© 2024 Designed By Vishal Thakkar
© 2024 Designed By Vishal Thakkar

Let’s Connect 🙂
Interested in working together or looking to chat over coffee? Shoot me a message and let’s talk!
Open to relocation | Hybrid | Remote

Let’s Connect 🙂
Interested in working together or looking to chat over coffee? Shoot me a message and let’s talk!
Open to relocation | Hybrid | Remote
Other Projects

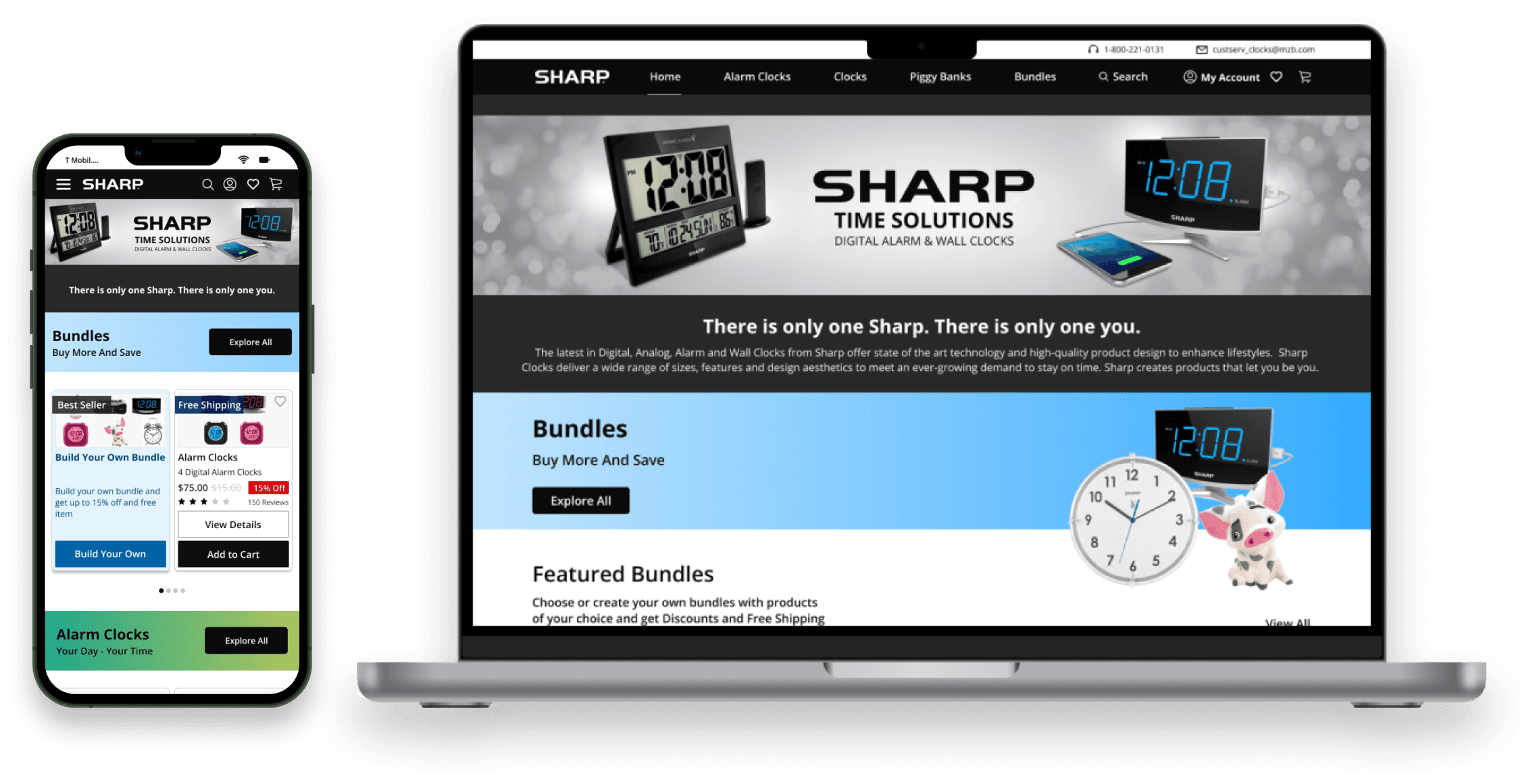
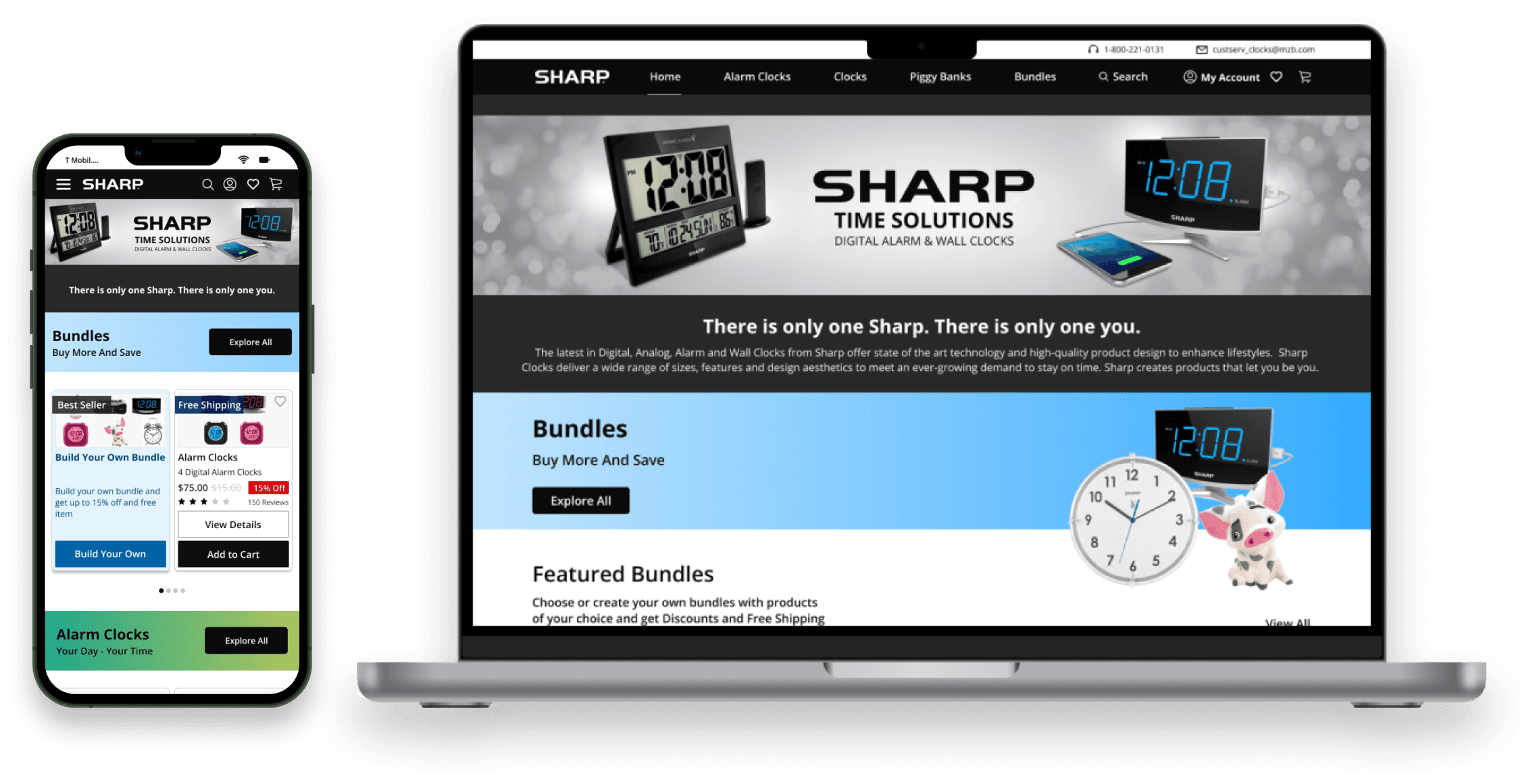
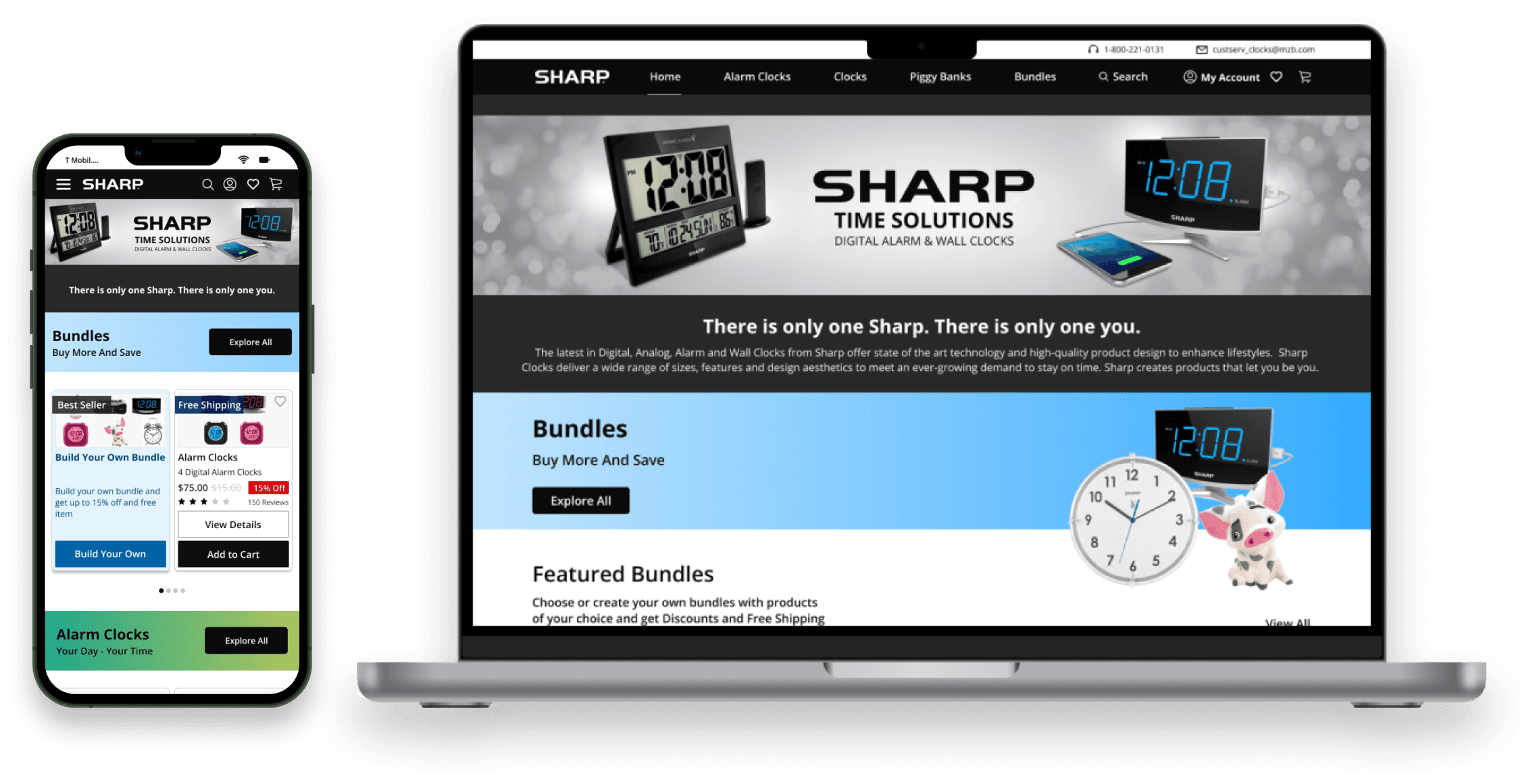
Sharp Website Redesign
Redesign of Sharp website by integrating e-commerce platforms, SAAS solutions and an innovation for better user experience

Sharp Website Redesign
Redesign of Sharp website by integrating e-commerce platforms, SAAS solutions and an innovation for better user experience

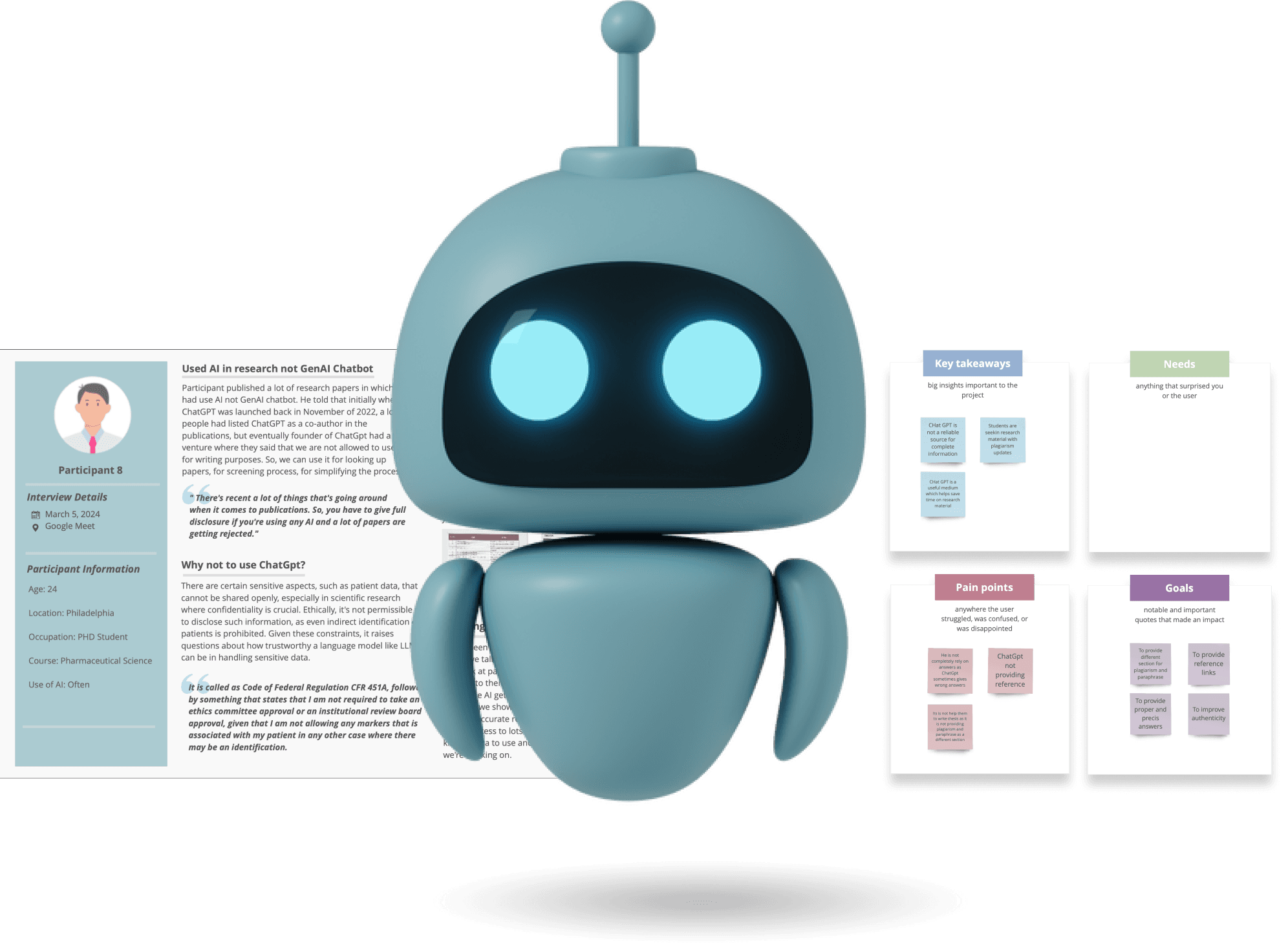
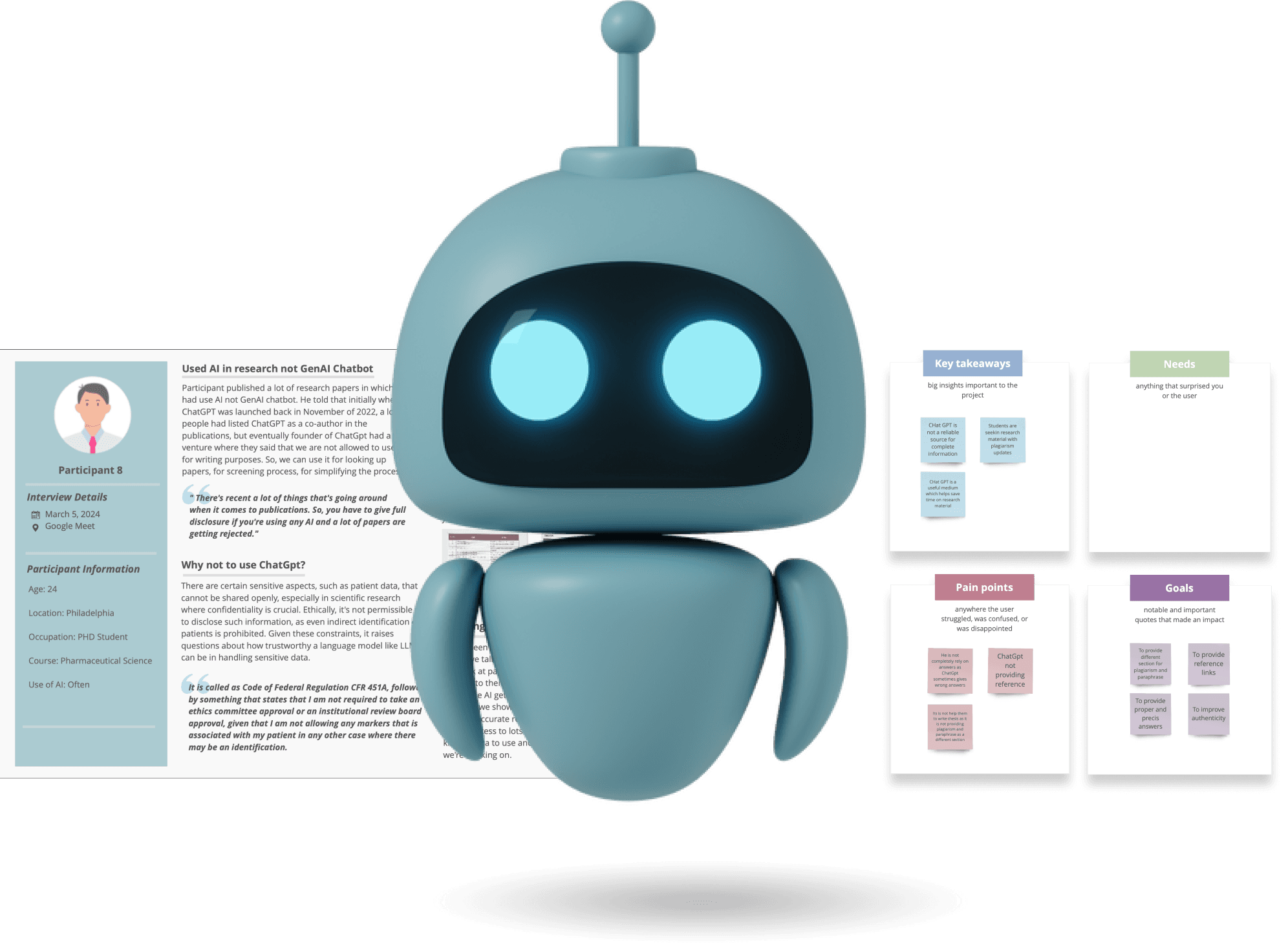
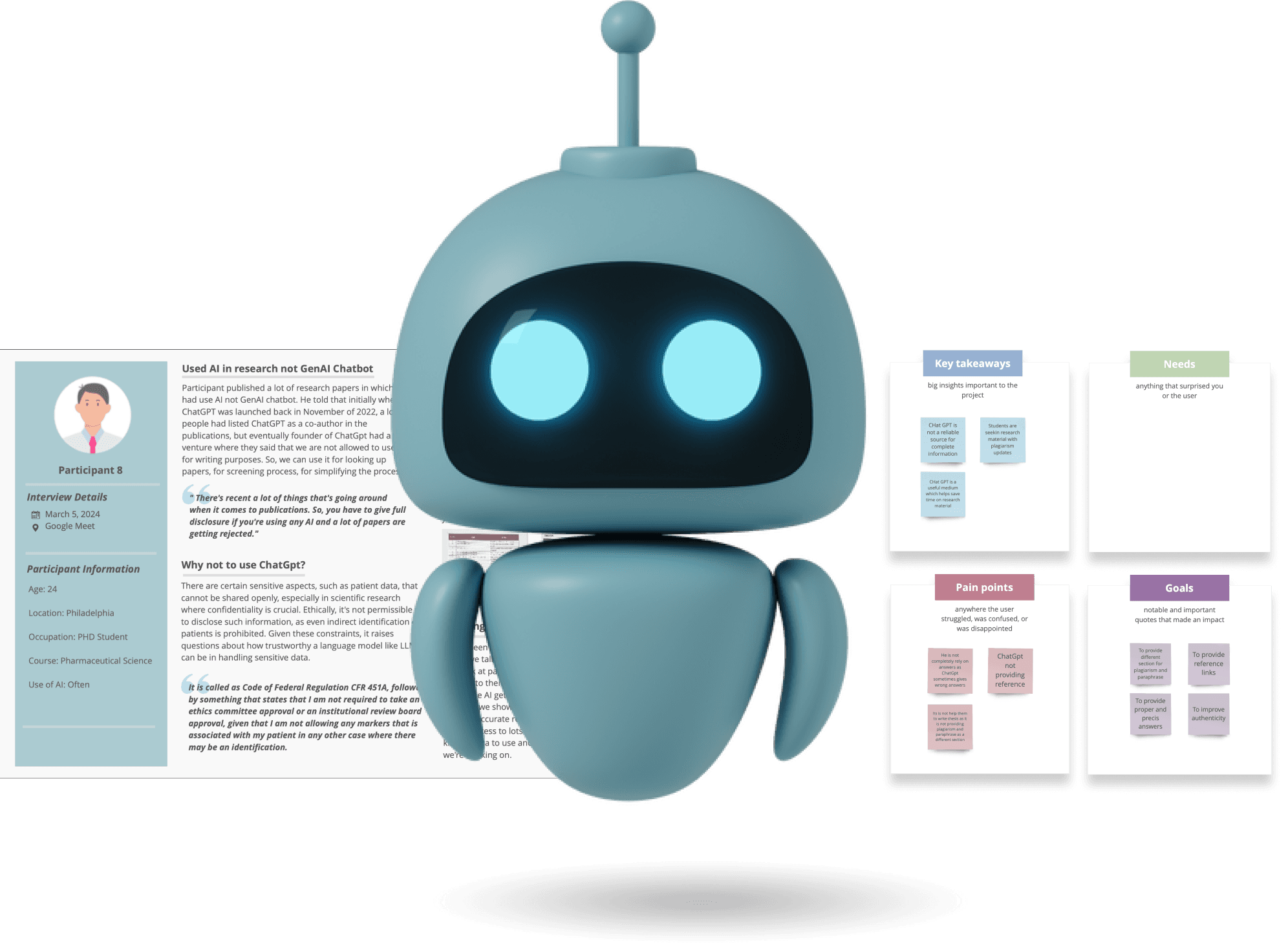
Gen-Ai for academic research
Research shows AI boosts pharmacy research. Universities should integrate AI into curricula and programs.

