© 2024 Designed By Vishal Thakkar

Let’s Connect 🙂
Interested in working together or looking to chat over coffee? Shoot me a message and let’s talk!
Open to relocation | Hybrid | Remote

Let’s Connect 🙂
Interested in working together or looking to chat over coffee? Shoot me a message and let’s talk!
Open to relocation | Hybrid | Remote
Other Projects

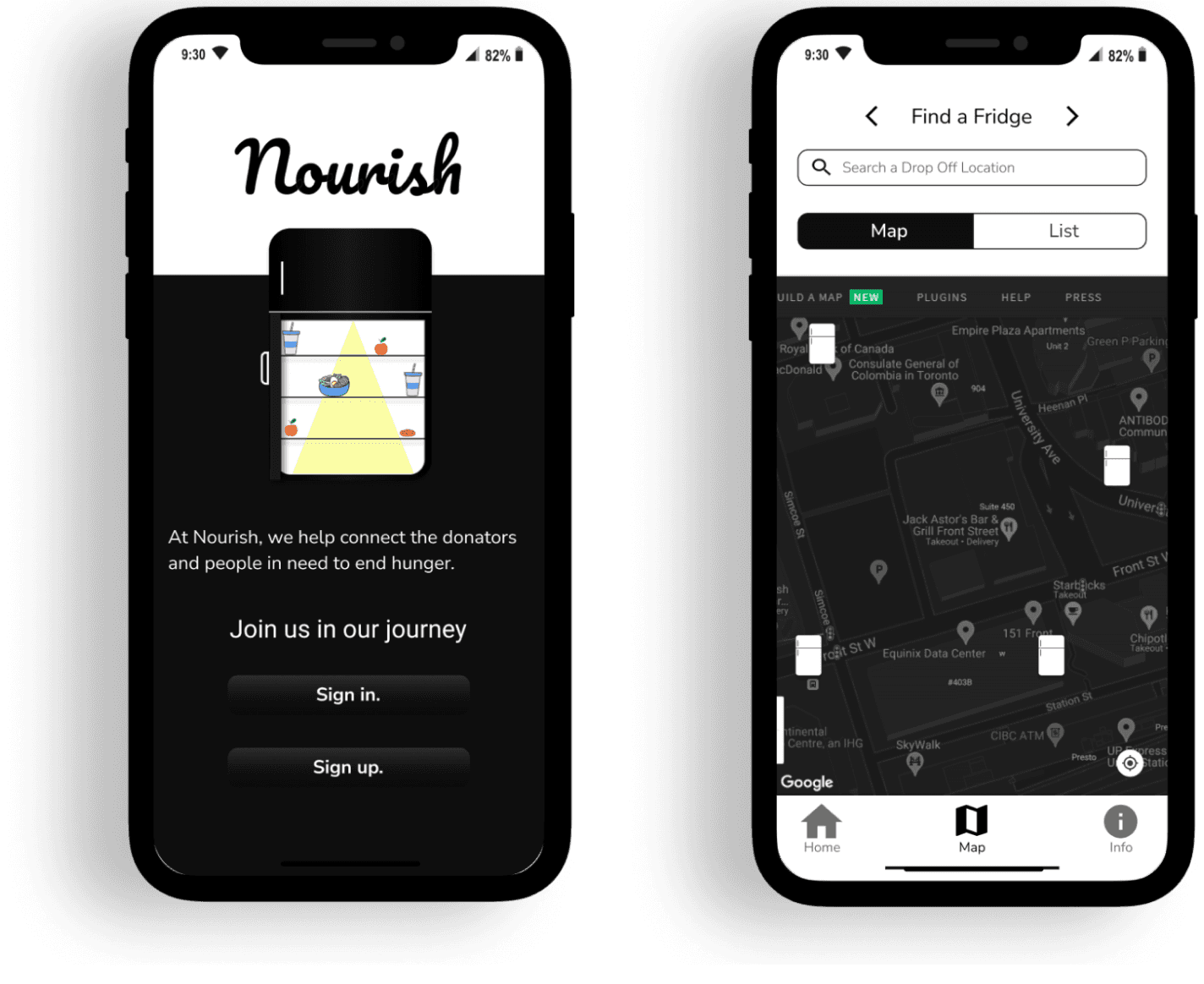
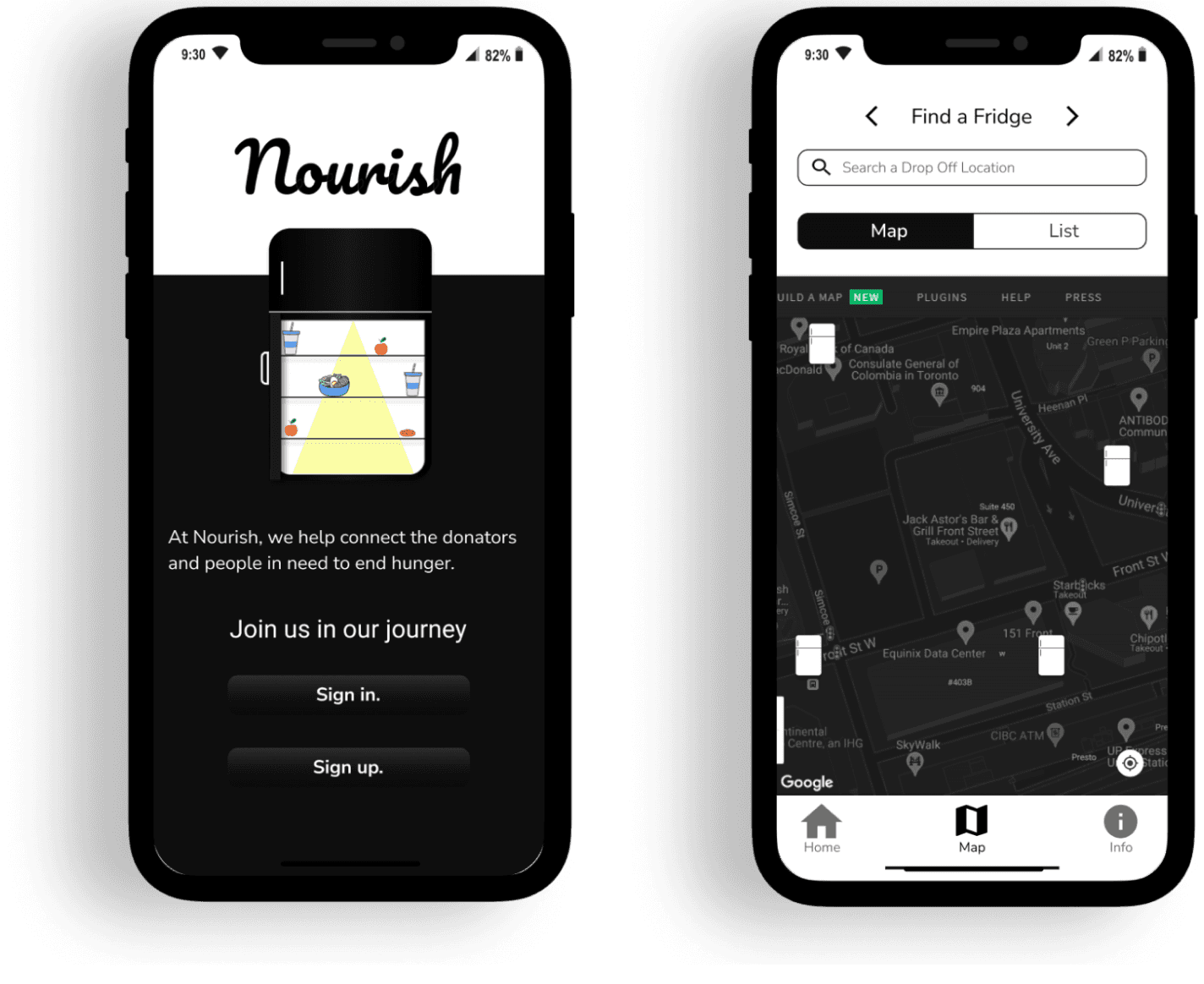
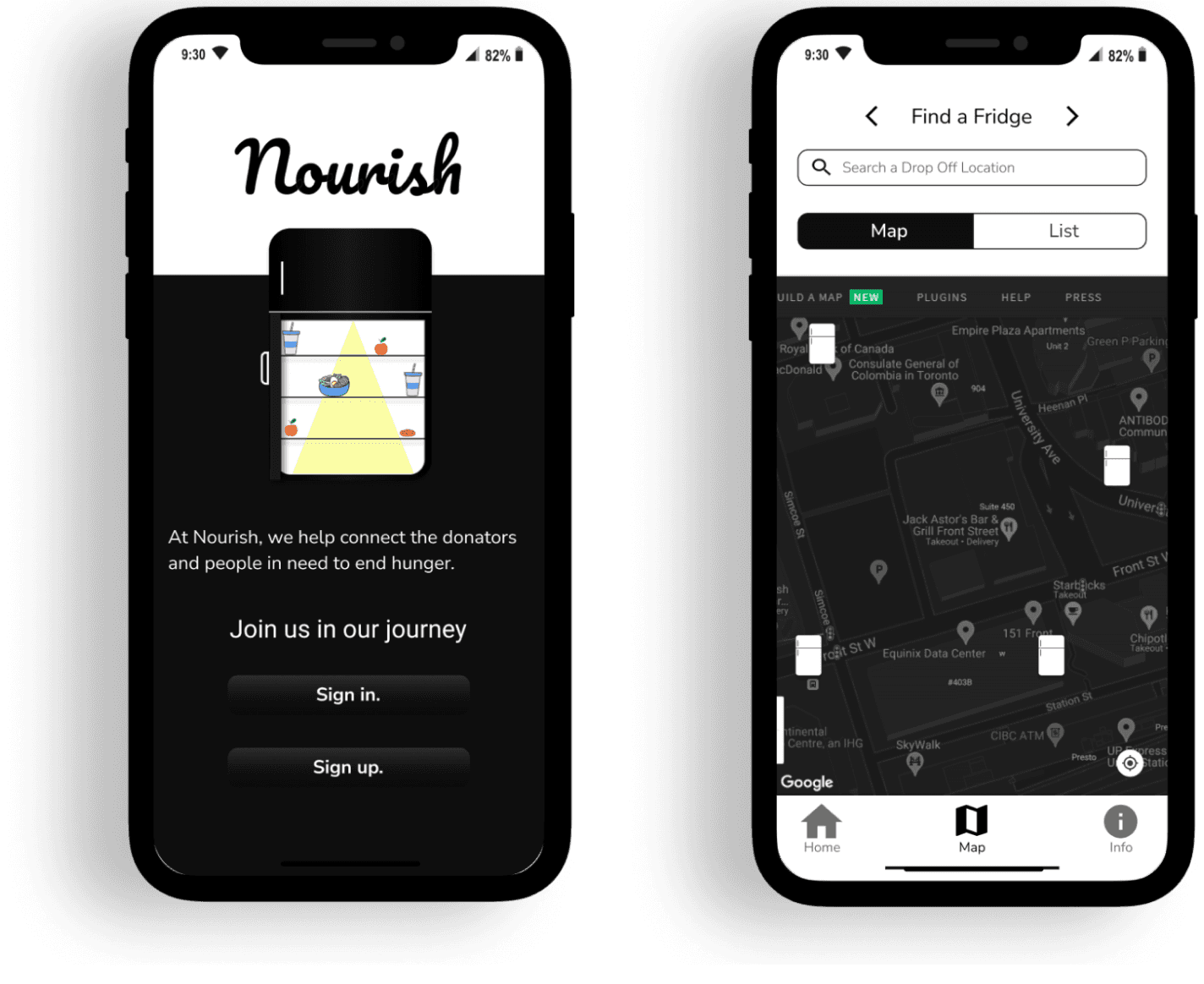
Nourish (Hackathon)
Designed a map-based application to connect people in need of food with those who want to donate.

Nourish (Hackathon)
Designed a map-based application to connect people in need of food with those who want to donate.

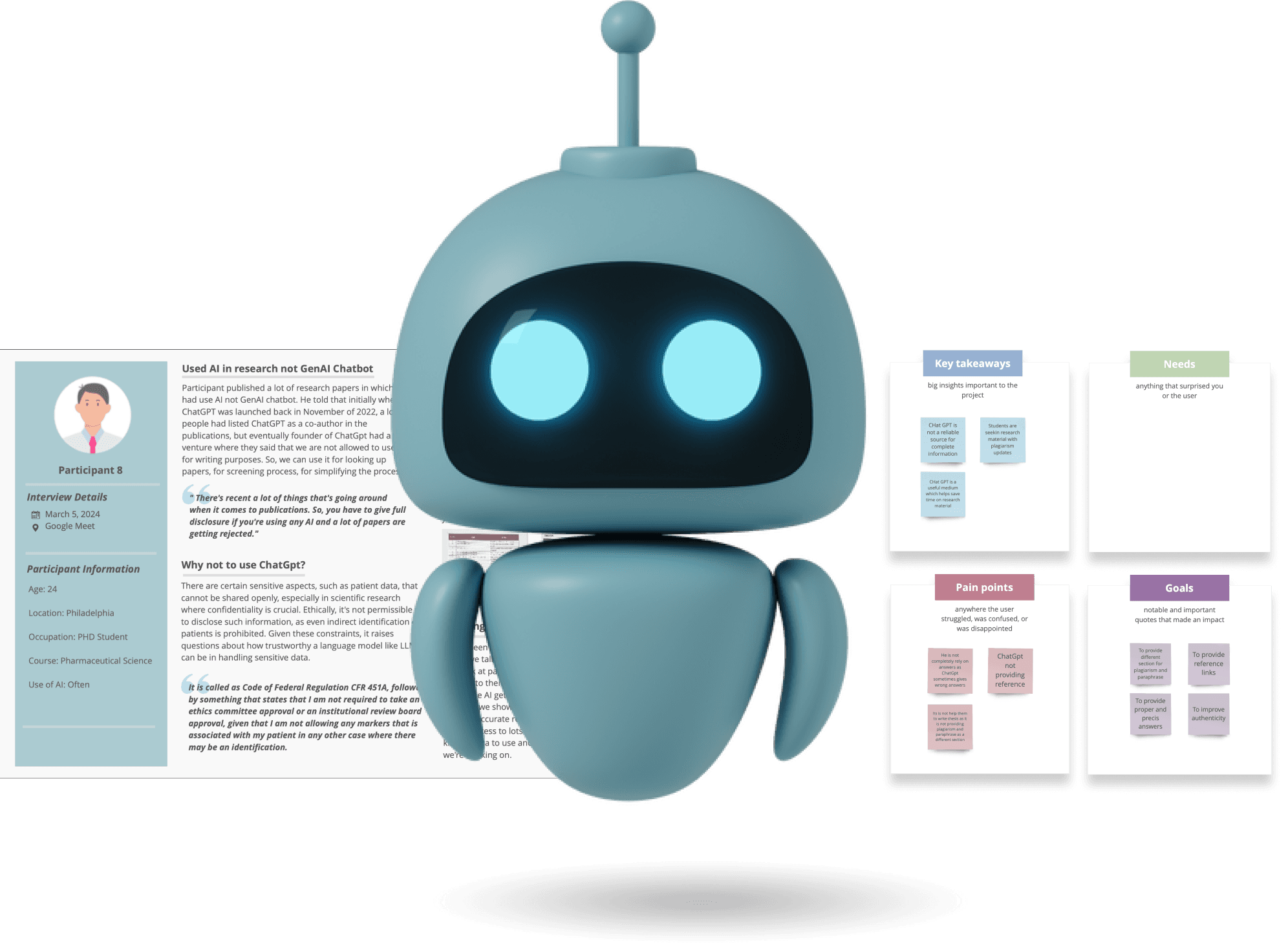