Gen-Ai for academic research
Research shows AI boosts pharmacy research. Universities should integrate AI into curricula and programs.
Key Takeaways
While working on the project and finding the solution, I learnt that if is very important to understand what is the goal of the user for a particular application and to find solutions with as much user research as possible as it opens up more possibilities and helps understand the steps needed to reach the goal
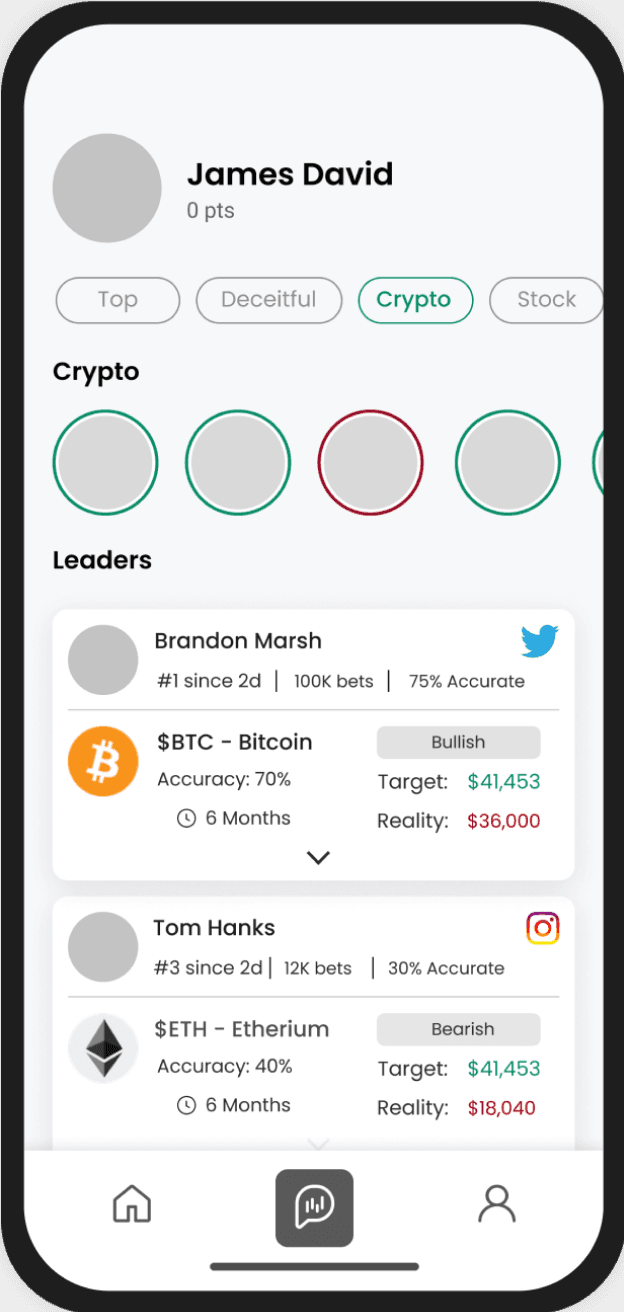
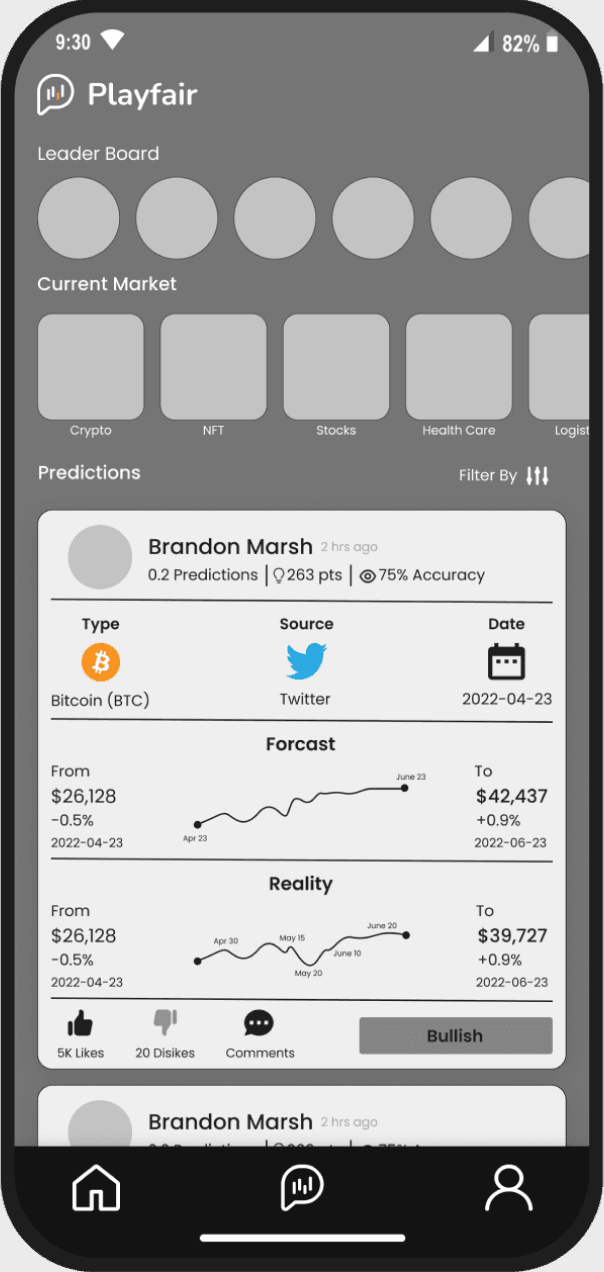
Design Outcomes
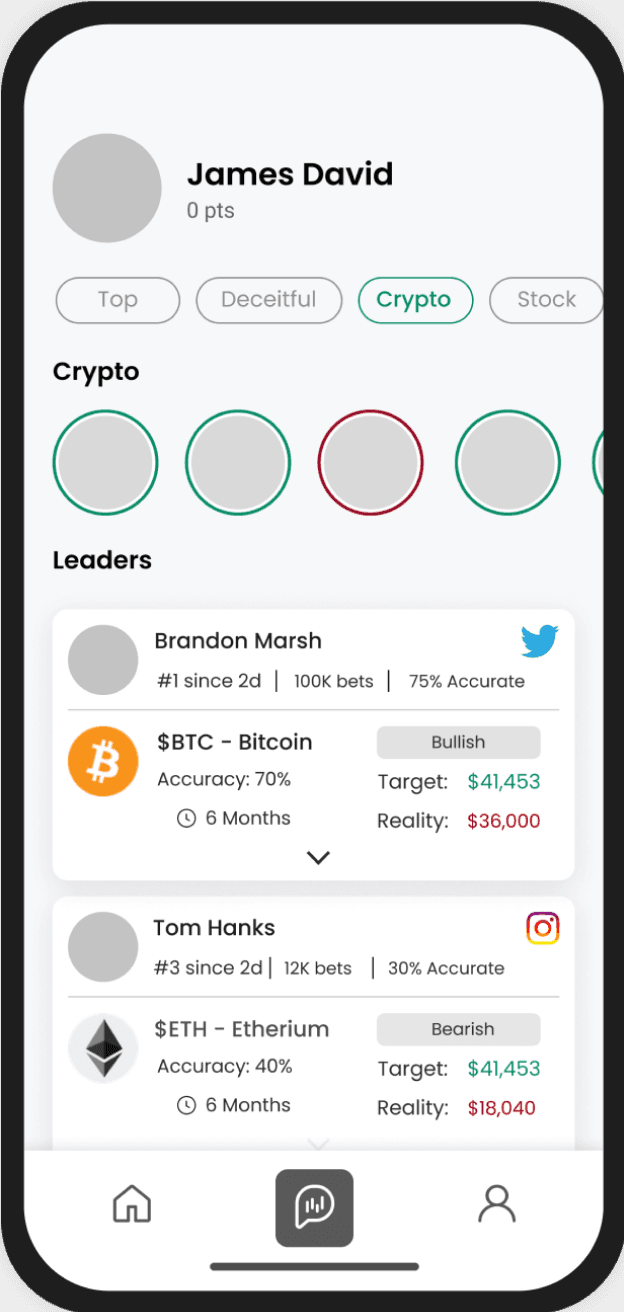
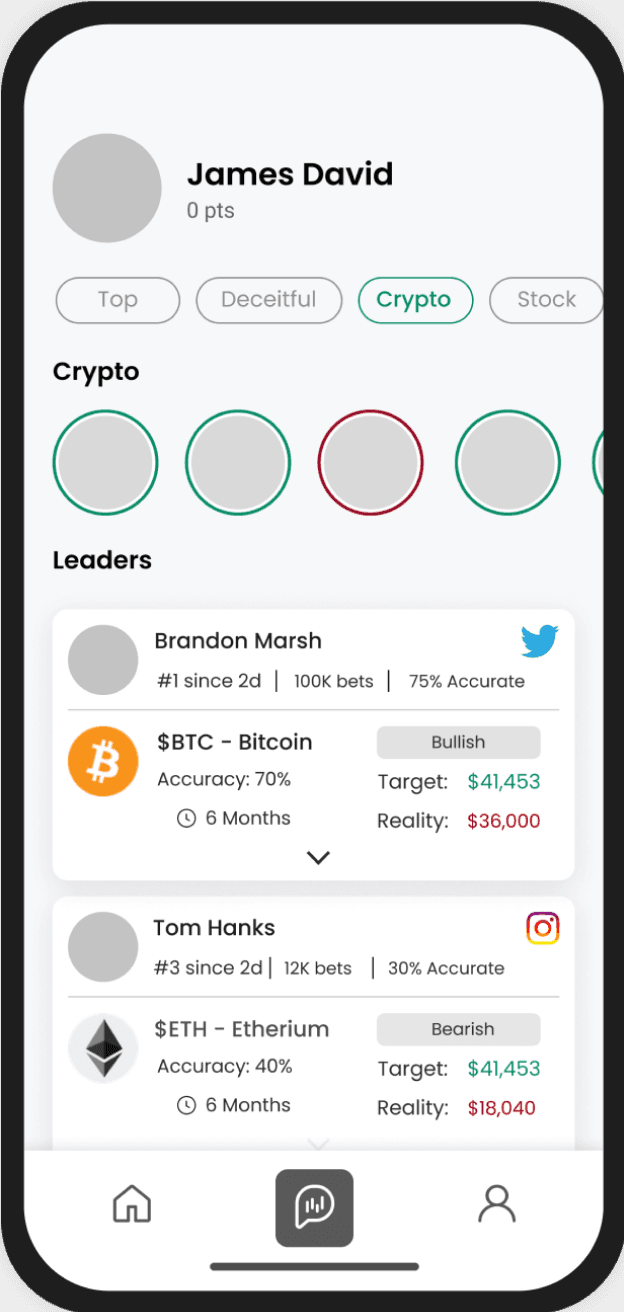
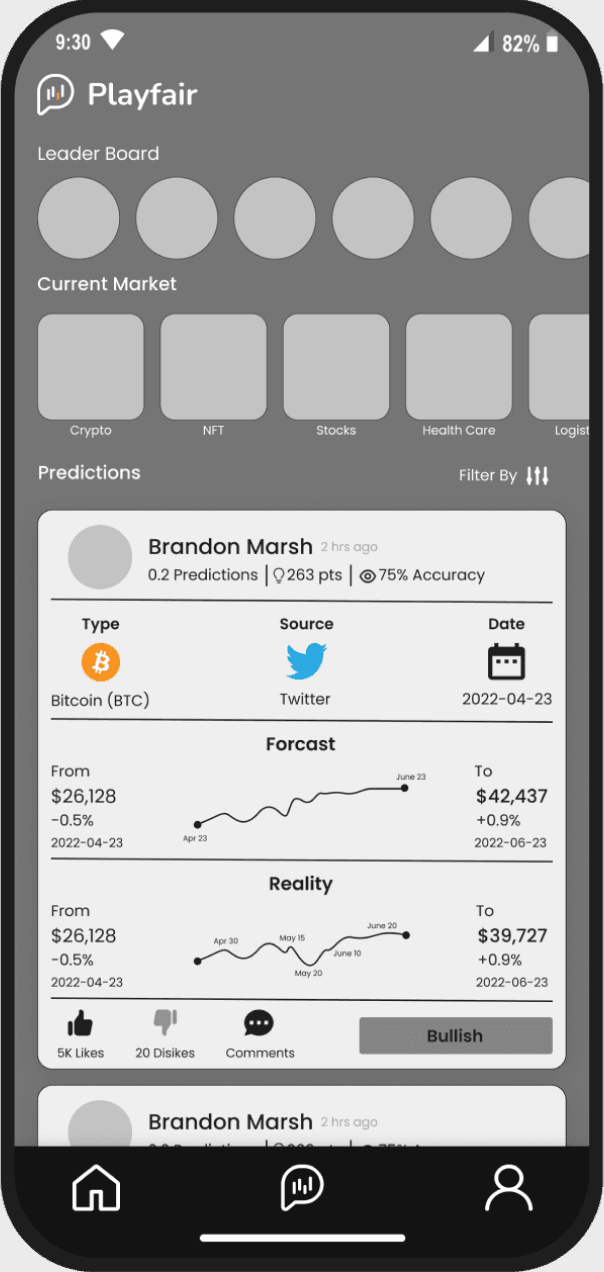
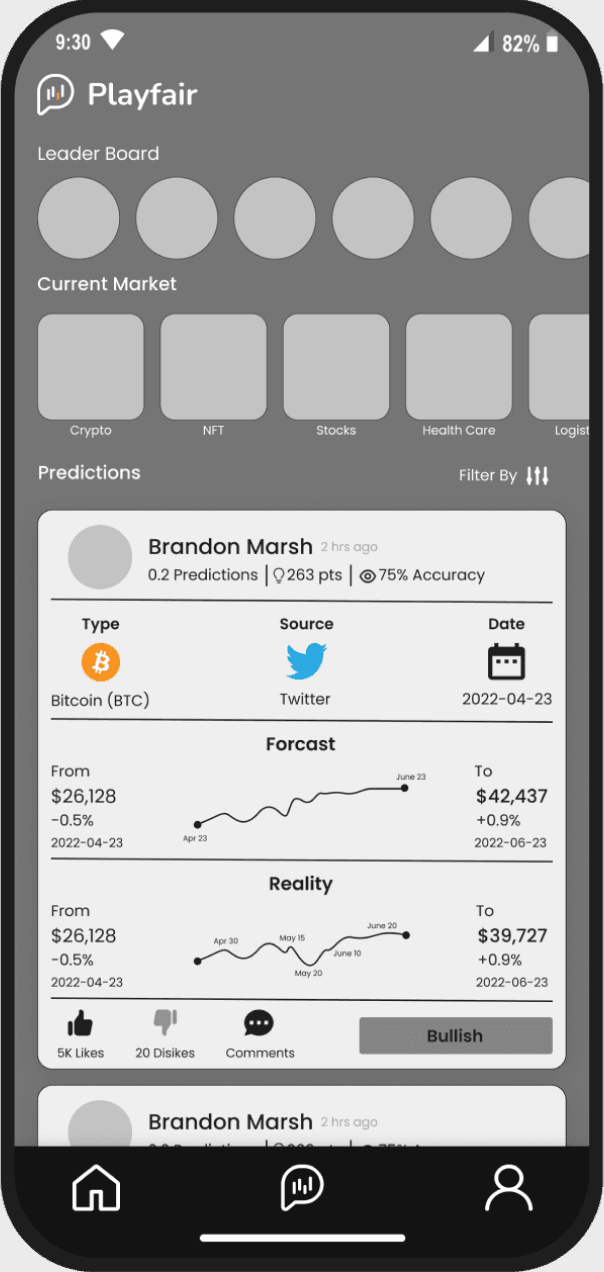
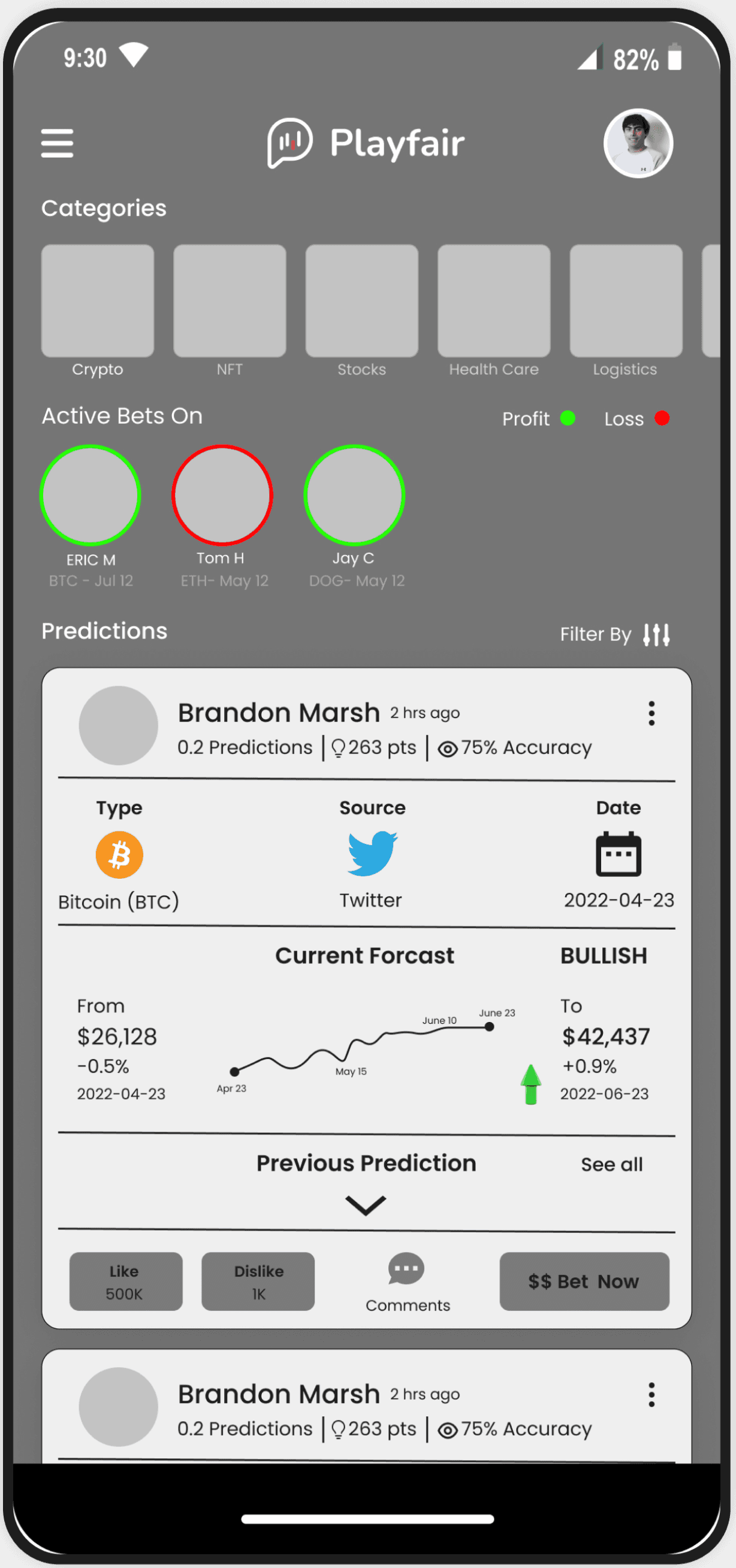
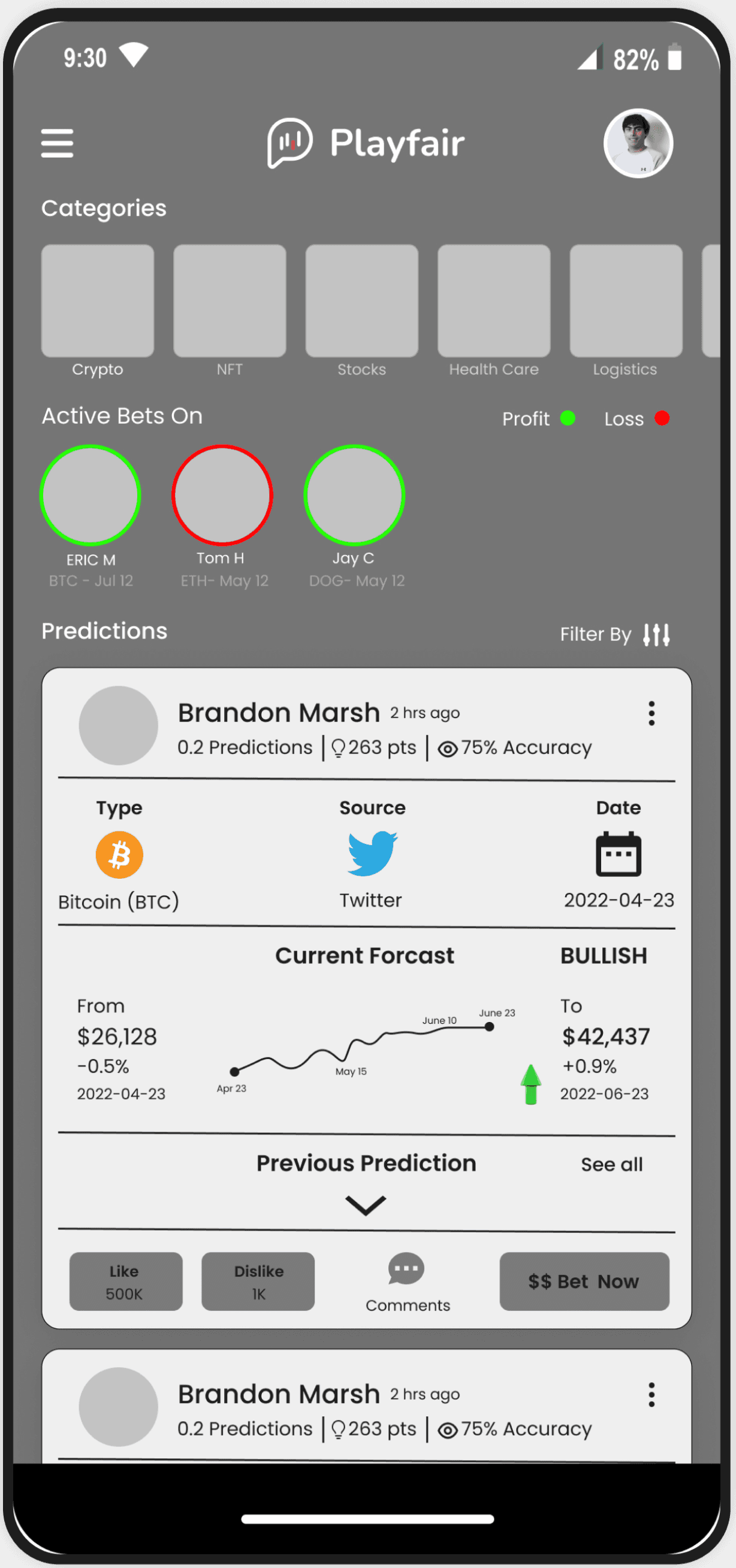
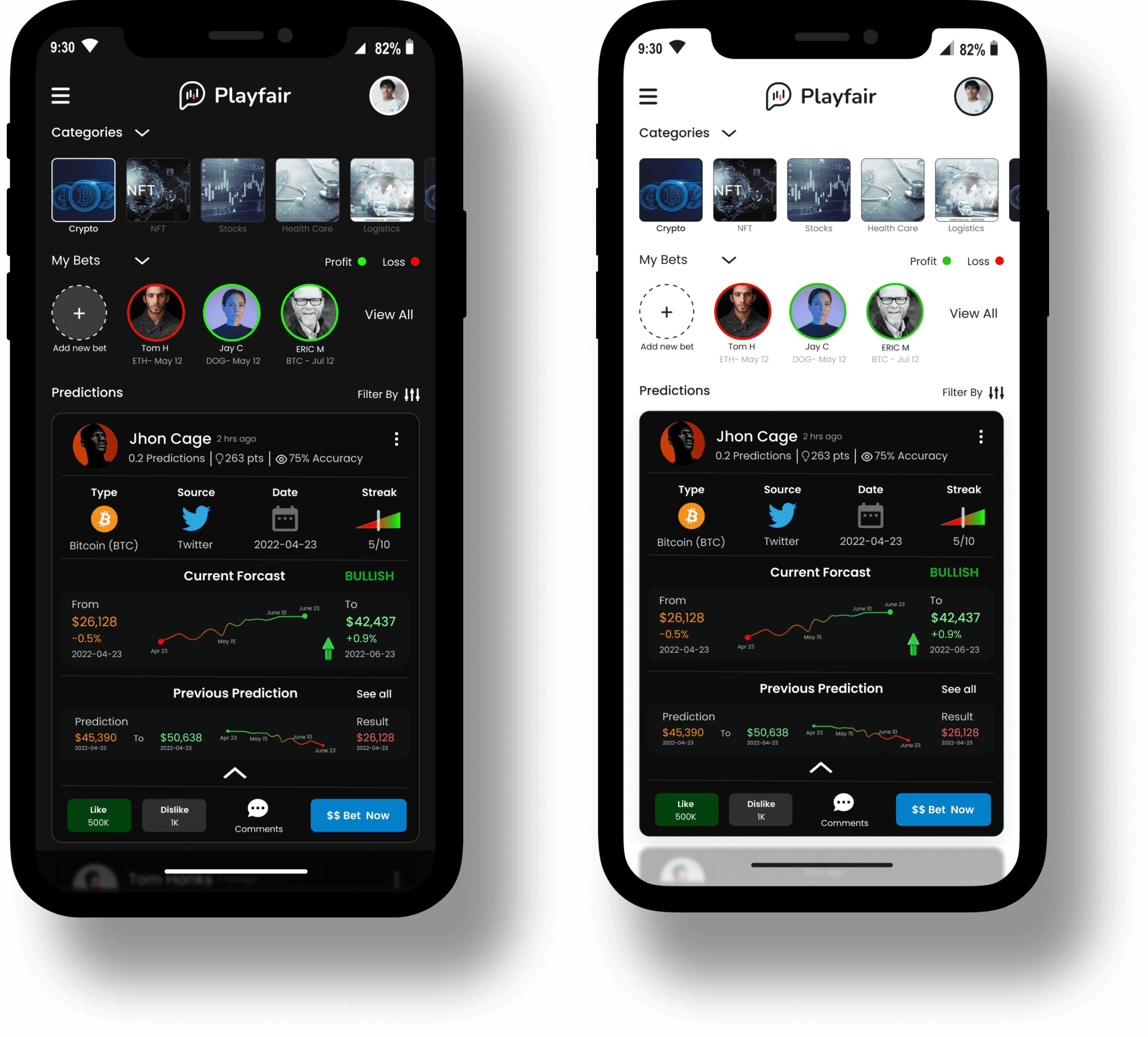
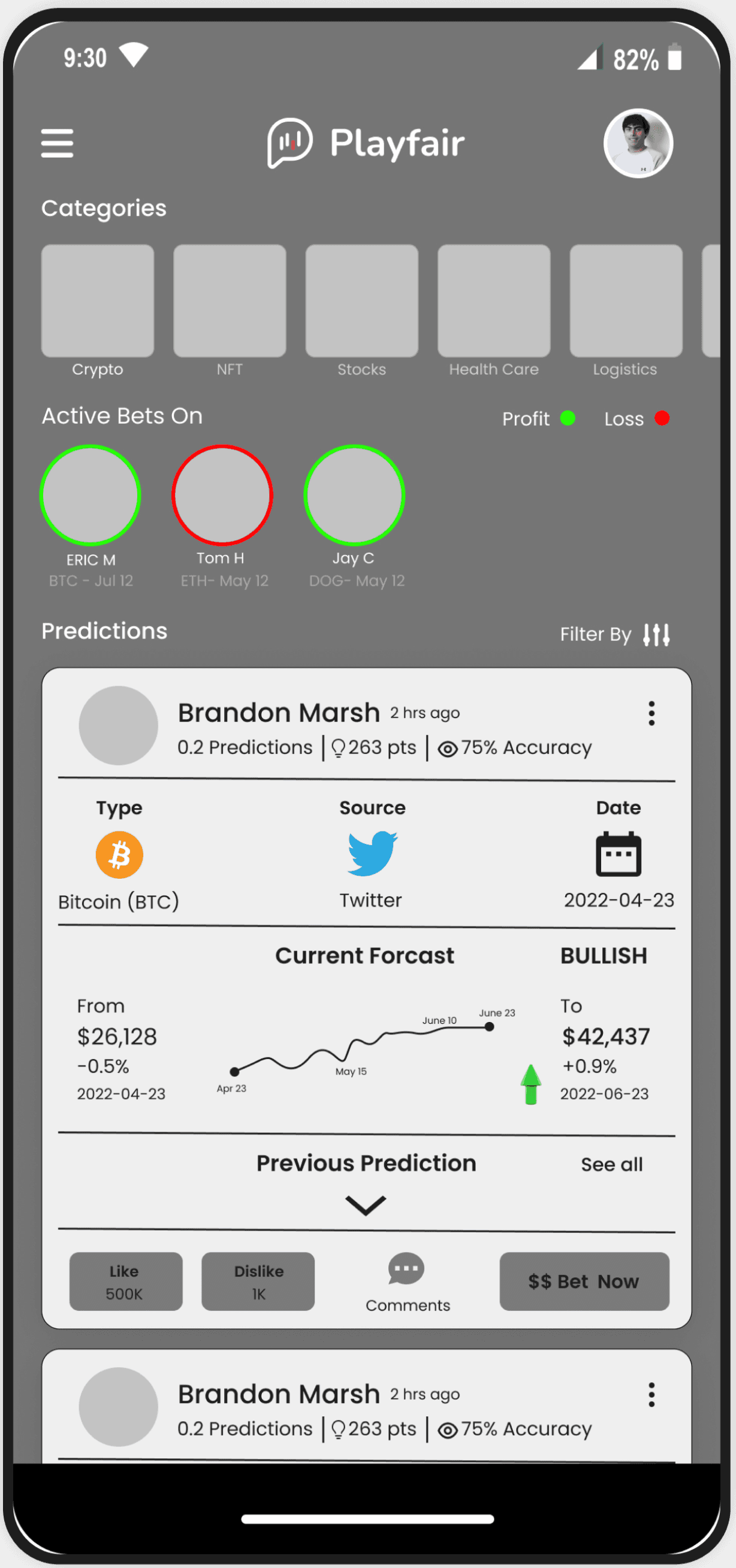
Predictions and information made clear on the home screen
The new home screen interface allows users to view active bets and their statuses.