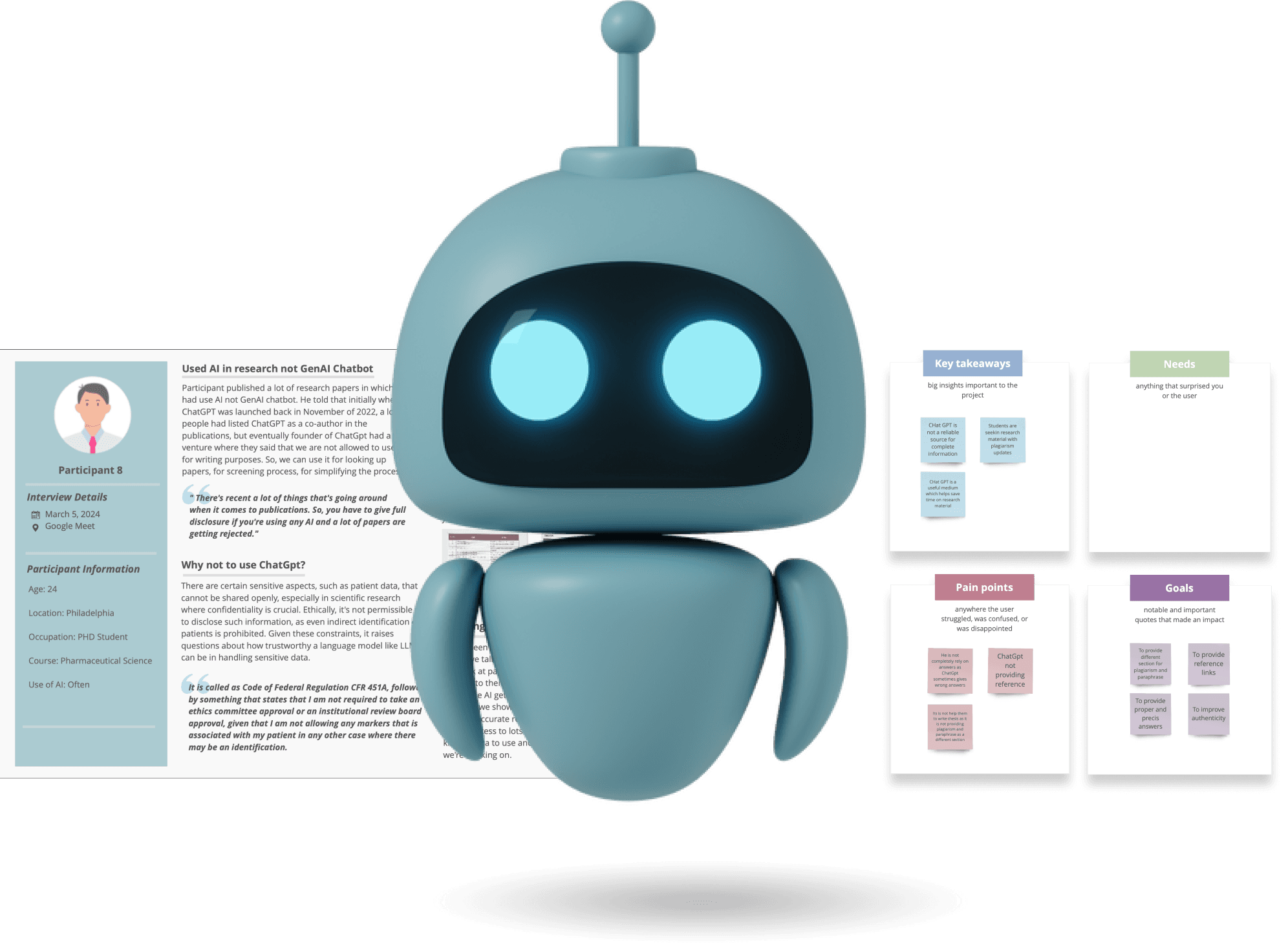
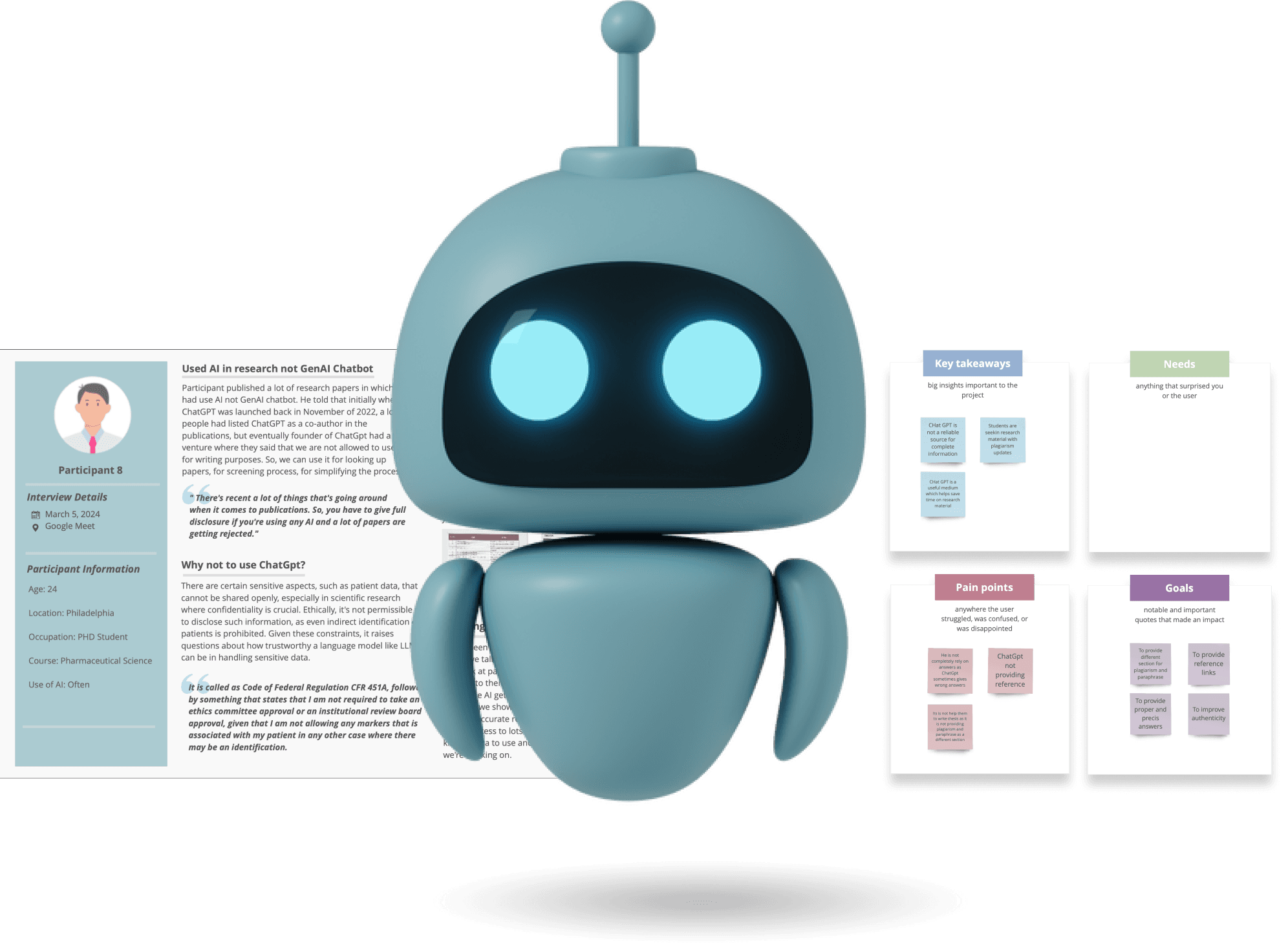
Gen-Ai for academic research
Research shows AI boosts pharmacy research. Universities should integrate AI into curricula and programs.

Gen-Ai for academic research
Research shows AI boosts pharmacy research. Universities should integrate AI into curricula and programs.
Conclusion
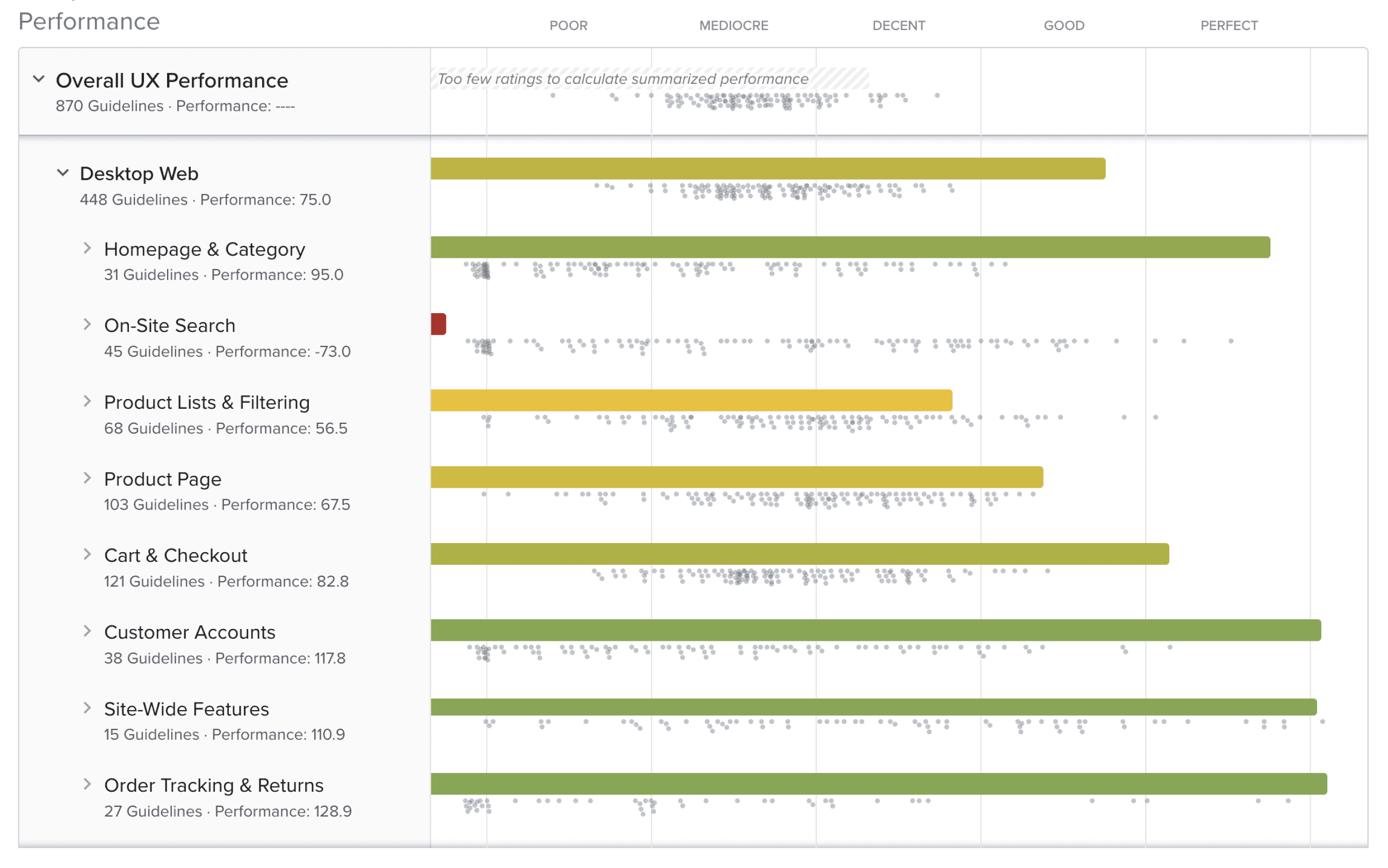
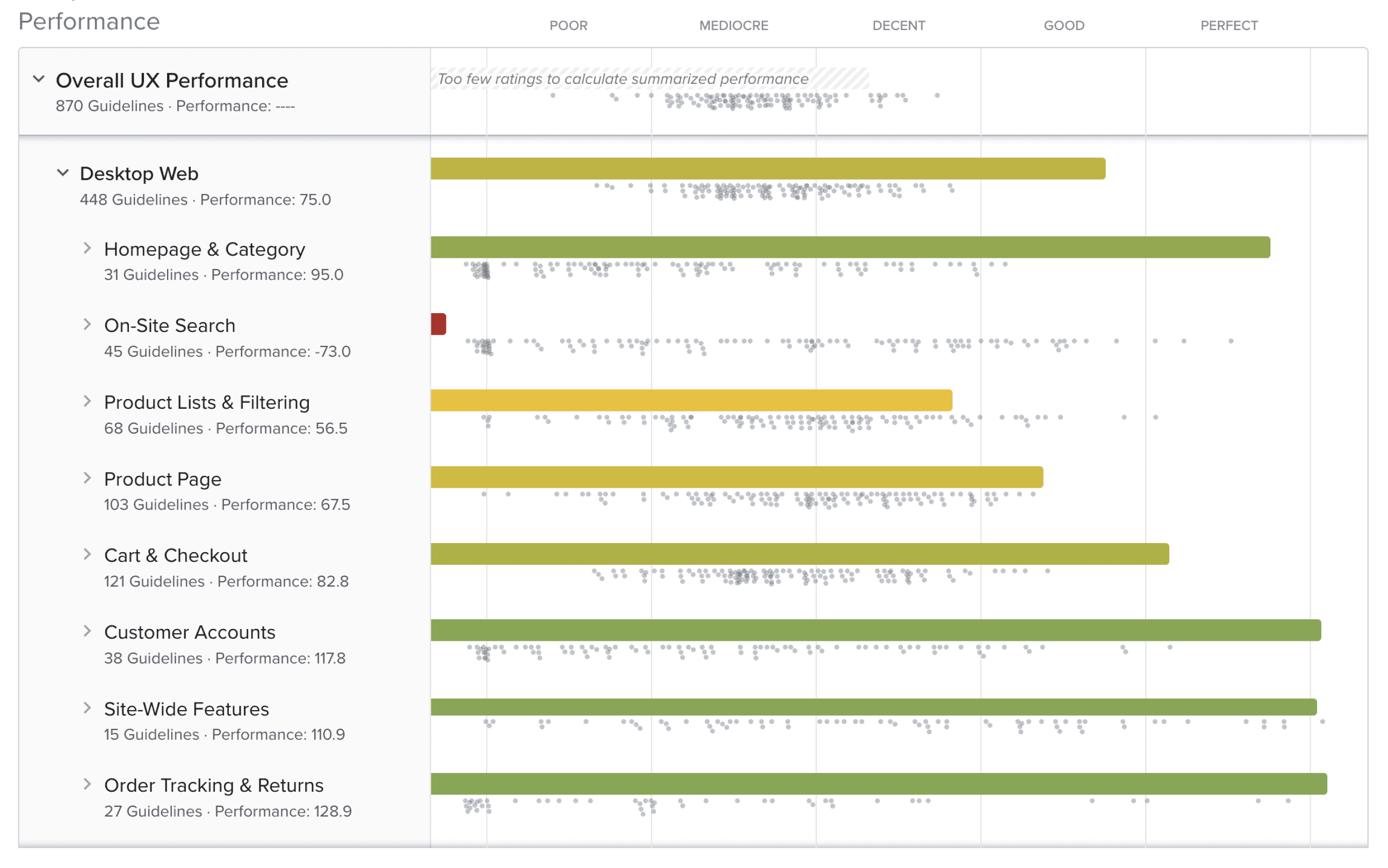
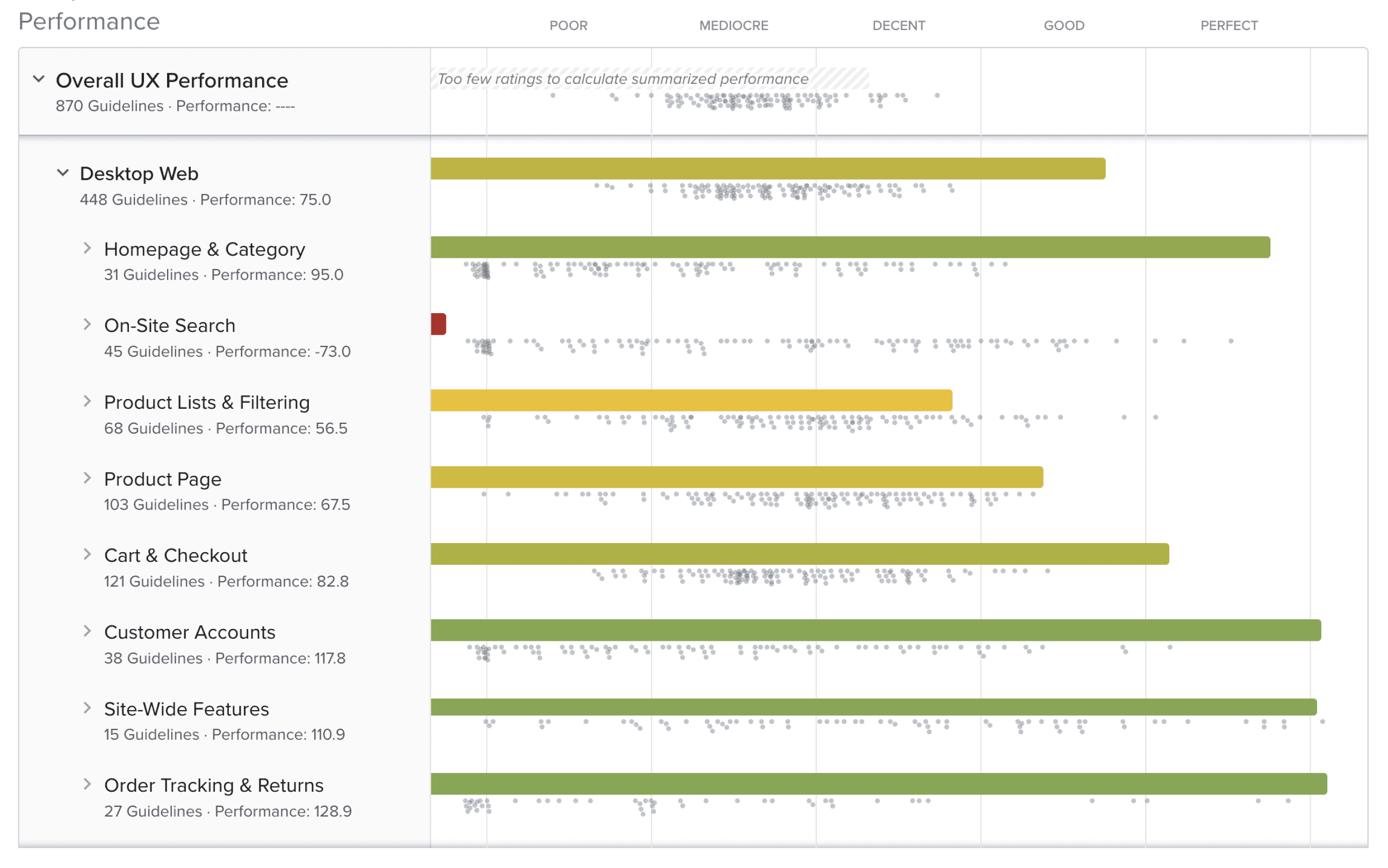
Baymard Analysis (After redesign)
A final heuristic evaluation was conducted by the Baymard Institute.
After integrating e-commerce, I updated our work by referencing Baymard Institute's list of essential features for a successful e-commerce website. When we evaluated our new design against these criteria, the performance score improved significantly, rising to 75 from the original -40—a substantial enhancement.


Reflections
This project offered valuable experience using a structured framework to handle both the UX research and design aspects of the process.
We learned that using various methods, such as user interviews, data studies, and competitive analysis, helped us understand the core problem, enabling us to decide on an effective solution