It details the type, source, date, and prediction streak of each forecast, showing whether stocks are expected to rise or fall.
Previous predictions are also included for better context, enhancing the overall user experience.
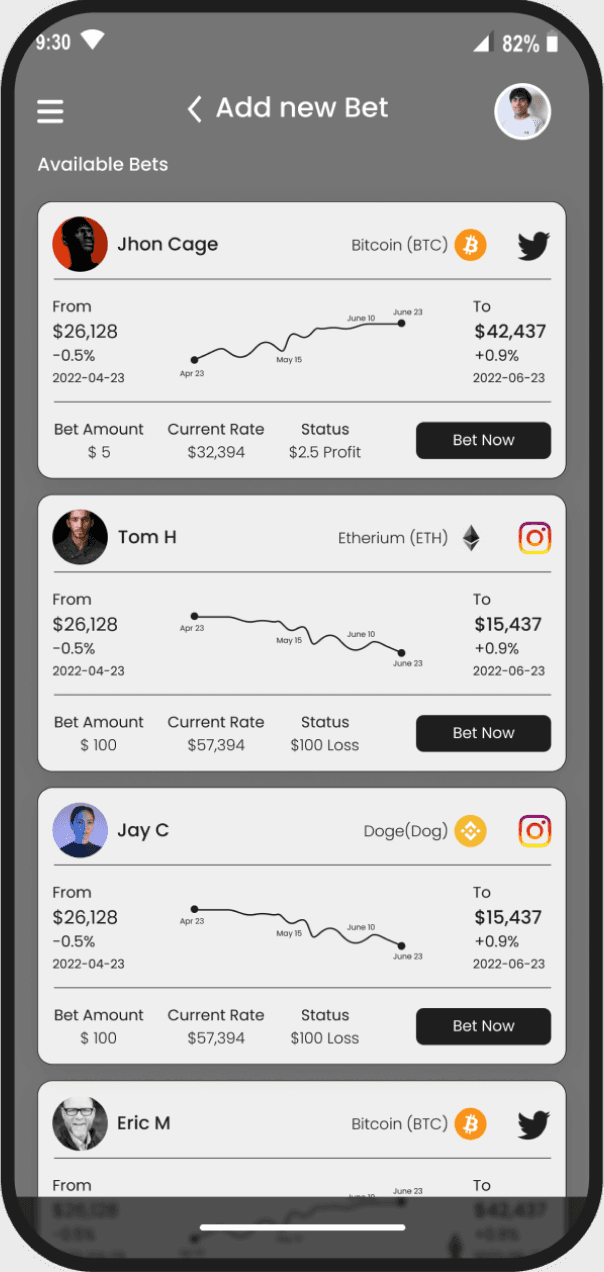
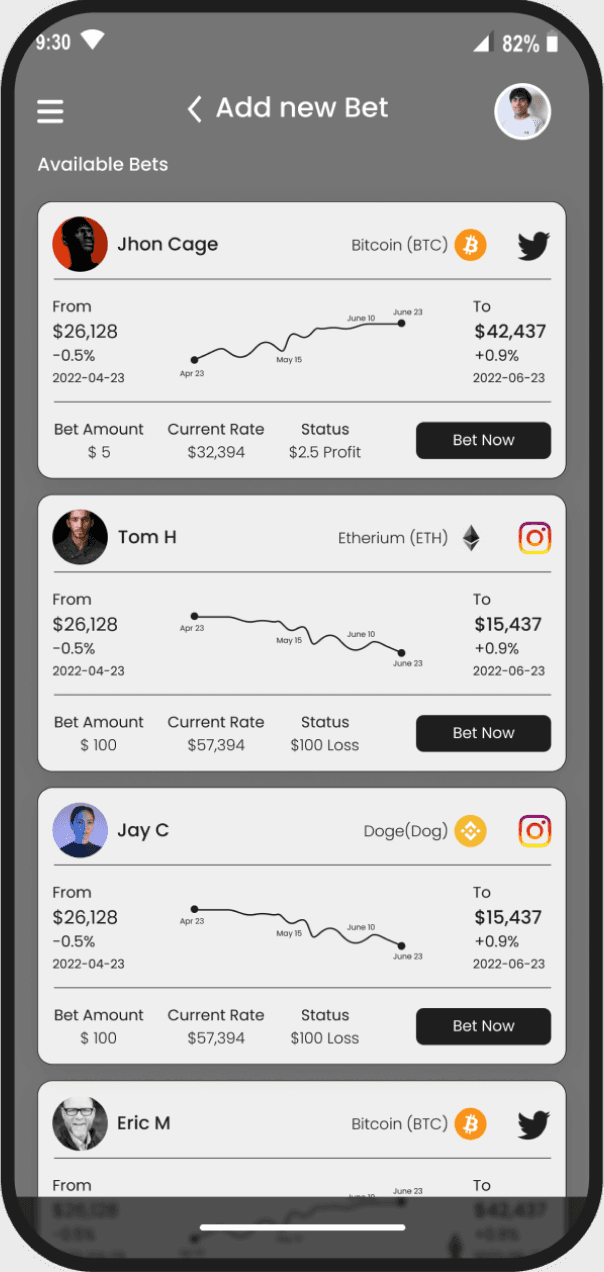
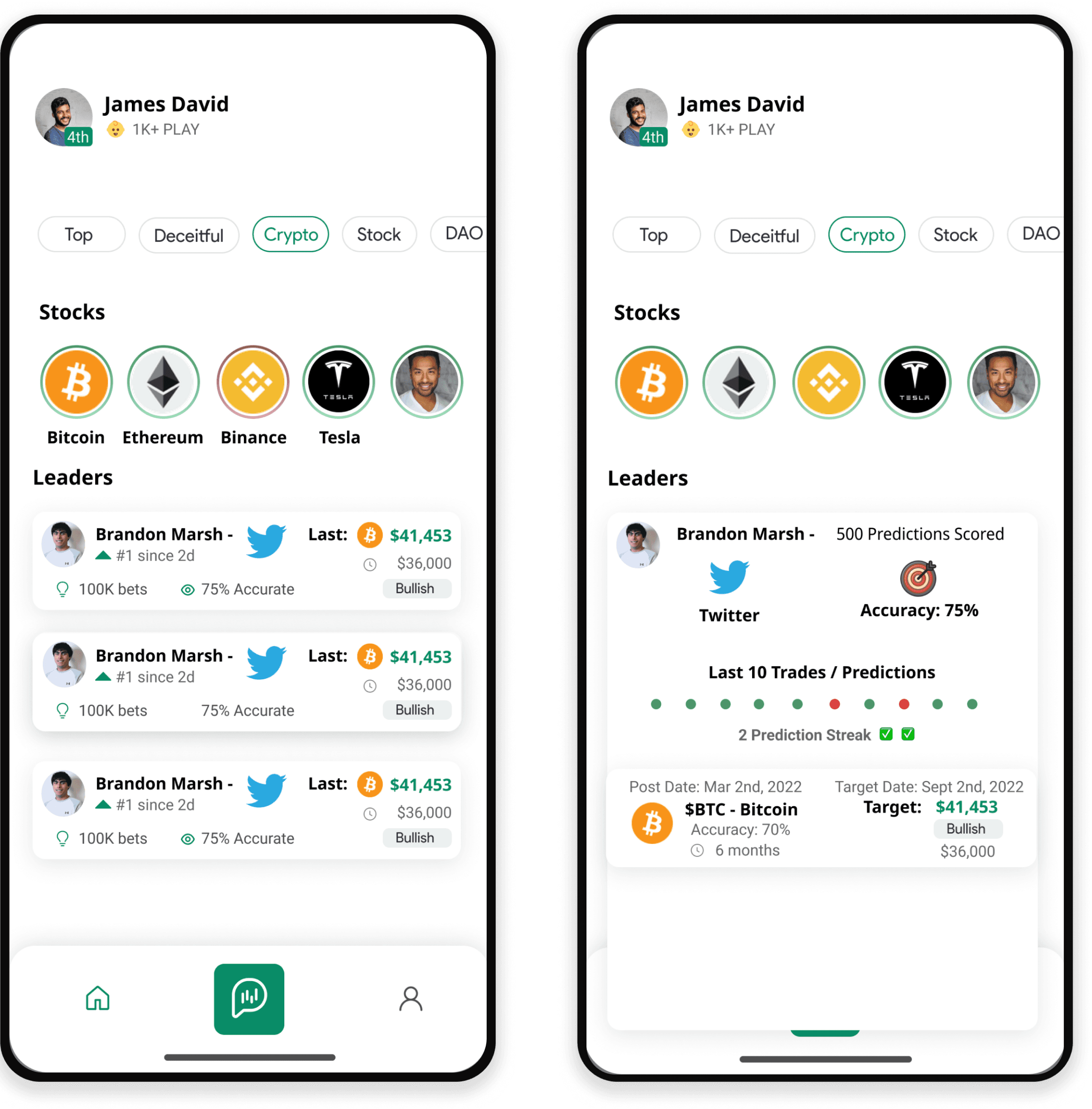
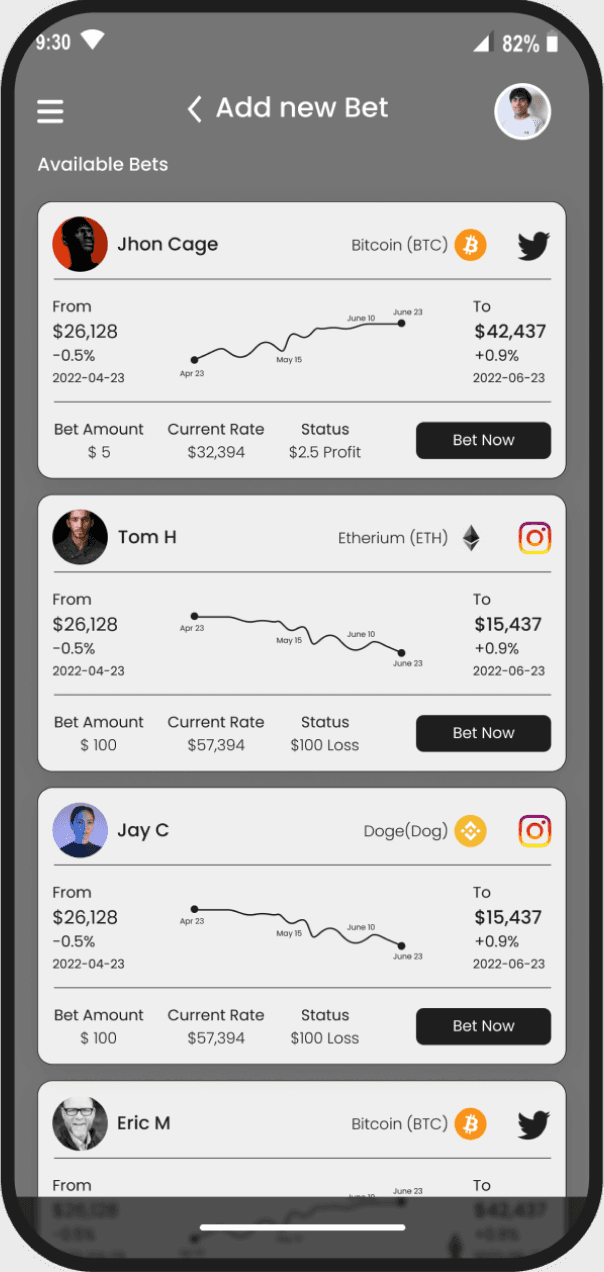
Placing and viewing bets
The new betting feature allows users to view active bets with their current status and quickly add new bets using a call-to-action button.
It also provides an overview of all bets, displaying accuracy, points, and the number of predictions on each post's title bar.
This streamlined approach, along with the quick bet button, enhances efficiency and simplifies the betting process.
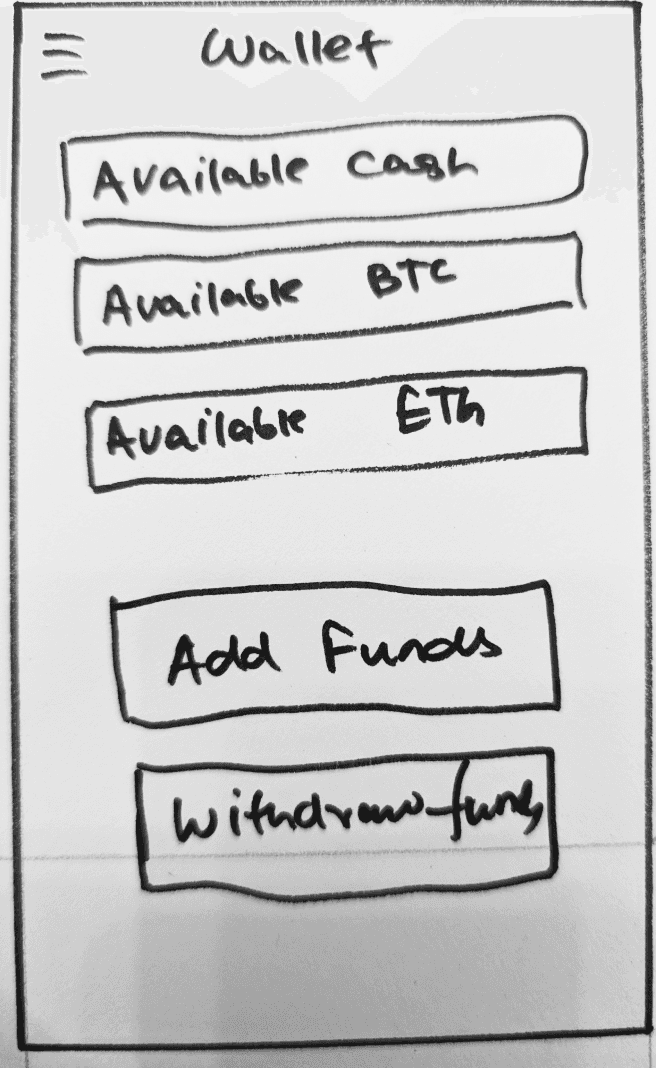
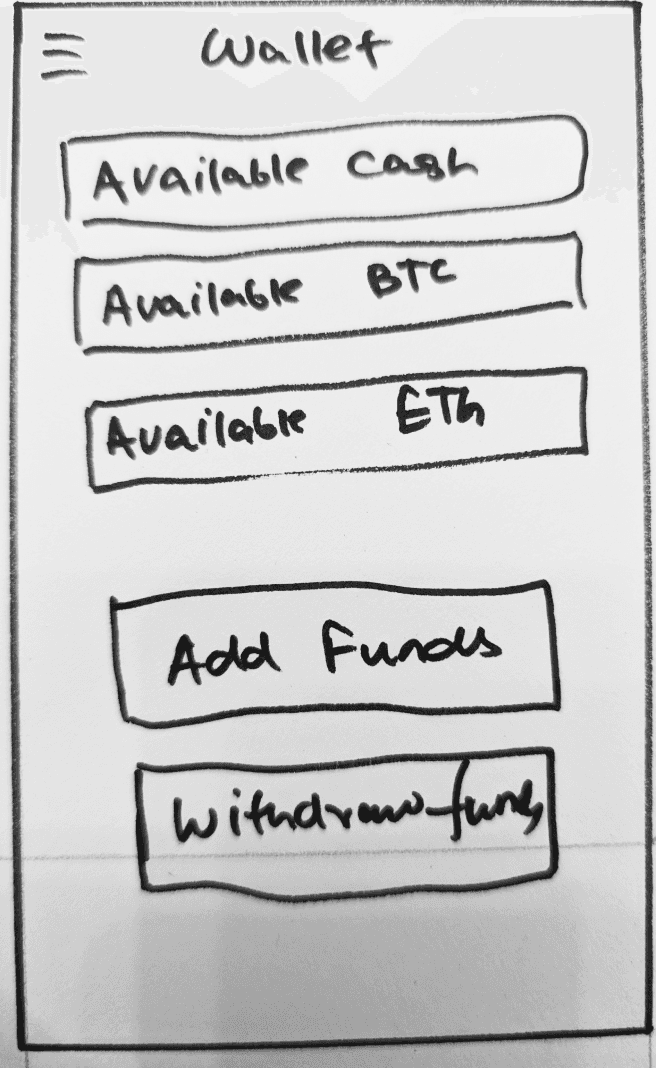
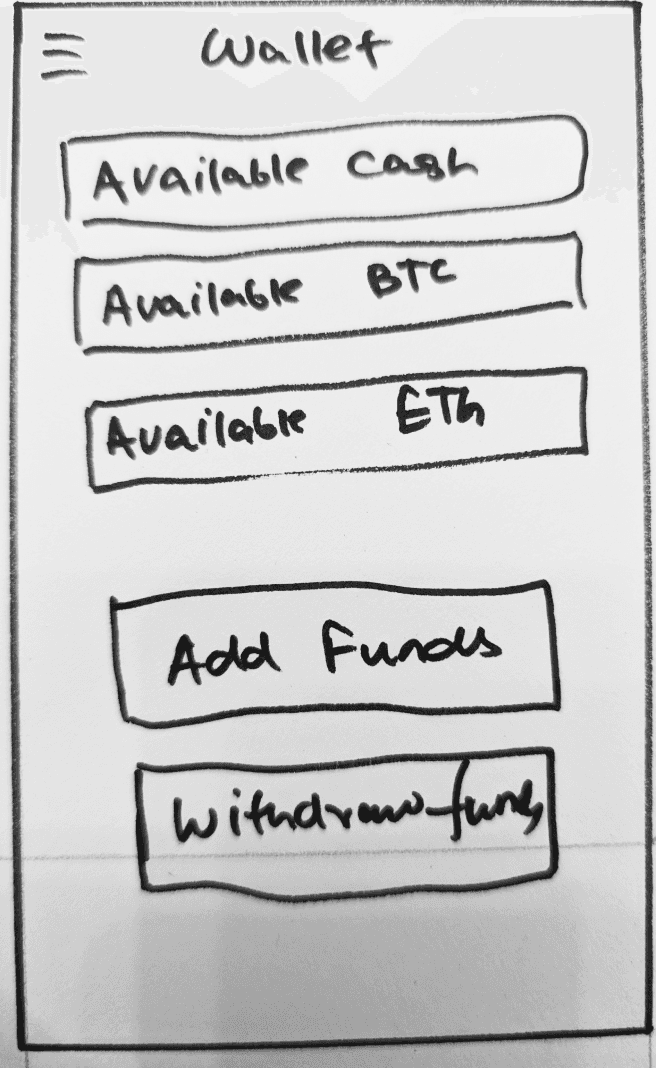
Wallet