Ideating new features improved my problem-solving skills by requiring me to understand and empathize with the issues, ultimately creating website features that would retain existing customers and attract new ones.
Working and collaborating as a team taught me the importance of managing both time and people to achieve our desired goals and solutions.
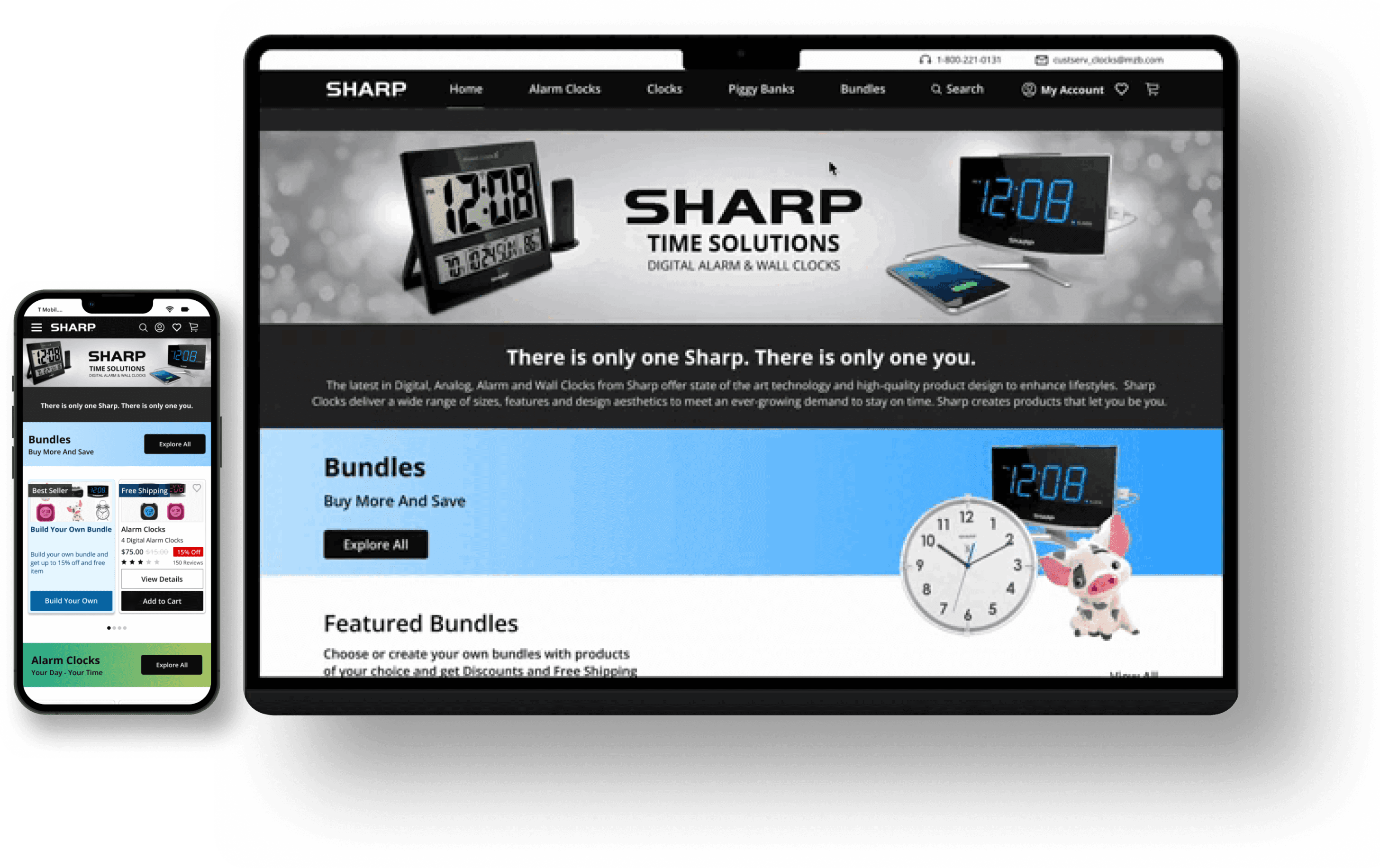
Design Outcomes
A. Integration of e-Commerce Platform
Helps the Customer to buy the products from the brand website
Pages are well organized as per the products to reduce confusion
Provides a safe check out process
Provides a customized and personalized shopping experience
B. Sharp website mobile version
Helps the Customer to buy the products from the brand website
Pages are well organized as per the products to reduce confusion
Provides a safe check out process
Provides a customized and personalized shopping experience
C. SAAS Solution (Help Desk)
The Help Desk retains customers with product and service issues.