A new wallet feature has been added, allowing users to easily add funds to their e-wallet for placing bets. This addition streamlines the betting process by enabling seamless fund management and enhancing the overall user experience.
Ideation
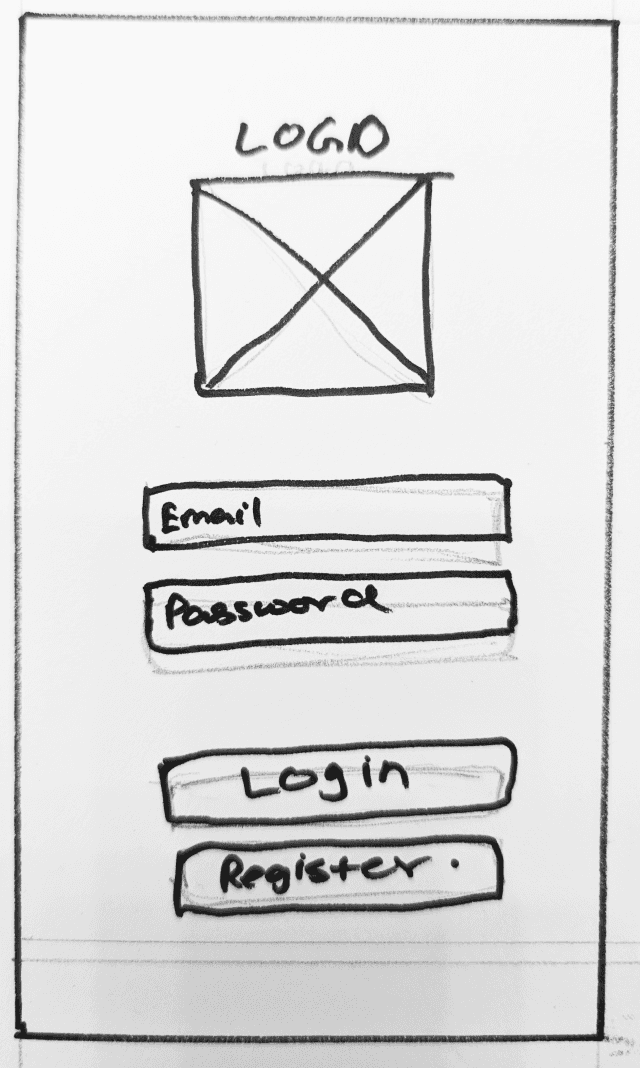
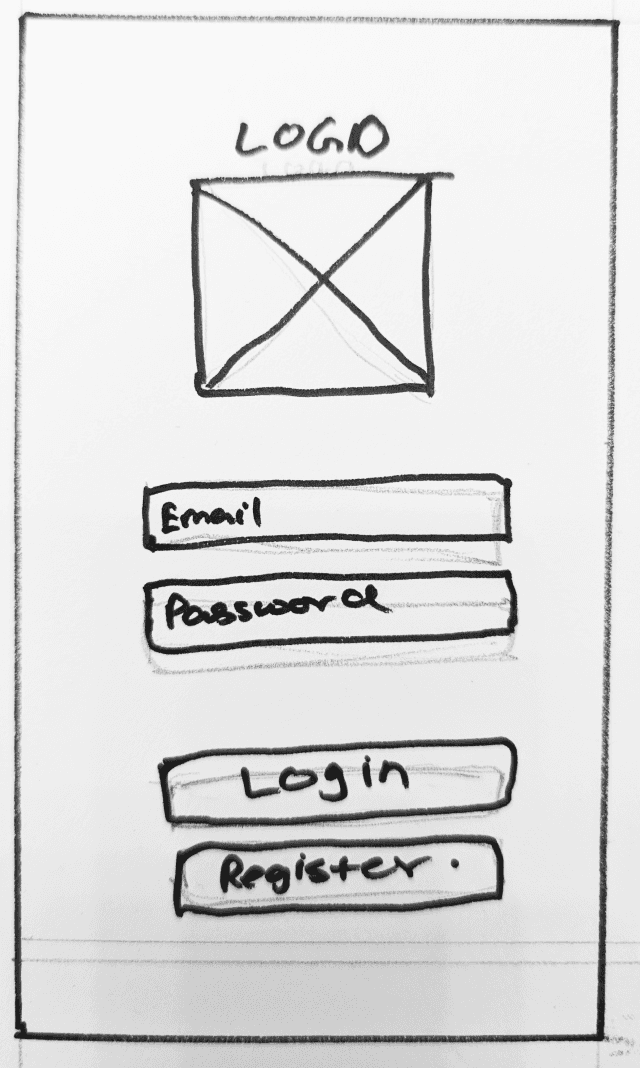
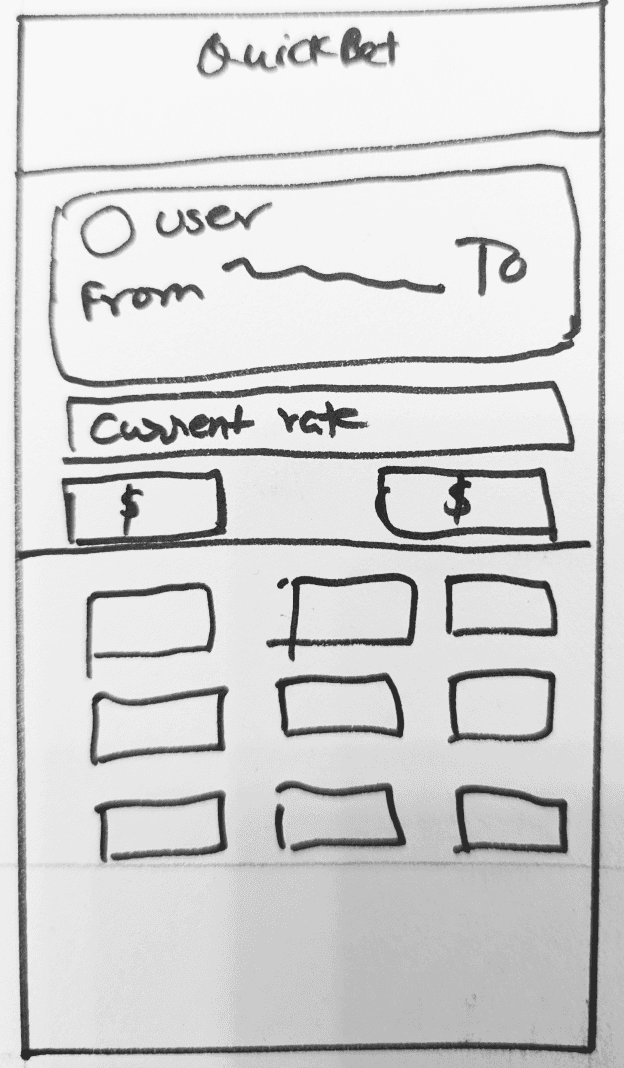
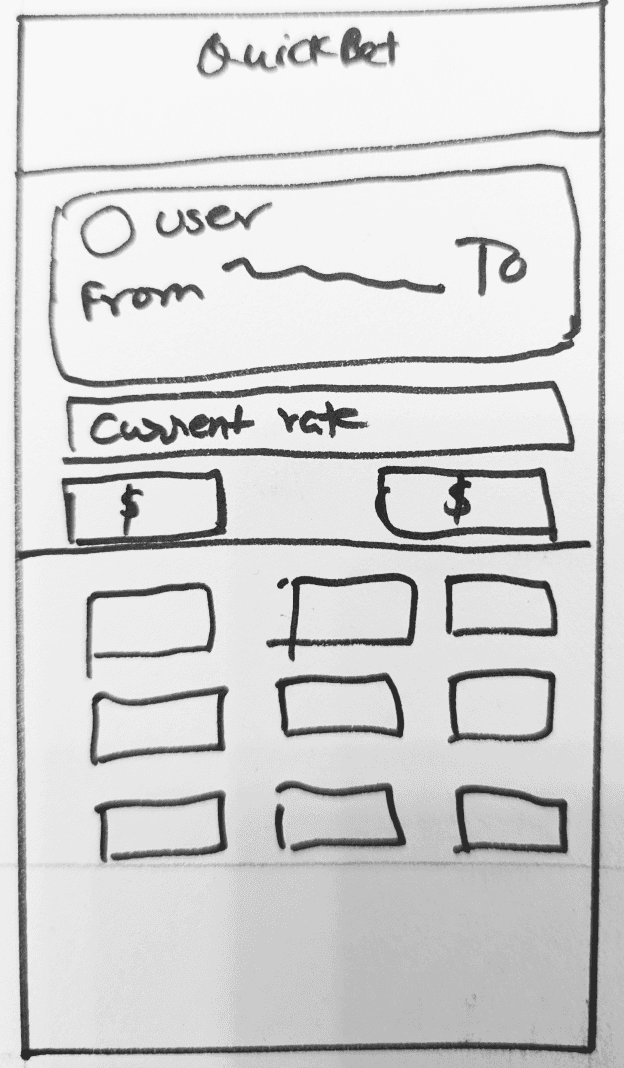
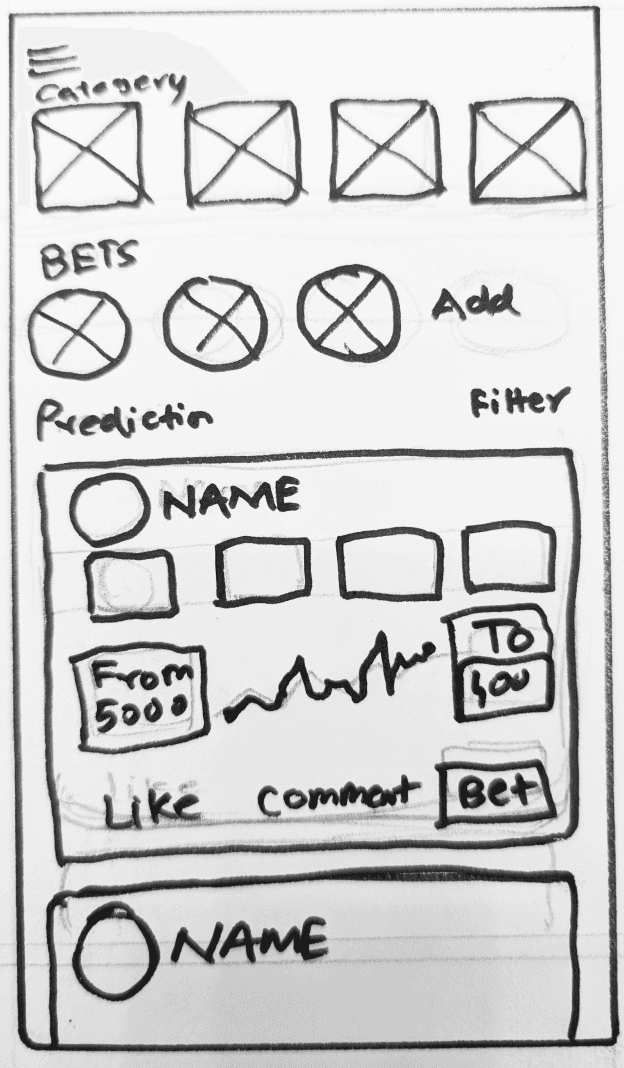
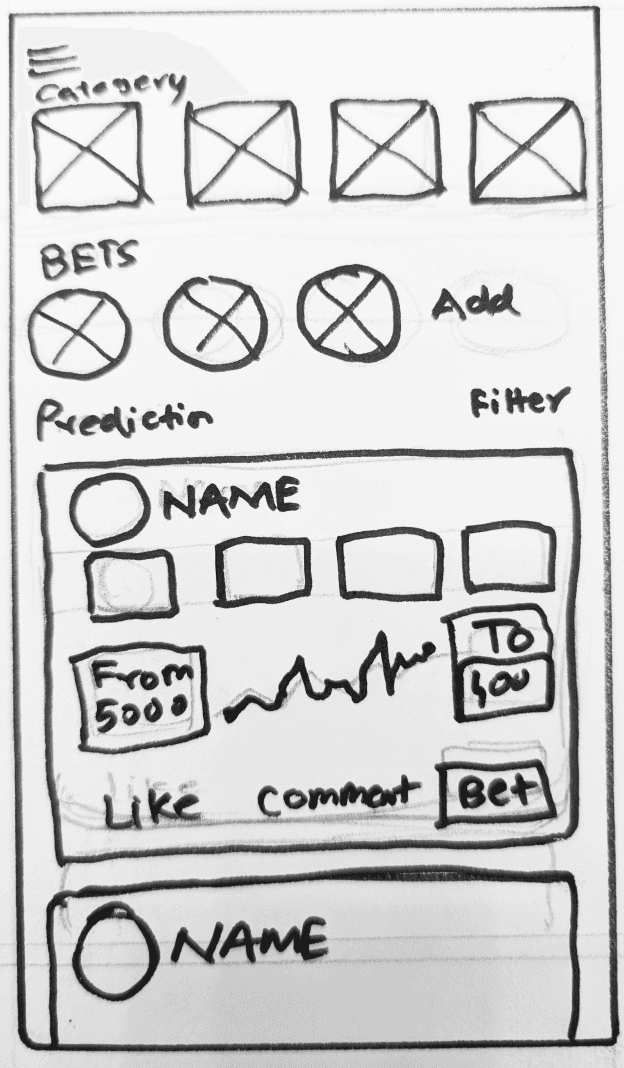
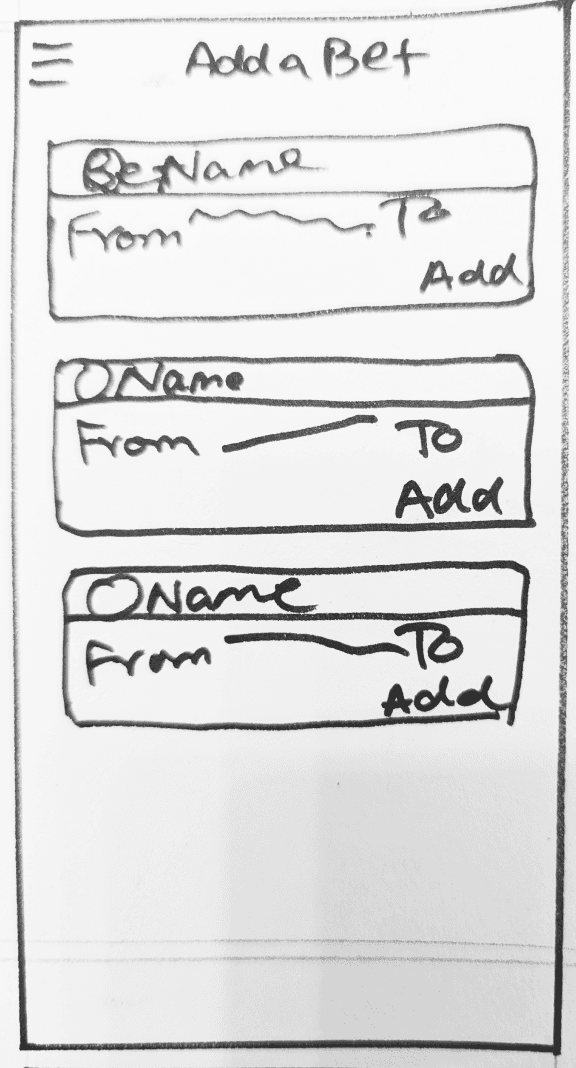
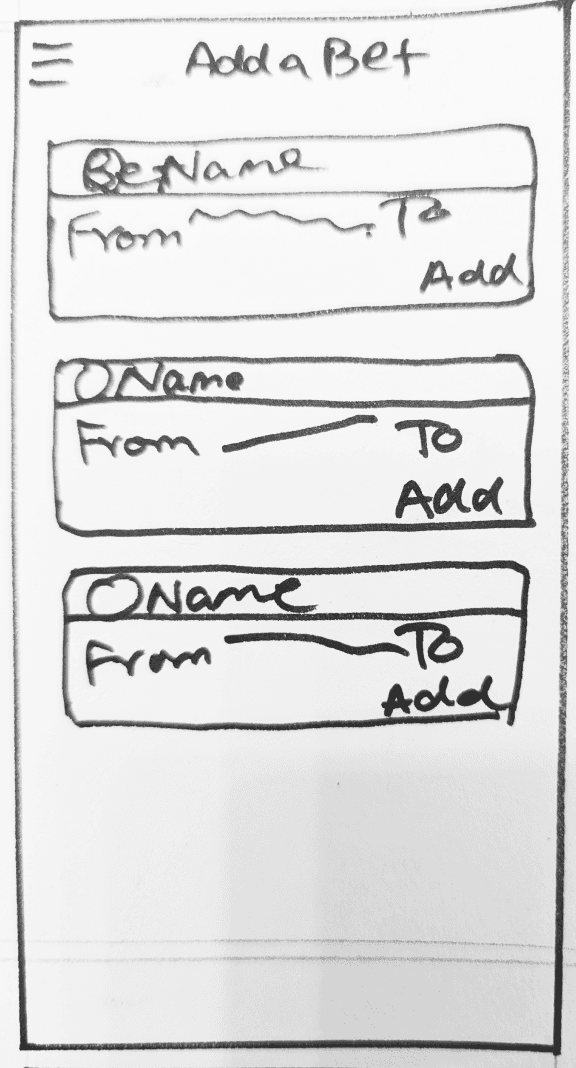
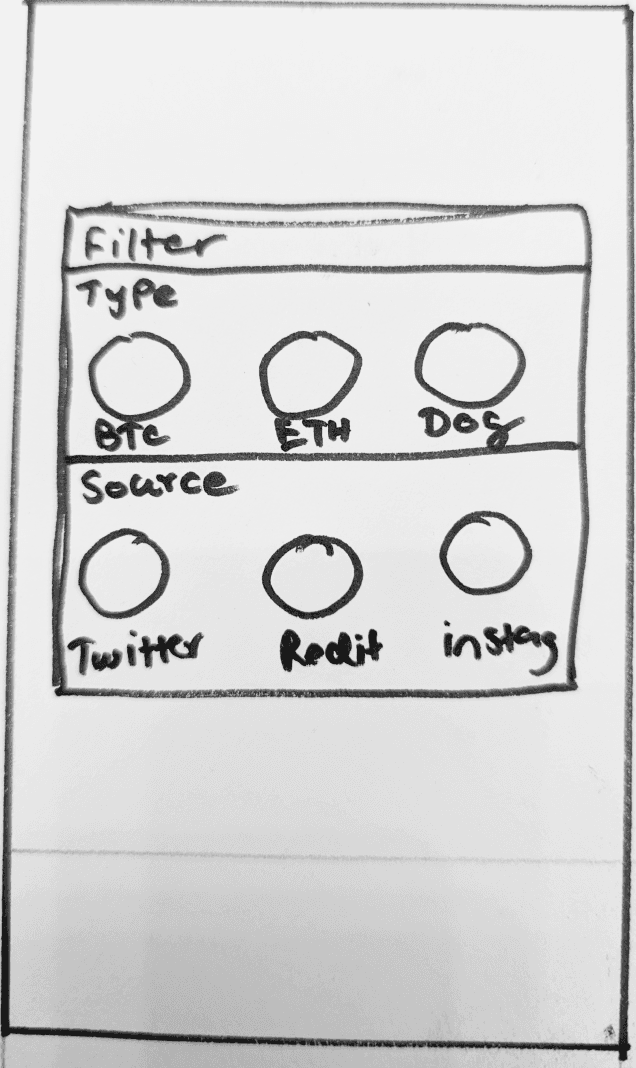
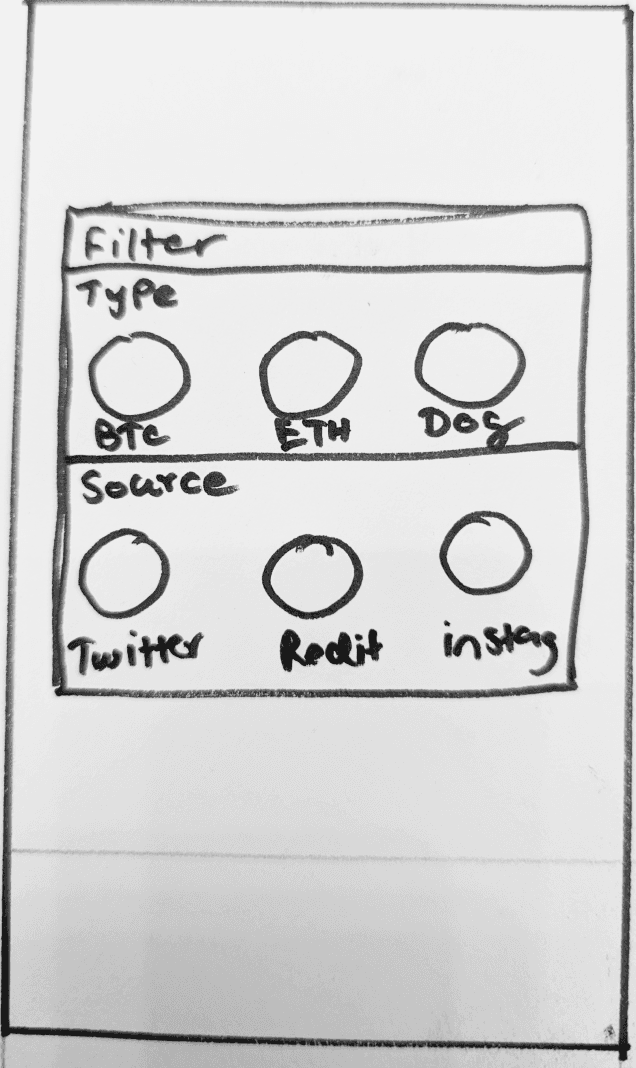
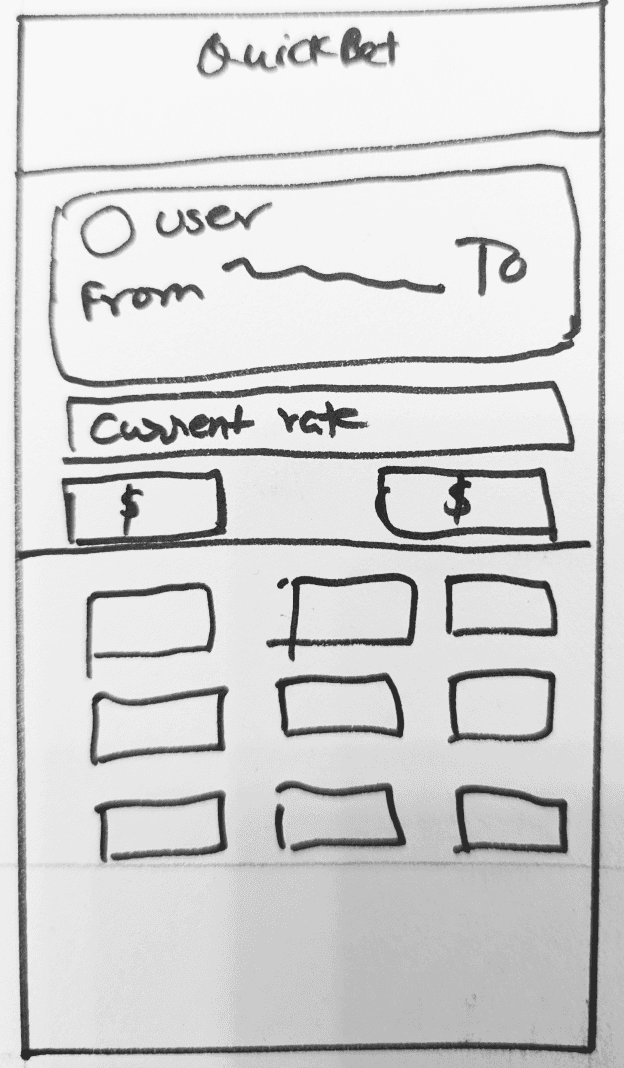
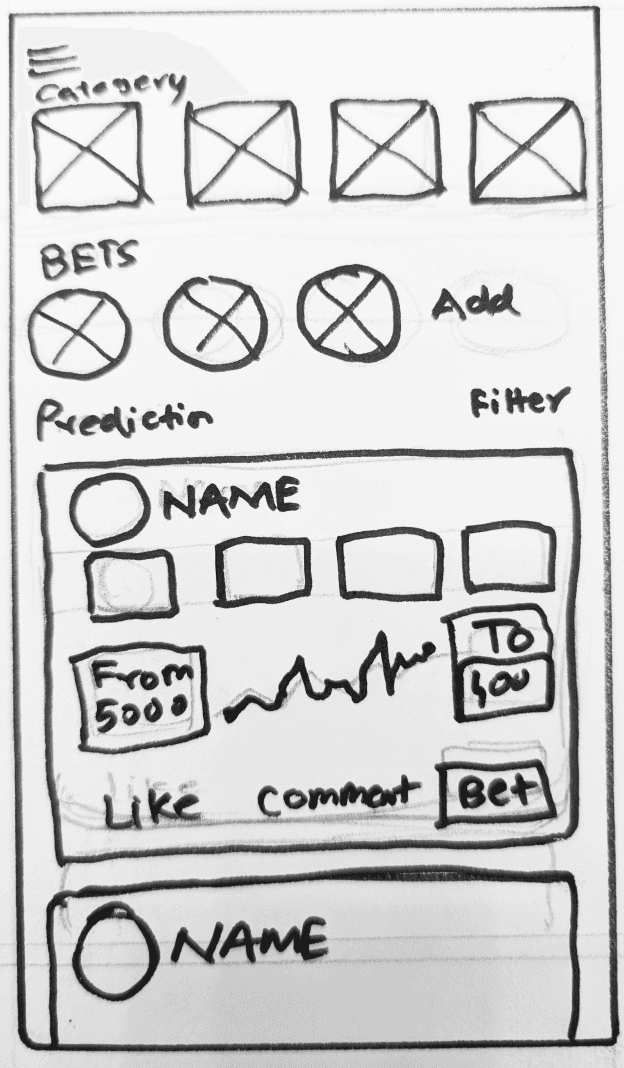
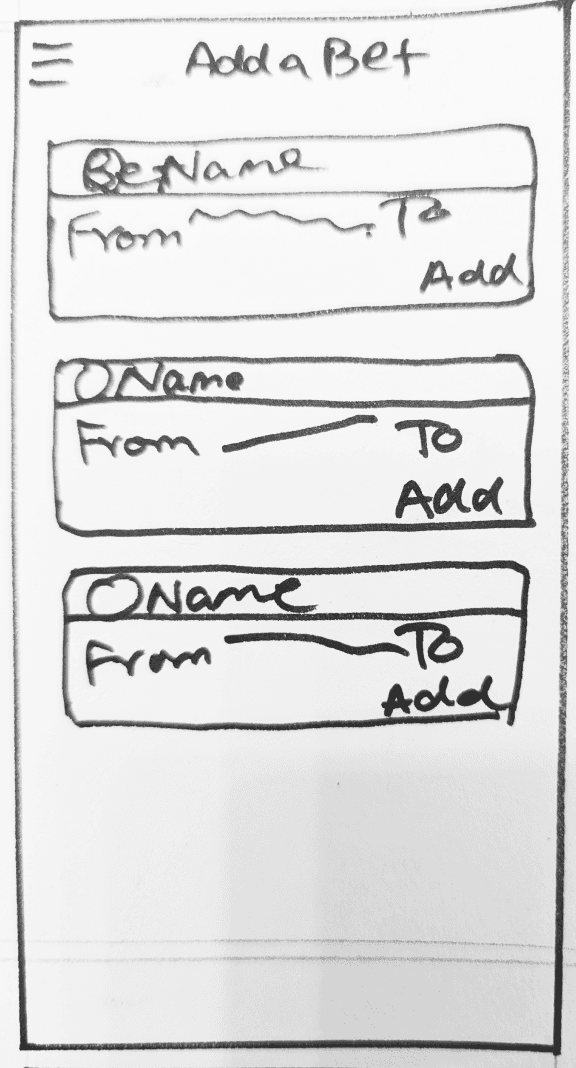
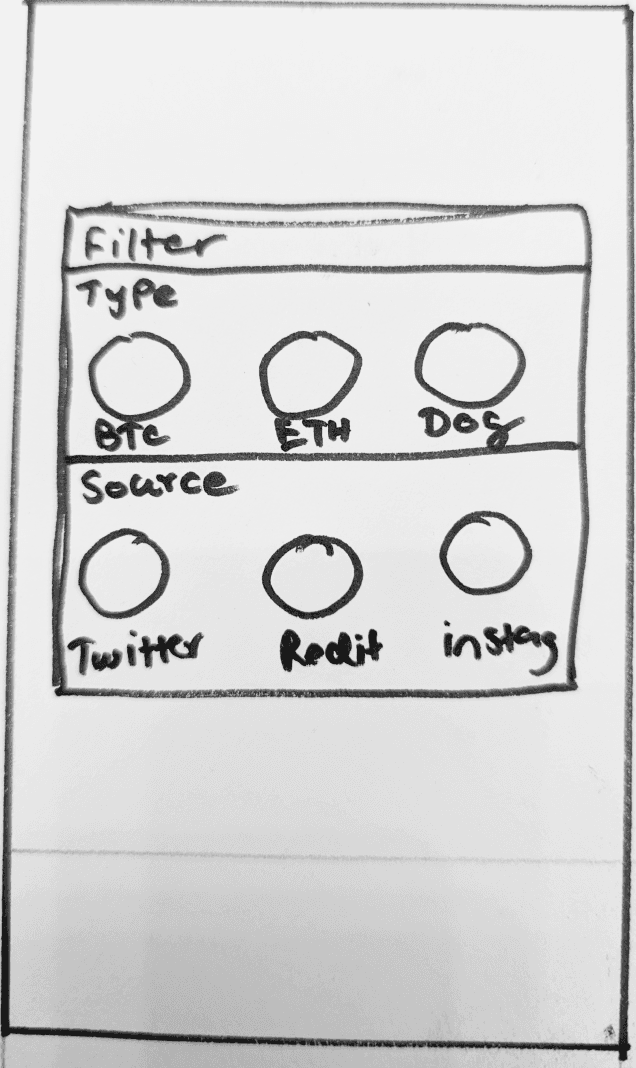
Sketches
I started by sketching ideas to incorporate the new features and give the application a fresh look. Additionally, I conducted user testing on these sketches to refine and iterate toward the final design.














Wireframing and User Testing
After sketching the idea, I began designing low-fidelity wireframes and conducted user testing to identify user pain points and determine what works well for them.
Painpoints
The call to action for placing a bet was missing, causing confusion among users about how to place a bet.
Users were confused about the functionality of the Leader Board.
Users were unable to compare previous predictions to past results.
They had difficulty finding their current active bets and their status
First Option


My initial design was an updated version of the option provided by the CEO. After reviewing this first draft, the CEO granted me the freedom to think outside the box and completely reimagine the look and feel of the design.
Updated Version




The updated version was a completely new design that included all the essential features for a betting app. The CEO appreciated the new design and was enthusiastic about the final look.
Final Updated Design


After several iterations and interviews, I updated the application with additional features and redesigned the landing page to be more informative about predictions, current bets, and bet statuses.
A call to action for placing bets was added, making it easier for users to place quick bets.
Information on previous predictions and results helps users decide whether to place a bet
Market categories were created for easier searching
The ability to check the status of current active bets was very helpful for users.
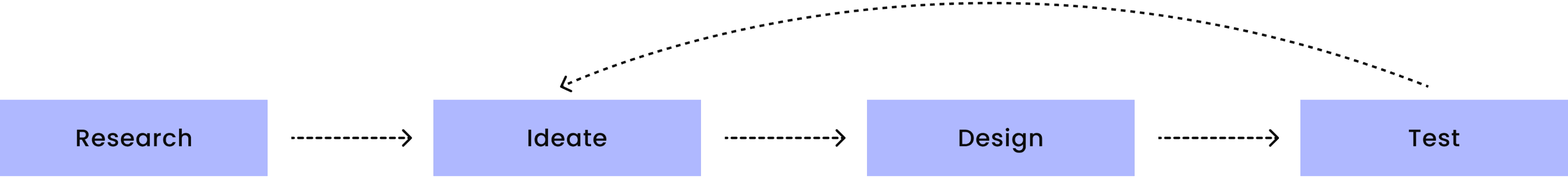
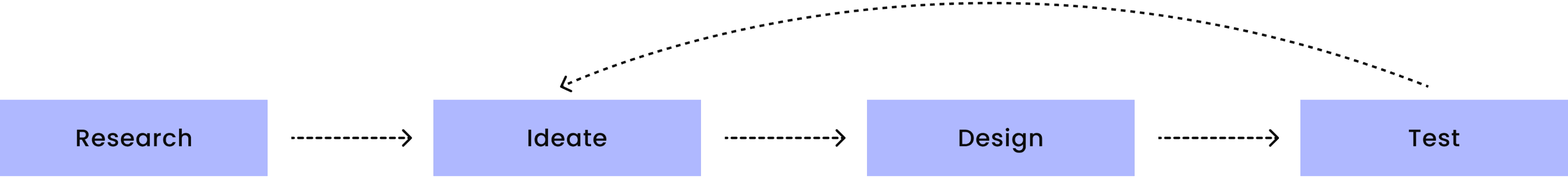
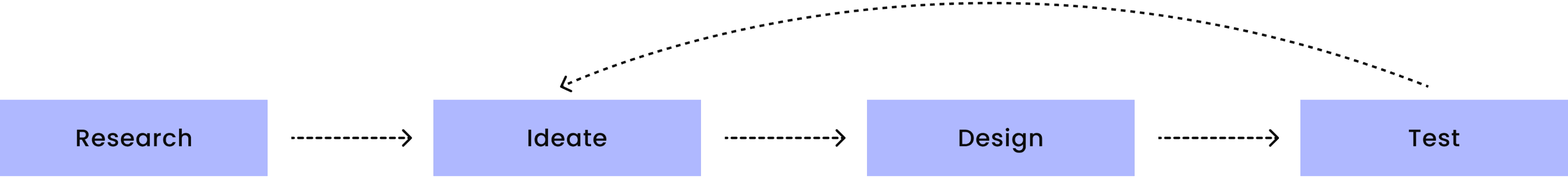
Design Process


User Interview
I conducted five user interviews with regular betting, stock, and crypto app users to identify shortcomings in the app's concept and design. Findings revealed confusion and dissatisfaction due to missing features, even after explaining the concept
“ I do understand the concept but I don’t know where can I place the bets”
“The information is not very clear, I am confused”
“I don’t understand what is the goal of the idea, is it to bet or is it just an informative platform”?