It provides information on returns, shipping, and FAQs.
Customers can contact support via the Help Desk.
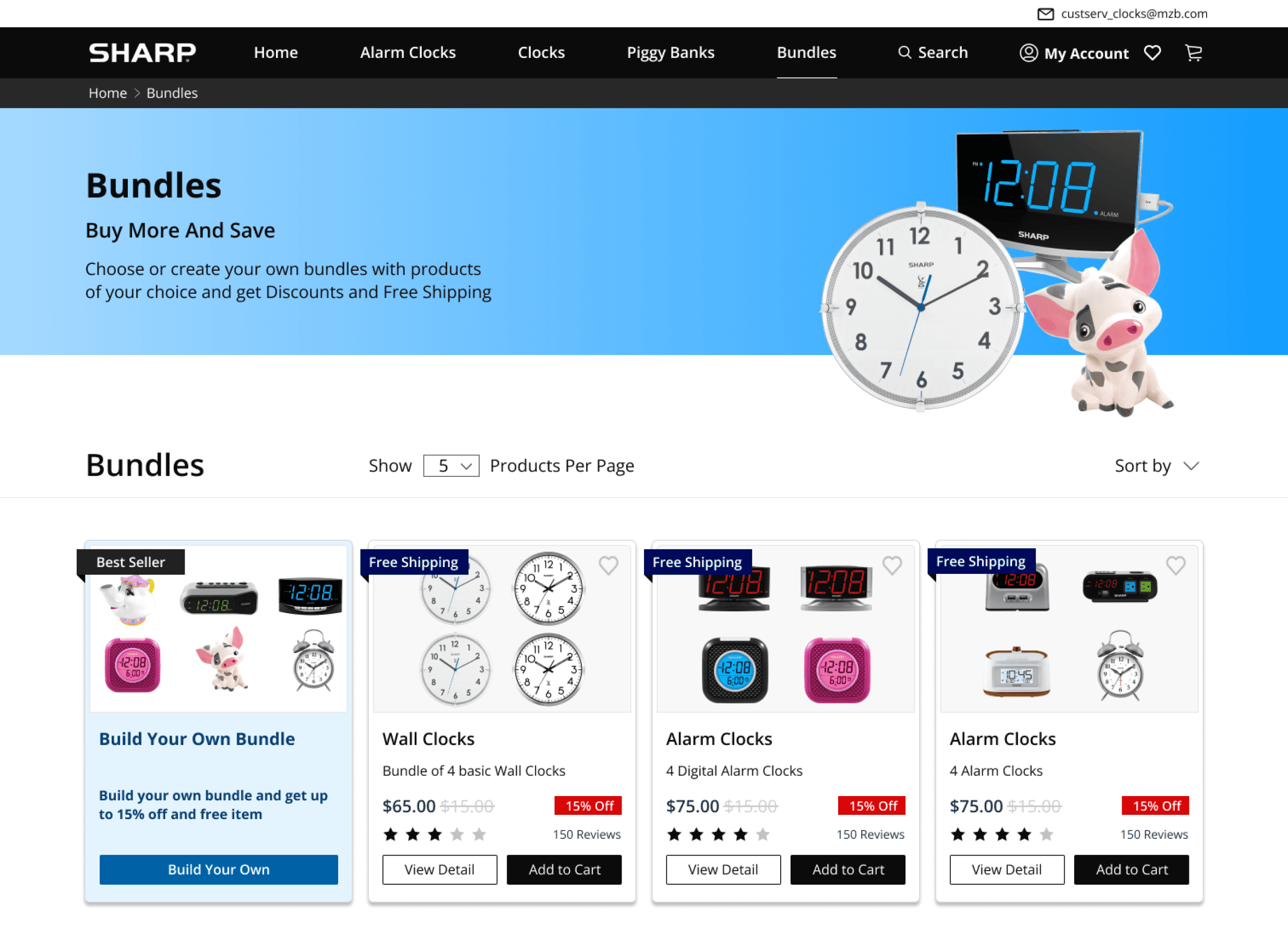
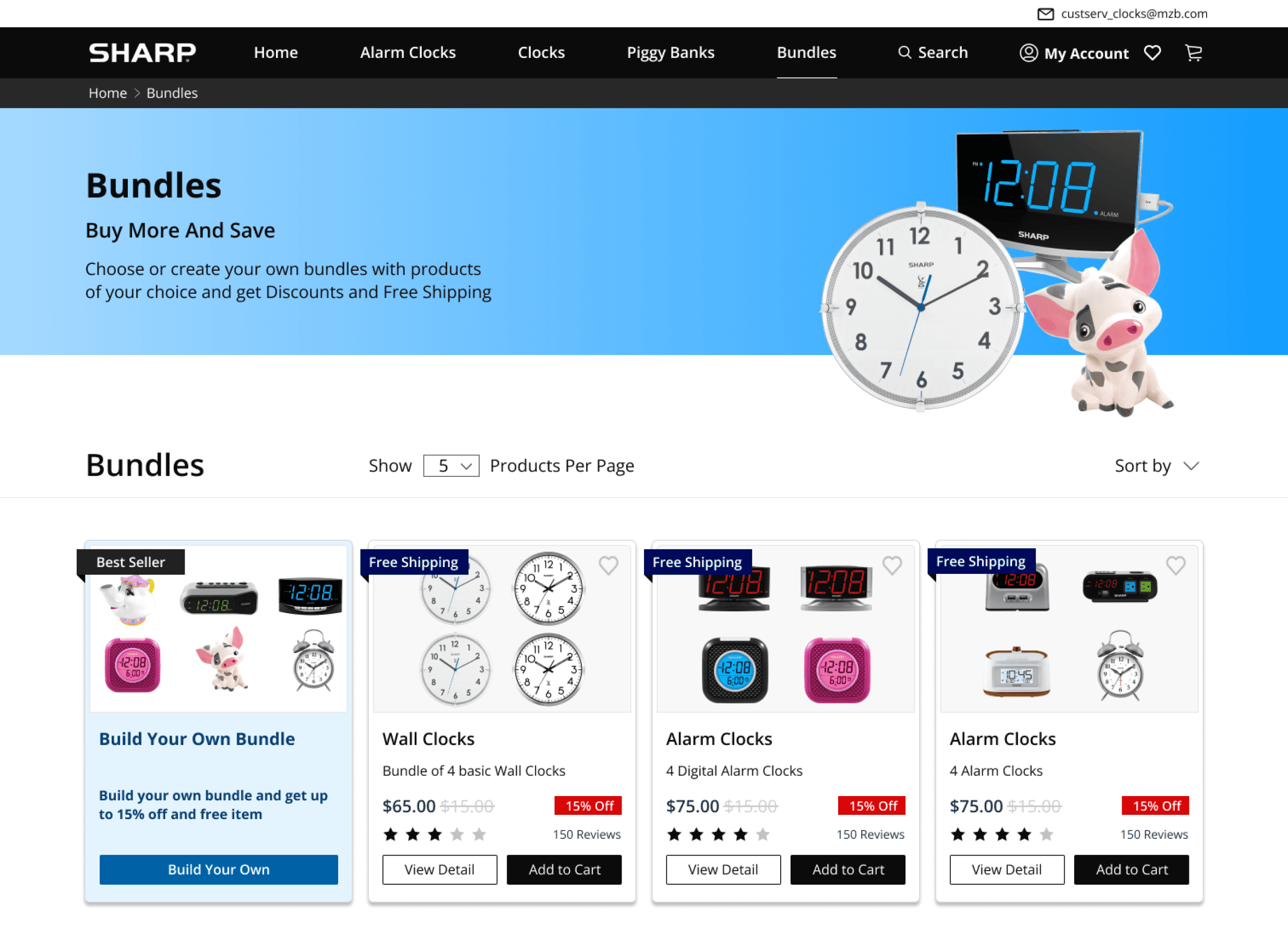
D. Innovative feature - Buy in Bundles
Users can buy multiple items together in bundles for a discounted rate
The feature will result in increased sales of the products
Suggested premade bundles will help the customer to save time of searching products
Ideation
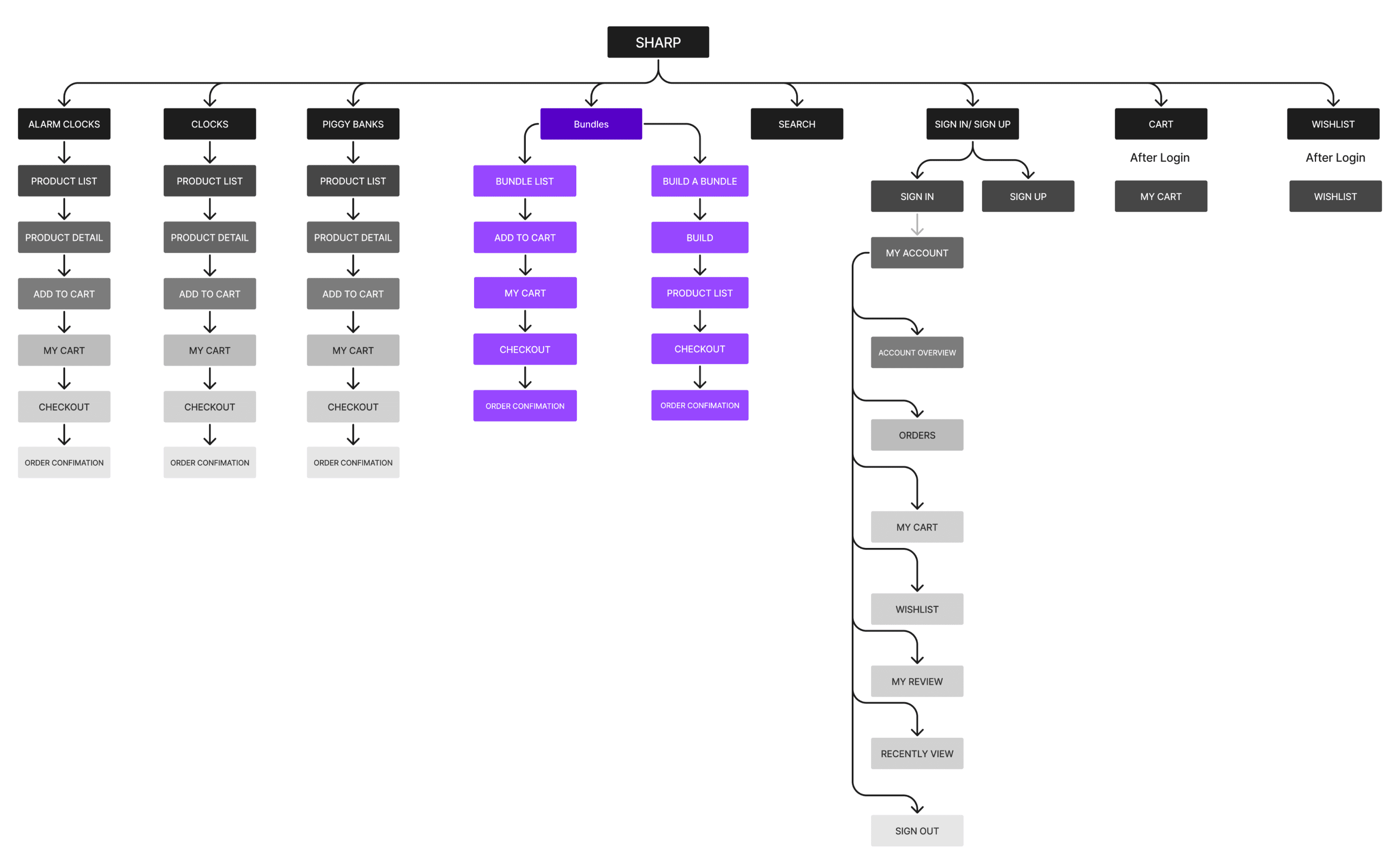
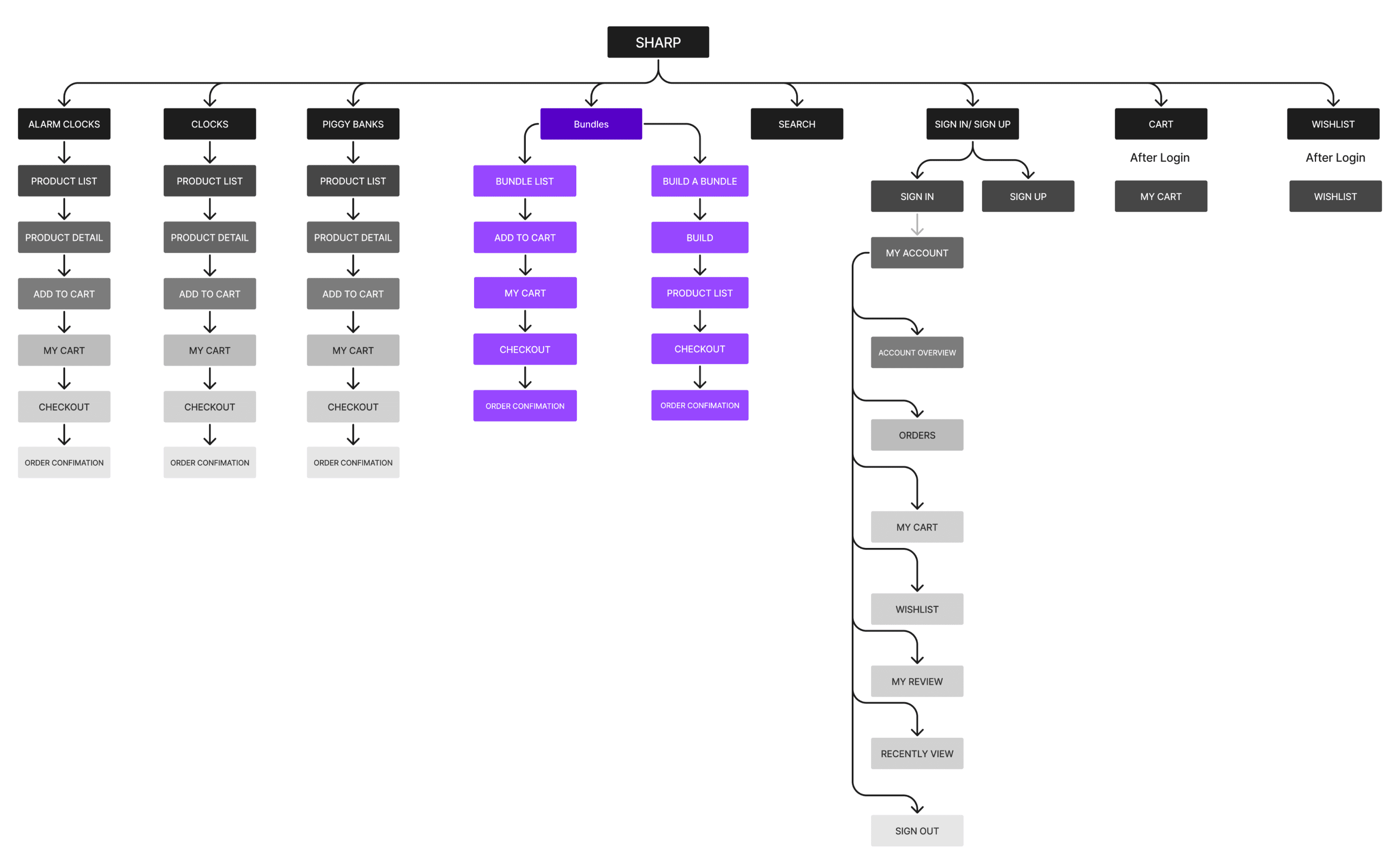
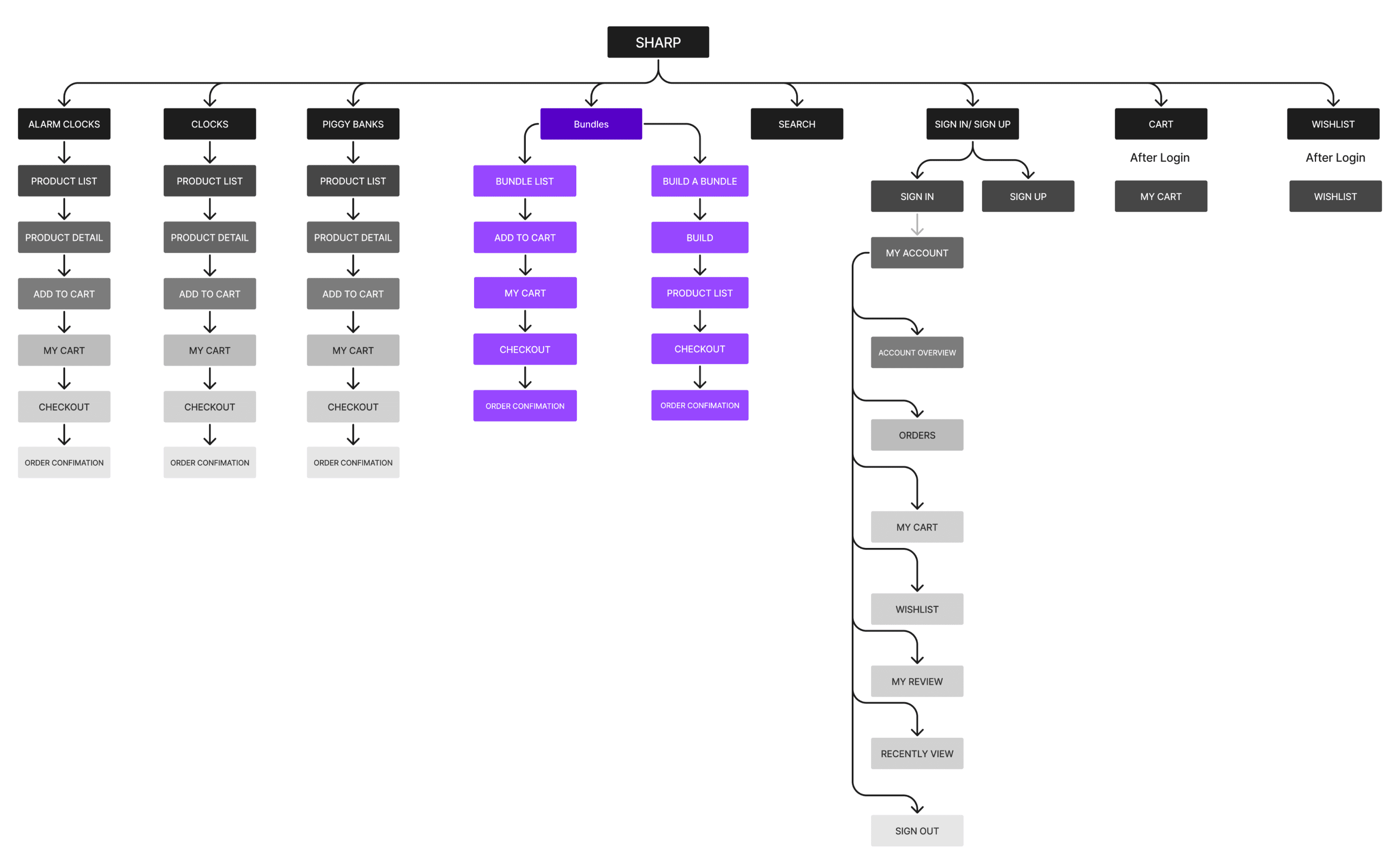
Site Map