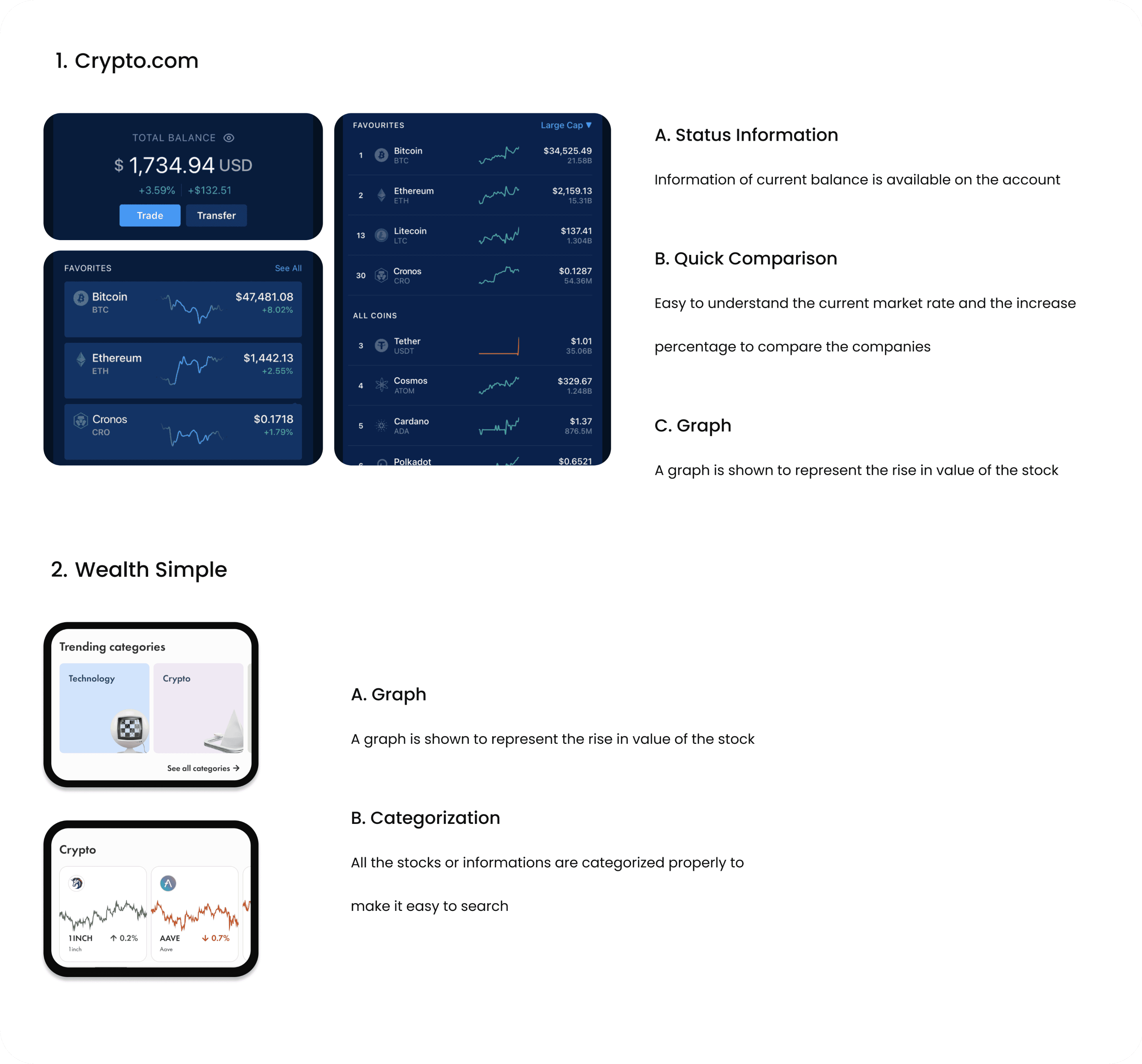
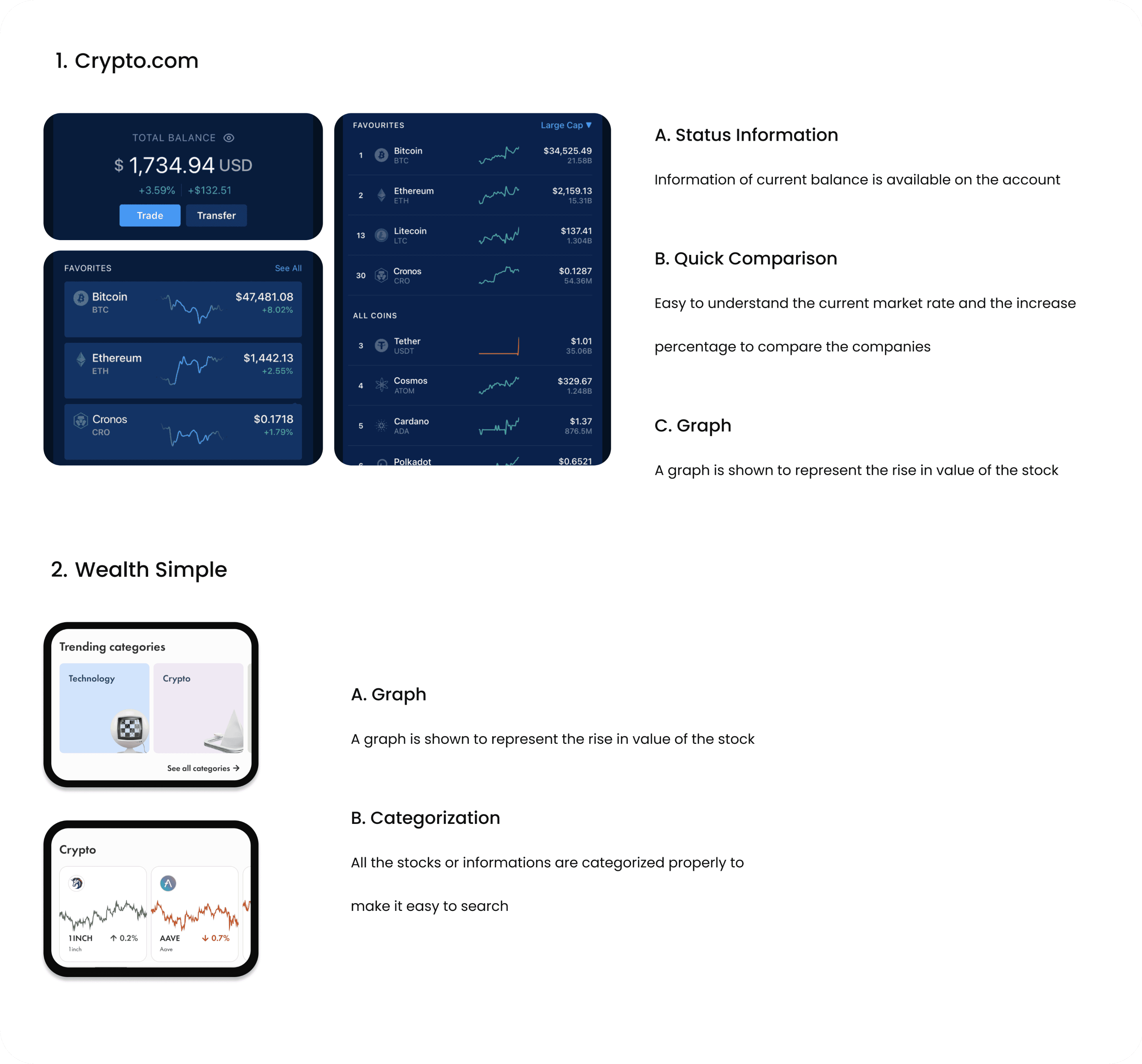
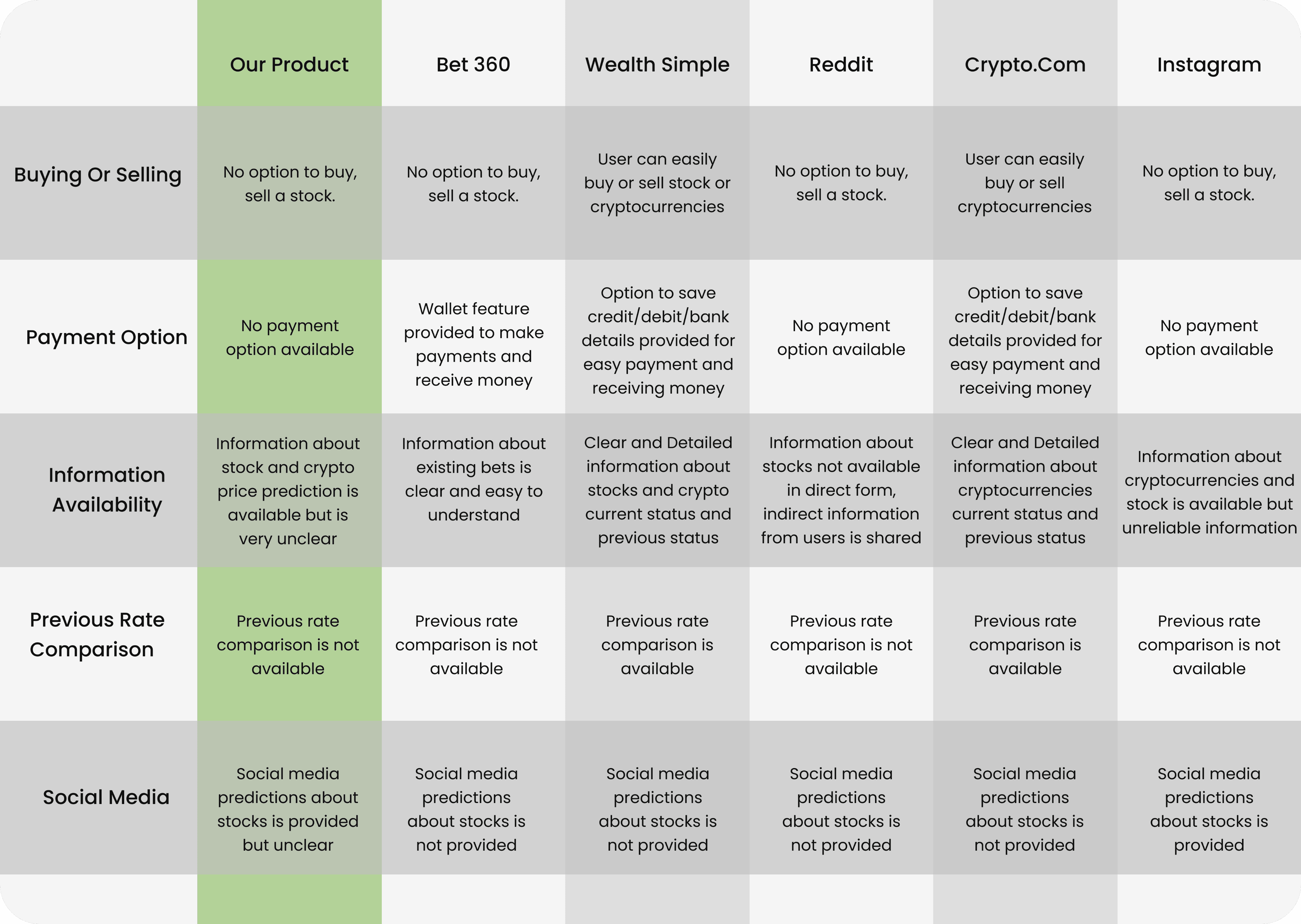
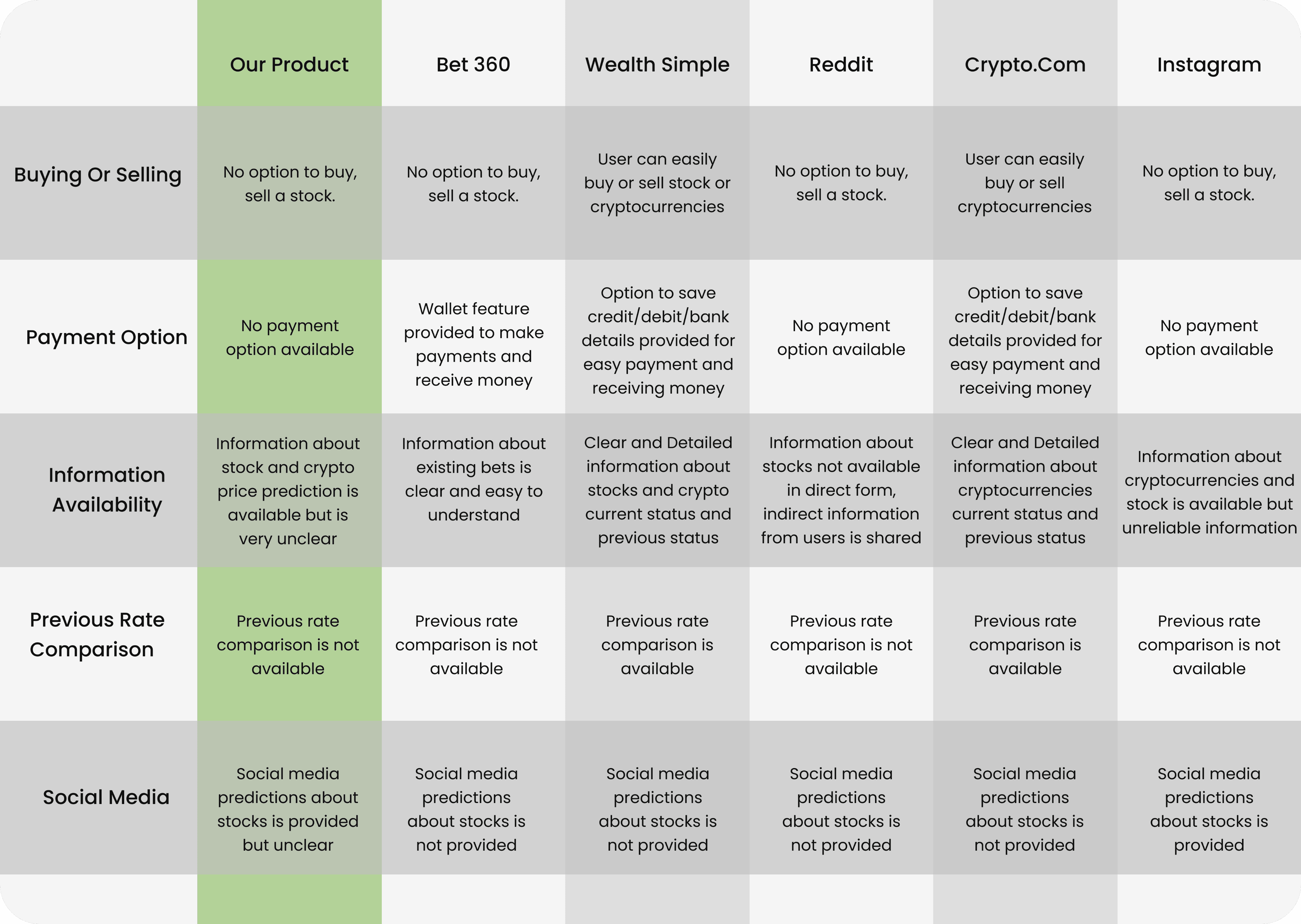
Competitor Analysis
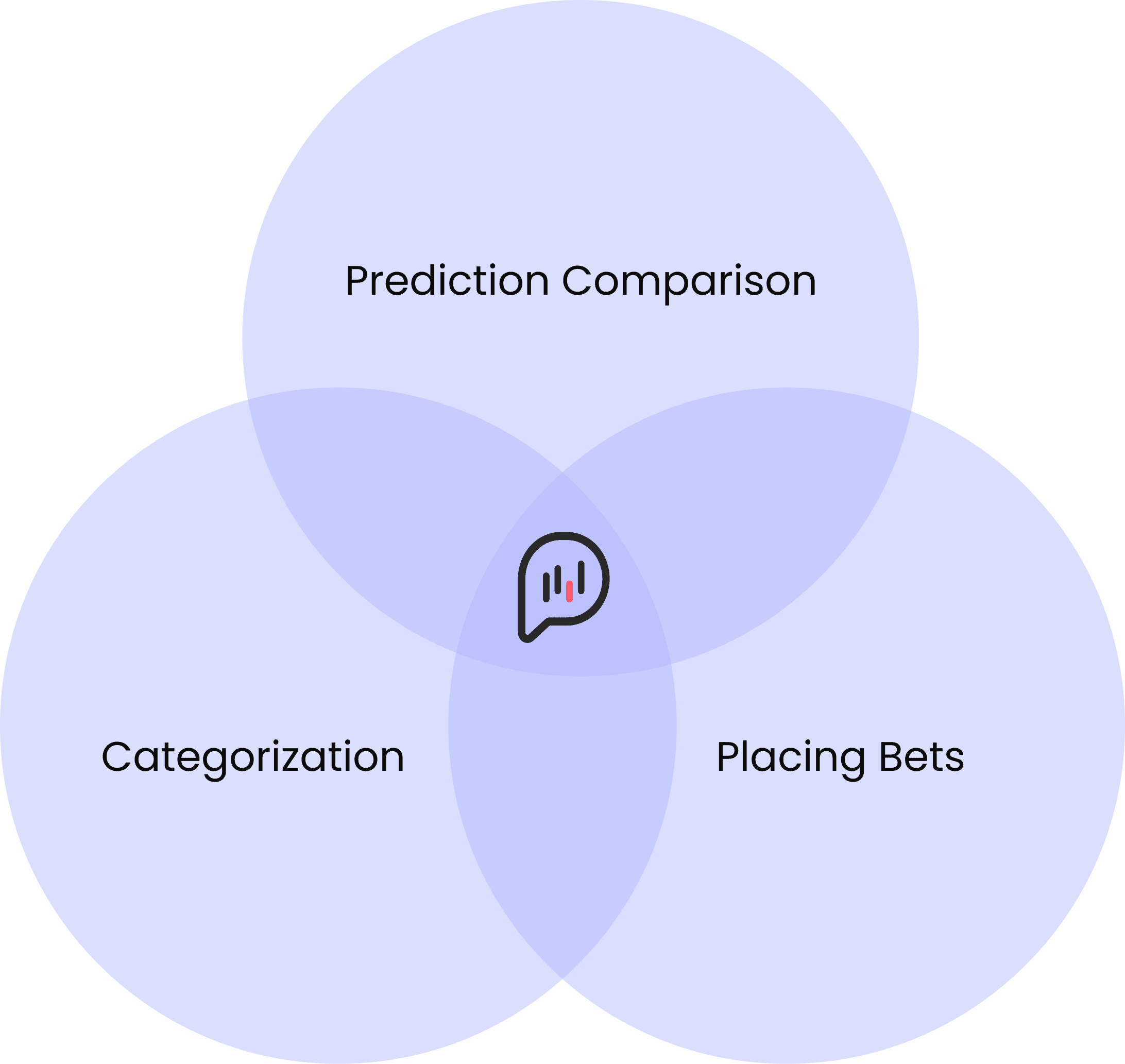
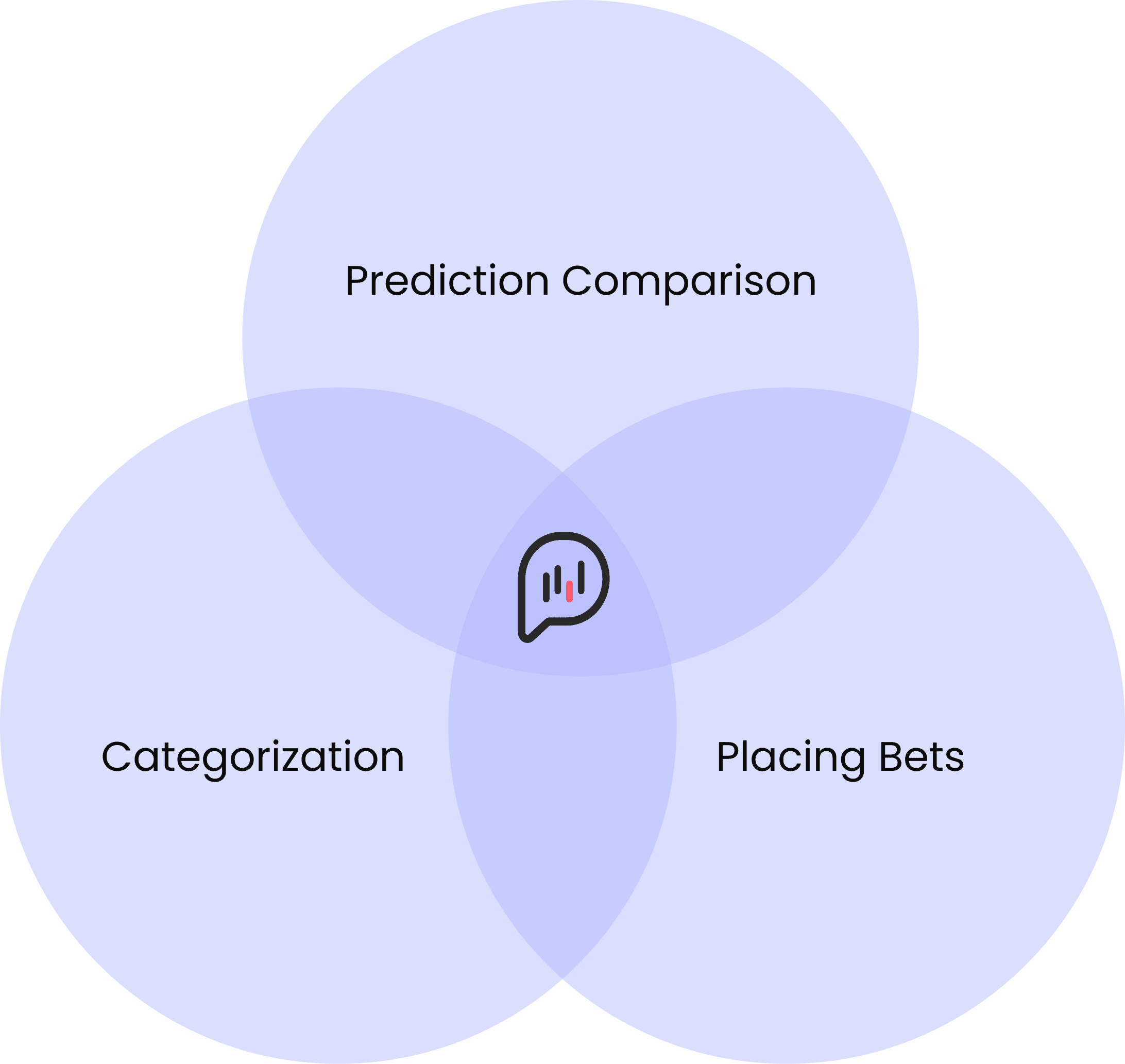
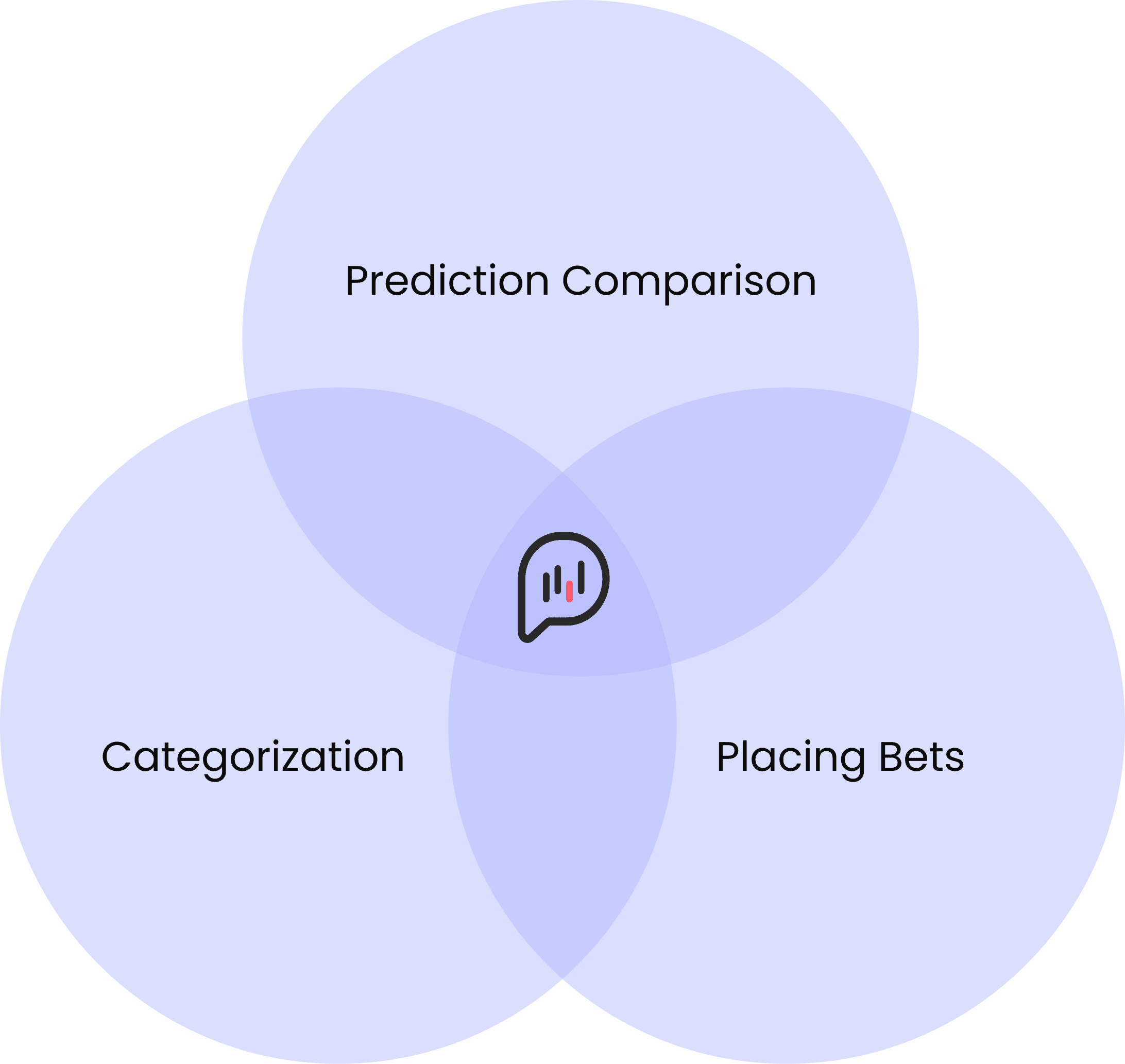
To identify the missing features for an ideal betting, stock, and social media app, I researched multiple applications to determine which features overlapped and which were essential for the new design. This competitor analysis helped me shortlist the key features needed to make the app more user-friendly.


The Key Features on which the analysis was done are
Placing Bets
Wallet
Posting Prediction by leaders
Current Rate of the stock, crypto currency, etc.
Takeaway
The following are key takeaways after thoroughly analyzing competitors' applications, focusing on the mentioned features:
A betting app must include a clear option to place bets.
Information should be concise and easily understood.
A fund management feature should be available, allowing users to easily add or withdraw funds from their accounts.


Key Focus
Streamline the user experience and ensuring relevant information is readily available.
Update the interface showing detailed past and present leader predictions with a streak indicator to help users compare predictions and make informed betting decisions.
Add a wallet for easy betting, detailed info on current and past bets, and profit and loss stats, to provide users with a clear overview and effective management of their betting performance


Challenge
How can we make it easy for users to efficiently compare the leaders' predictions by updating the user interface to provide information on the current rates of stocks and cryptocurrencies, as well as the leaders' current and past predictions, thereby helping users place bets on the current predictions.
Project Goal
The CEO of the startup reached out with the objective of redesigning and improving the user interface of the conceptual design. The goal was to add more features to support betting and prediction of stocks and cryptocurrencies, and improve the user interface in order to present it to the stakeholders.
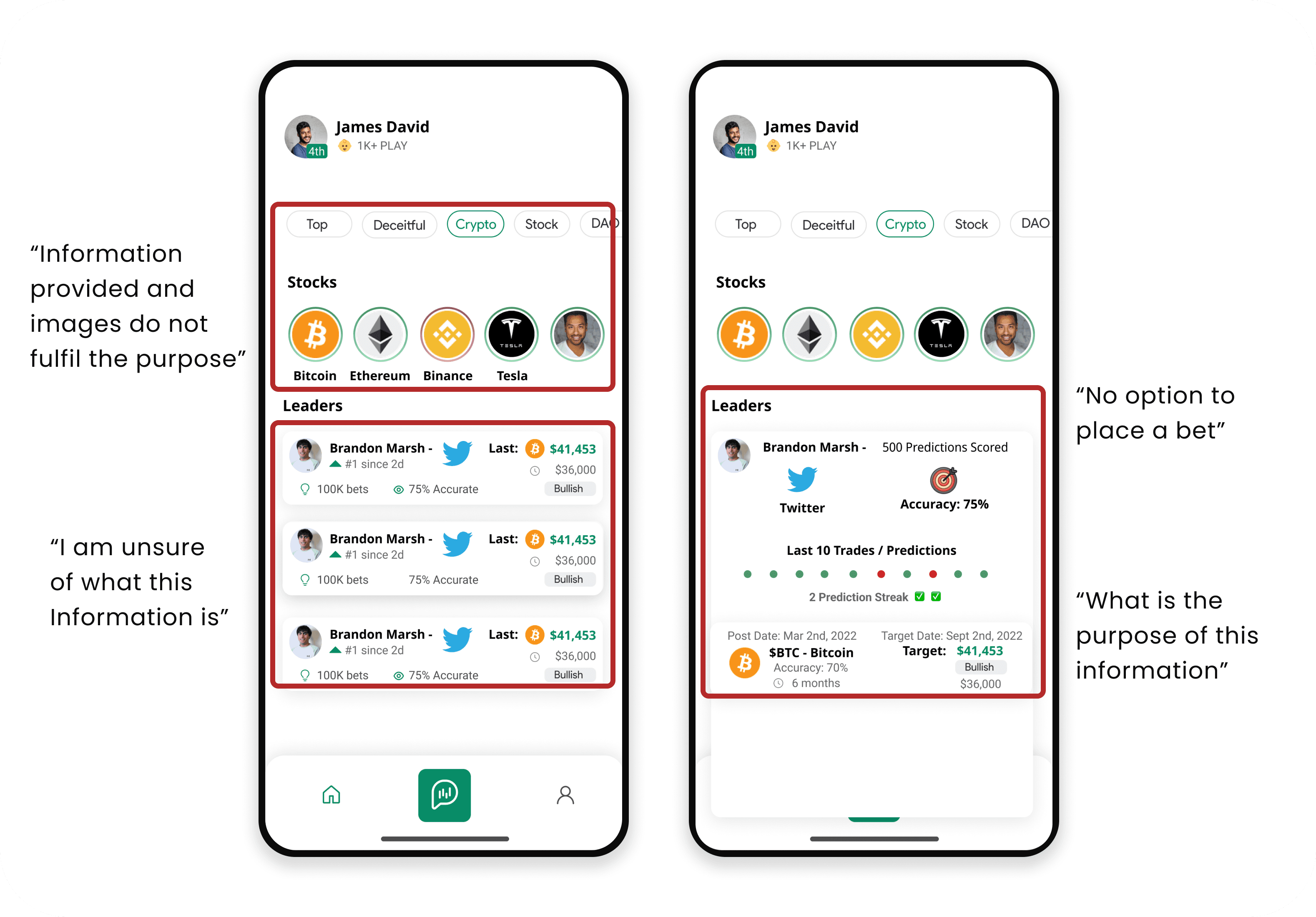
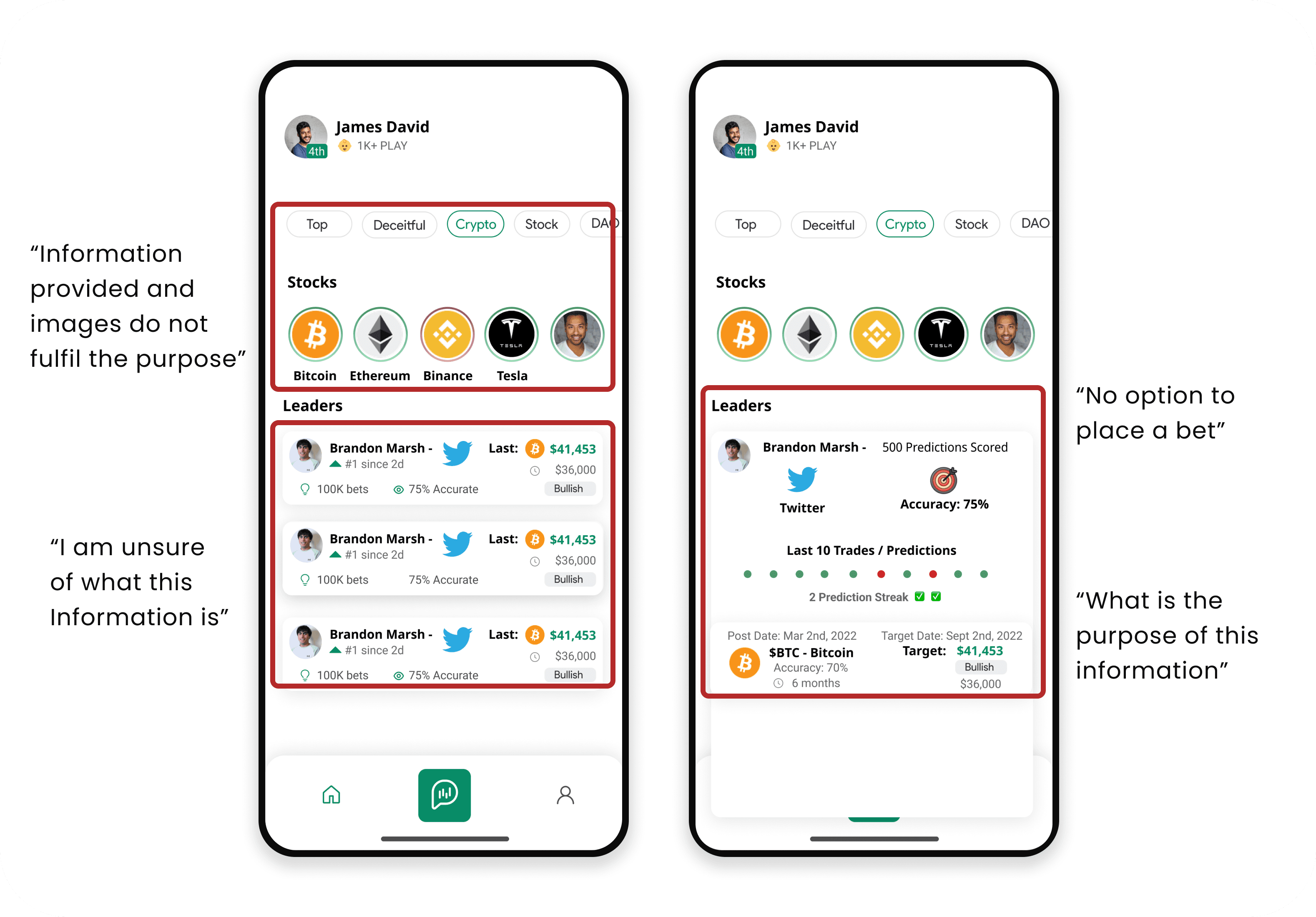
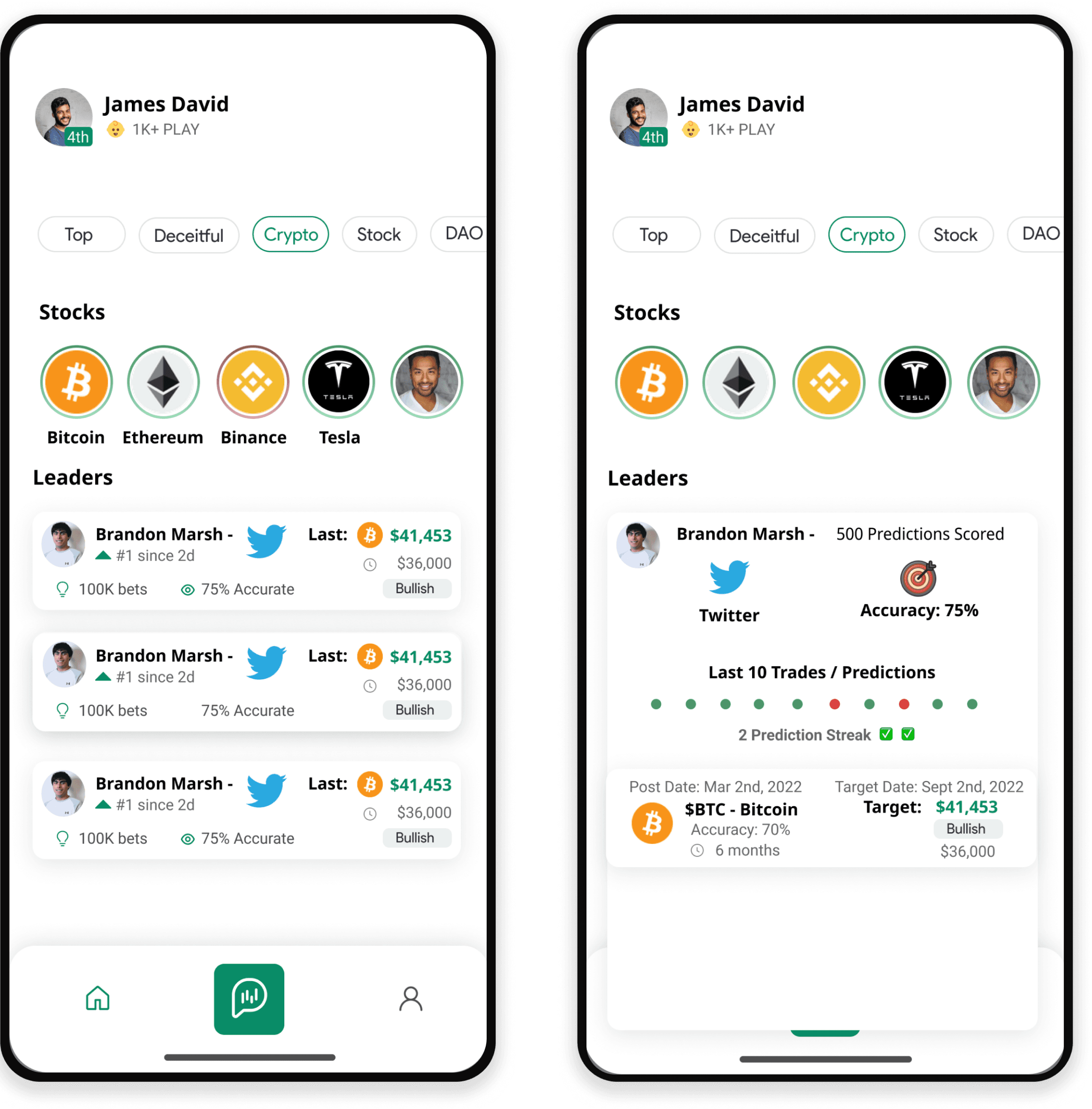
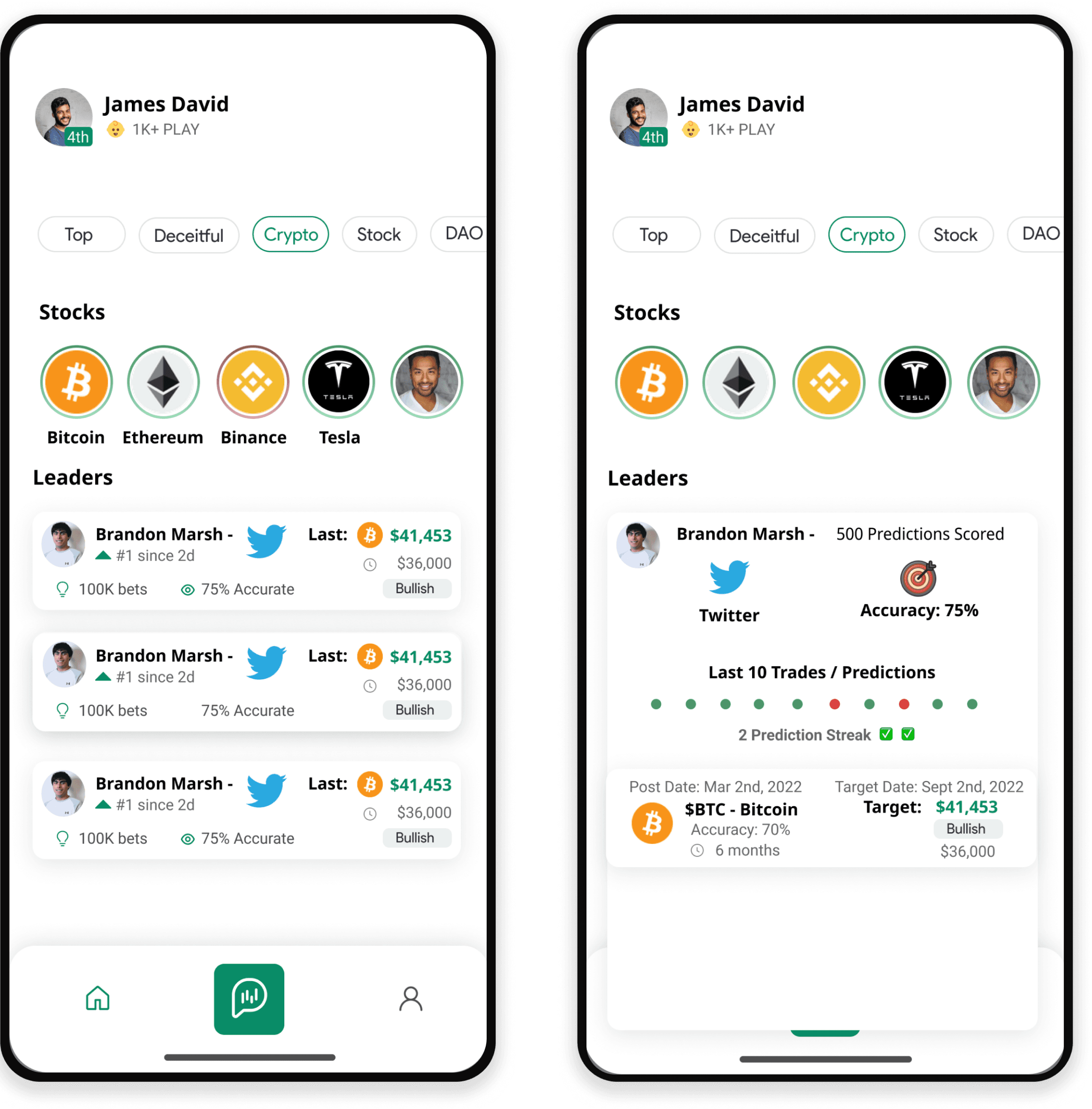
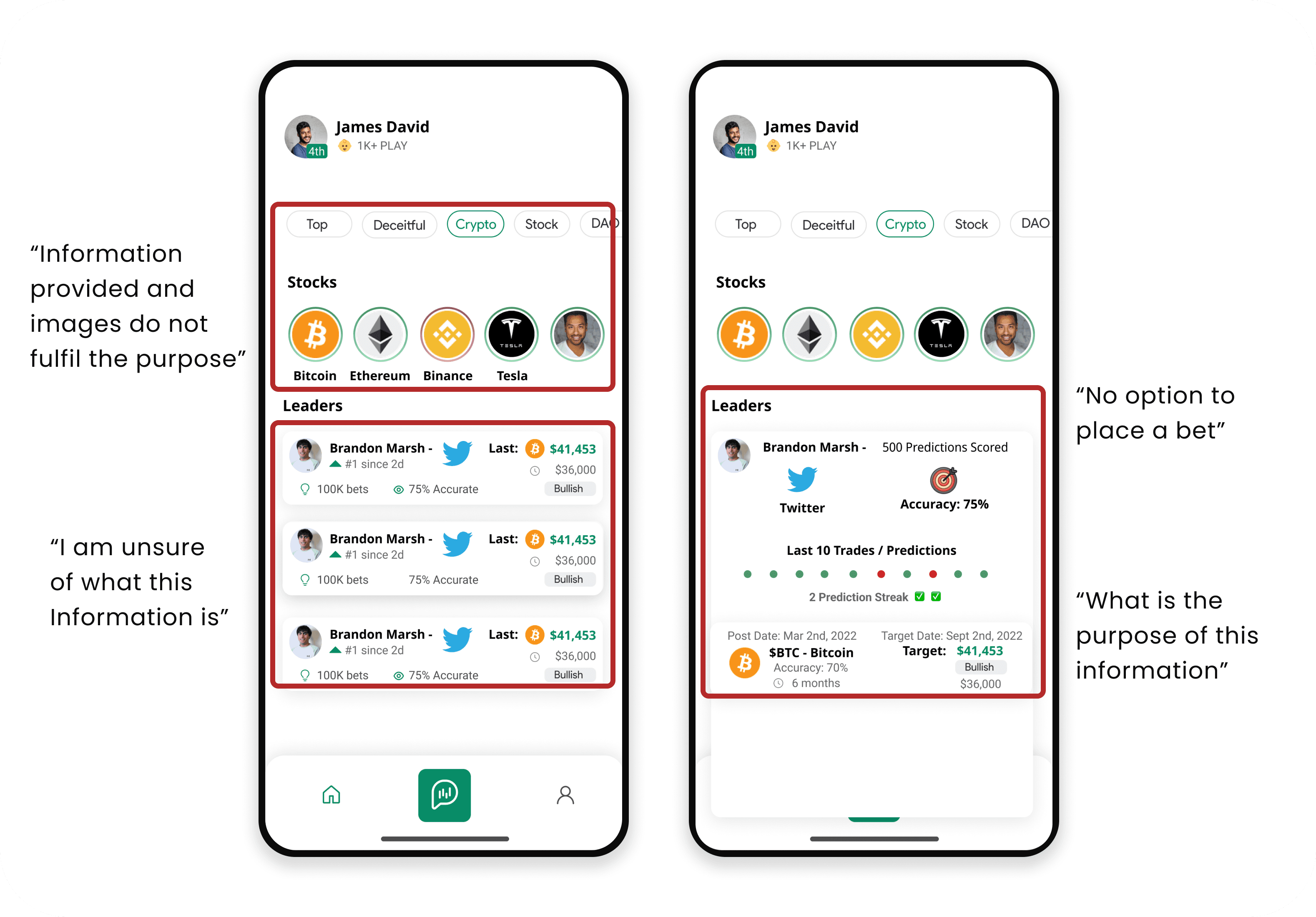
Before Redesign




Playfair Betting App
This project is a conceptual redesign of the "Playfair App," a betting application that compiles stock and cryptocurrency predictions from various social media platforms. Users can compare these predictions and place bets on them.
Timeline
Sep 22 - Oct 22
Role
UX Designer
Project
Freelance
What I did
visual design, user testing, research
Playfair Betting App
This project is a conceptual redesign of the "Playfair App," a betting application that compiles stock and cryptocurrency predictions from various social media platforms. Users can compare these predictions and place bets on them.
Timeline
Sep 22 - Oct 22
Role
UX Designer
Project
Freelance
What I did
visual design, user testing, research

Project Goal
The CEO of the startup reached out with the objective of redesigning and improving the user interface of the conceptual design. The goal was to add more features to support betting and prediction of stocks and cryptocurrencies, and improve the user interface in order to present it to the stakeholders.
Before Redesign

Challenge
How can we make it easy for users to efficiently compare the leaders' predictions by updating the user interface to provide information on the current rates of stocks and cryptocurrencies, as well as the leaders' current and past predictions, thereby helping users place bets on the current predictions.
Key Focus
Streamline the user experience and ensuring relevant information is readily available.
Update the interface showing detailed past and present leader predictions with a streak indicator to help users compare predictions and make informed betting decisions.
Add a wallet for easy betting, detailed info on current and past bets, and profit and loss stats, to provide users with a clear overview and effective management of their betting performance

Design Process


User Interview
I conducted five user interviews with regular betting, stock, and crypto app users to identify shortcomings in the app's concept and design. Findings revealed confusion and dissatisfaction due to missing features, even after explaining the concept
“ I do understand the concept but I don’t know where can I place the bets”
“The information is not very clear, I am confused”
“I don’t understand what is the goal of the idea, is it to bet or is it just an informative platform”?
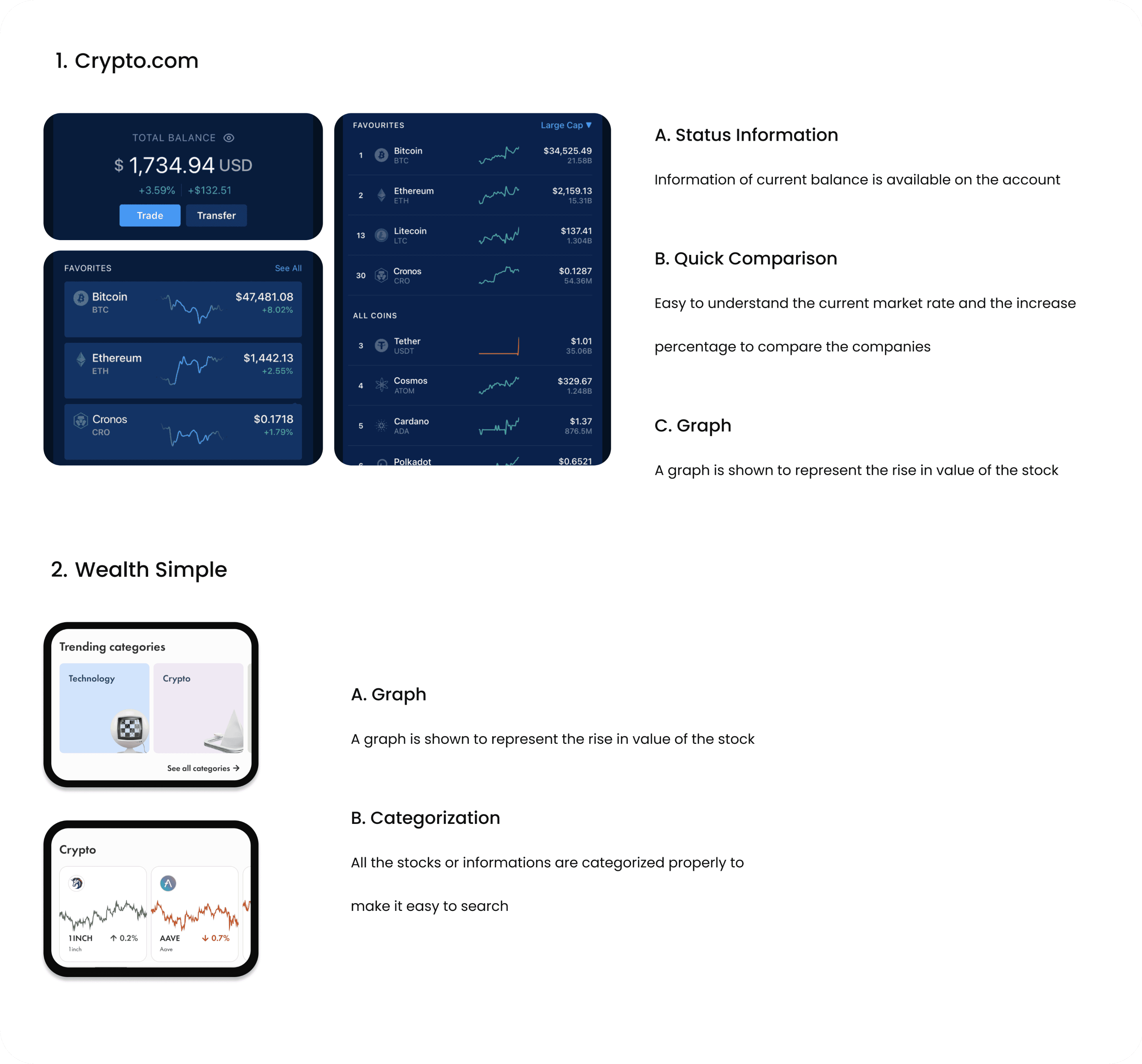
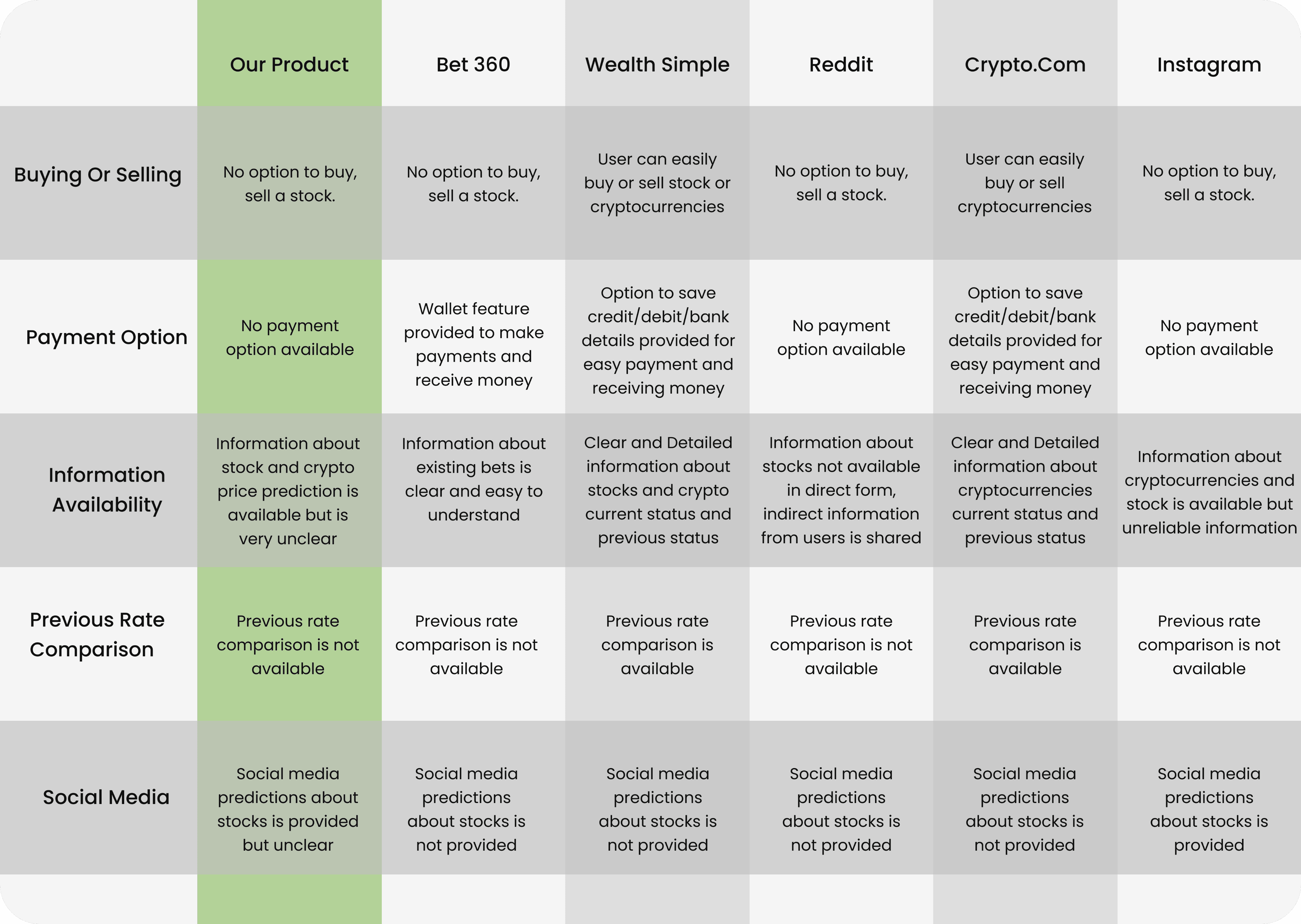
Competitor Analysis
To identify the missing features for an ideal betting, stock, and social media app, I researched multiple applications to determine which features overlapped and which were essential for the new design. This competitor analysis helped me shortlist the key features needed to make the app more user-friendly.

The Key Features on which the analysis was done are
• Placing Bets
• Wallet
• Posting Prediction by leaders
• Current Rate of the stock, crypto currency, etc.
Takeaway
• The following are key takeaways after thoroughly analyzing competitors' applications, focusing on the mentioned features:
• A betting app must include a clear option to place bets.
• Information should be concise and easily understood.
• A fund management feature should be available, allowing users to easily add or withdraw funds from their accounts.

Ideation
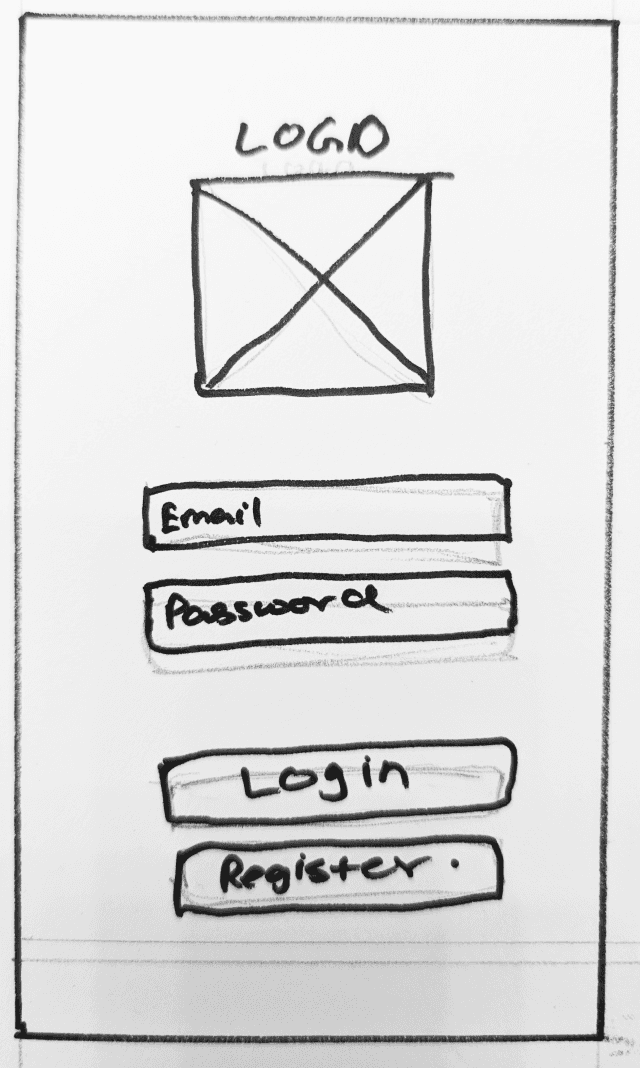
Sketches
I started by sketching ideas to incorporate the new features and give the application a fresh look. Additionally, I conducted user testing on these sketches to refine and iterate toward the final design.







First Option

My initial design was an updated version of the option provided by the CEO. After reviewing this first draft, the CEO granted me the freedom to think outside the box and completely reimagine the look and feel of the design.
Updated Version


The updated version was a completely new design that included all the essential features for a betting app. The CEO appreciated the new design and was enthusiastic about the final look.
Wireframing and User Testing
After sketching the idea, I began designing low-fidelity wireframes and conducted user testing to identify user pain points and determine what works well for them.
Painpoints
• The call to action for placing a bet was missing, causing confusion among users about how to place a bet.
• Users were confused about the functionality of the Leader Board.
• Users were unable to compare previous predictions to past results.
• They had difficulty finding their current active bets and their status
Final Updated Design
After several iterations and interviews, I updated the application with additional features and redesigned the landing page to be more informative about predictions, current bets, and bet statuses.
• A call to action for placing bets was added, making it easier for users to place quick bets.
• Information on previous predictions and results helps users decide whether to place a bet.
• Market categories were created for easier searching.
• The ability to check the status of current active bets was very helpful for users.

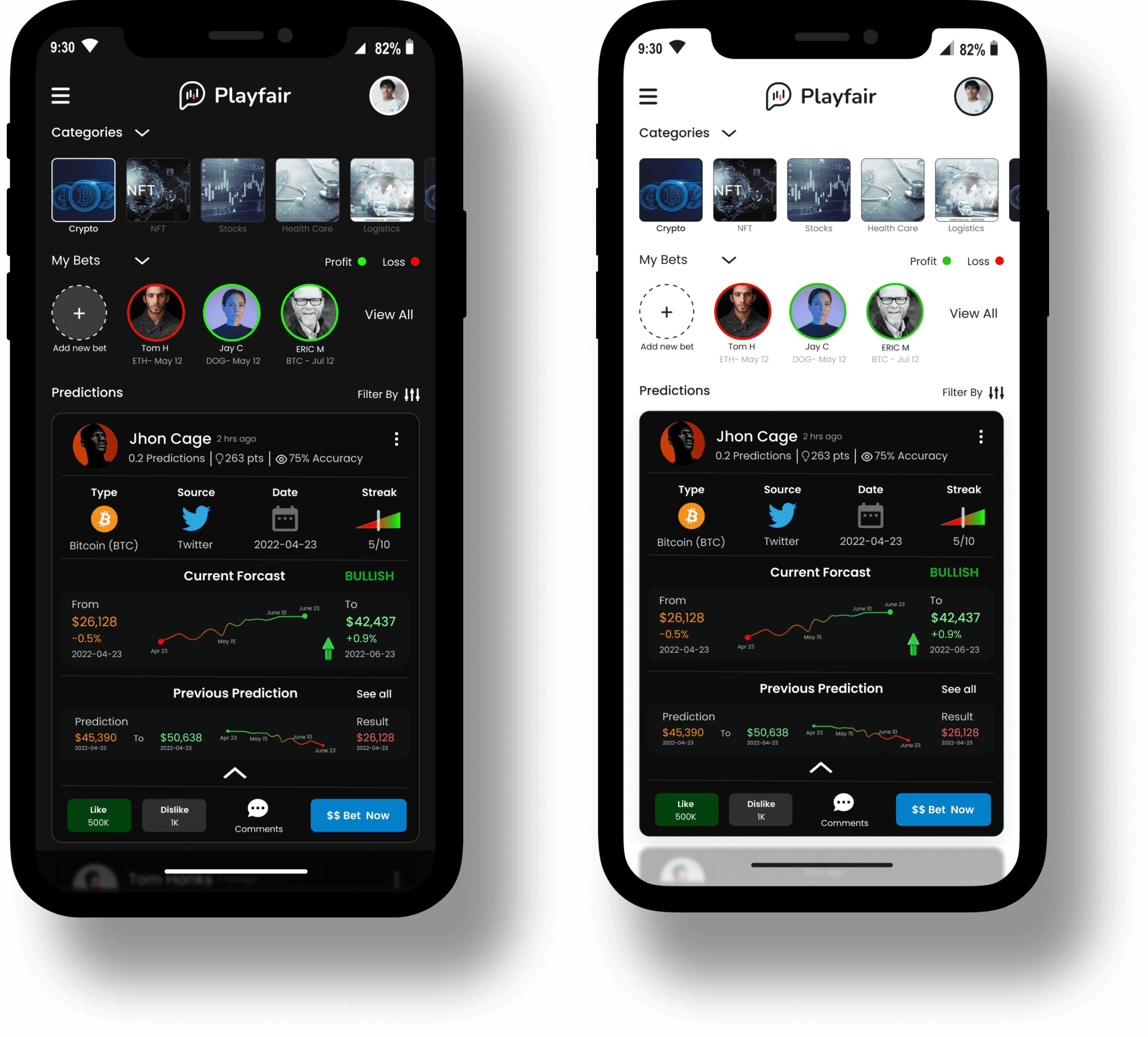
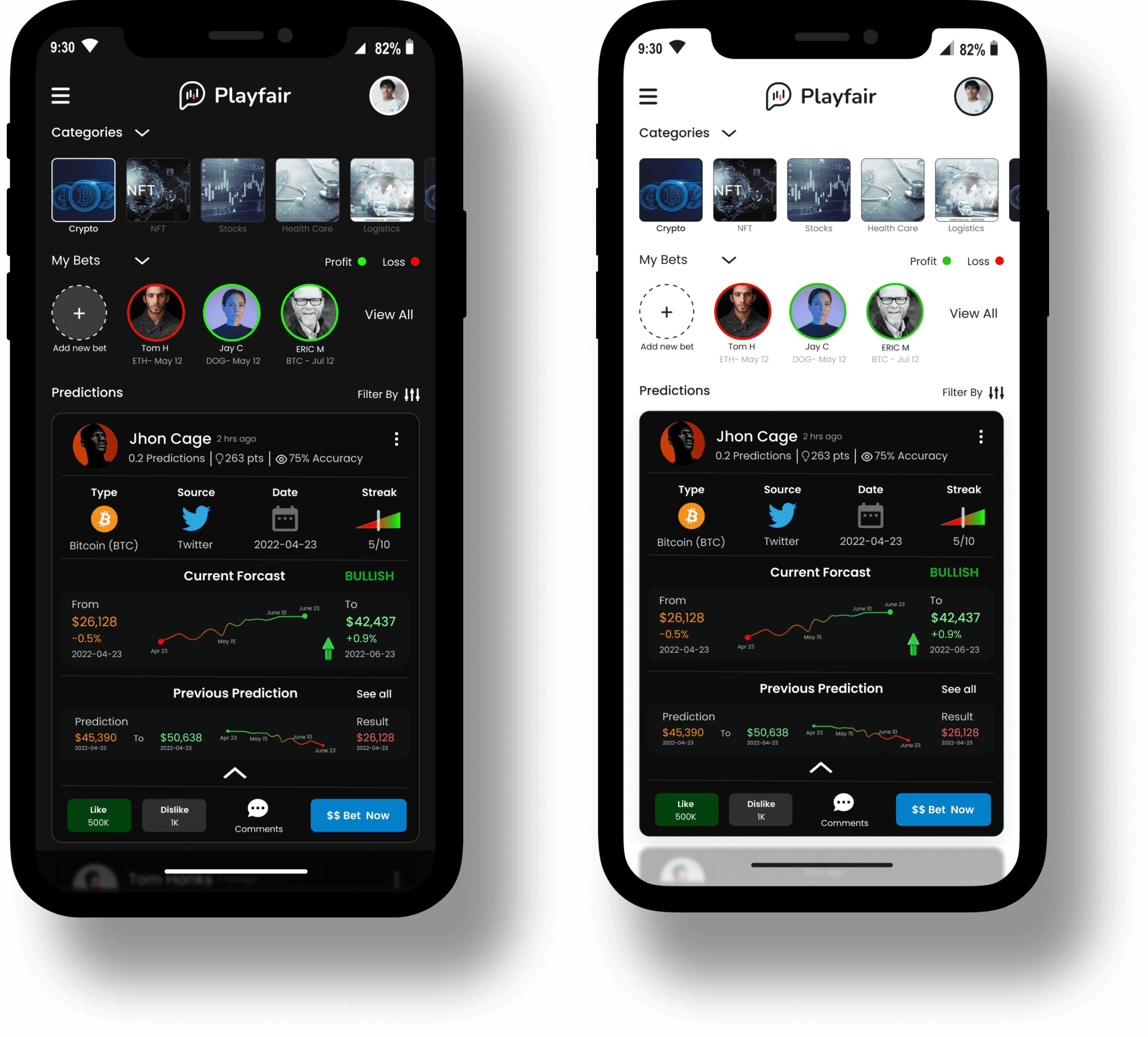
Design Outcomes
Predictions and information made clear on the home screen
• The new home screen interface allows users to view active bets and their statuses.
• It details the type, source, date, and prediction streak of each forecast, showing whether stocks are expected to rise or fall.
• Previous predictions are also included for better context, enhancing the overall user experience.
Placing and viewing bets
• The new betting feature allows users to view active bets with their current status and quickly add new bets using a call-to-action button.
• It also provides an overview of all bets, displaying accuracy, points, and the number of predictions on each post's title bar.
• This streamlined approach, along with the quick bet button, enhances efficiency and simplifies the betting process.
Wallet
A new wallet feature has been added, allowing users to easily add funds to their e-wallet for placing bets. This addition streamlines the betting process by enabling seamless fund management and enhancing the overall user experience.
Key Takeaways
While working on the project and finding the solution, I learnt that if is very important to understand what is the goal of the user for a particular application and to find solutions with as much user research as possible as it opens up more possibilities and helps understand the steps needed to reach the goal
Other Projects
Academic Project
B2C
E-commerce

Sharp website redesign
Redesign of Sharp website by integrating e-commerce platforms, SAAS solutions and an innovation for better user experience
Academic Project
Research

Gen-Ai for academic research
Research shows AI boosts pharmacy research. Universities should integrate AI into curricula and programs.