I added a site map to visualize the structure and organization of the new website design, which has multiple interconnected features and pages. This was crucial to planning navigation, identifying relationships between pages, and ensuring a smooth and efficient user flow for shopping and browsing.


Low-Fidelity Wire framing
I began ideating the new website design by sketching ideas to find the best solution.


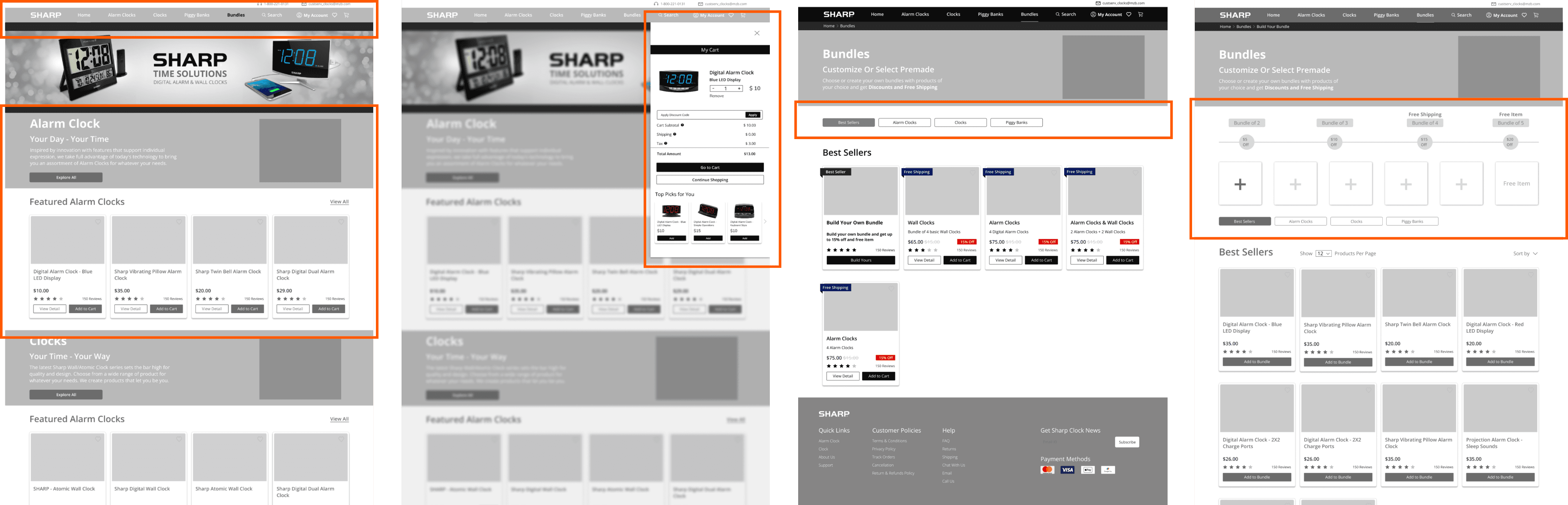
Mid-Fidelity Wire framing (Before Iteration) and User Testing
After sketching the idea, I began designing mid-fidelity wireframes and conducted user testing to identify pain points and assess what works well.
I assigned users a task to search for four products—two clocks and two alarm clocks—and complete the checkout process.
User Testing Goal
My goal was to observe whether users chose items using the innovative "Buy in Bundle" feature and to evaluate their experience throughout the checkout process while using this feature.


Observations
Most users missed the "Buy in Bundle" option because there was only one CTA, located in the navigation bar
Users found the "Customize the Bundle" page unclear, as it lacked important details like the total amount and discount amount.
The cart page did not display complete product details, which was inconvenient for many users.
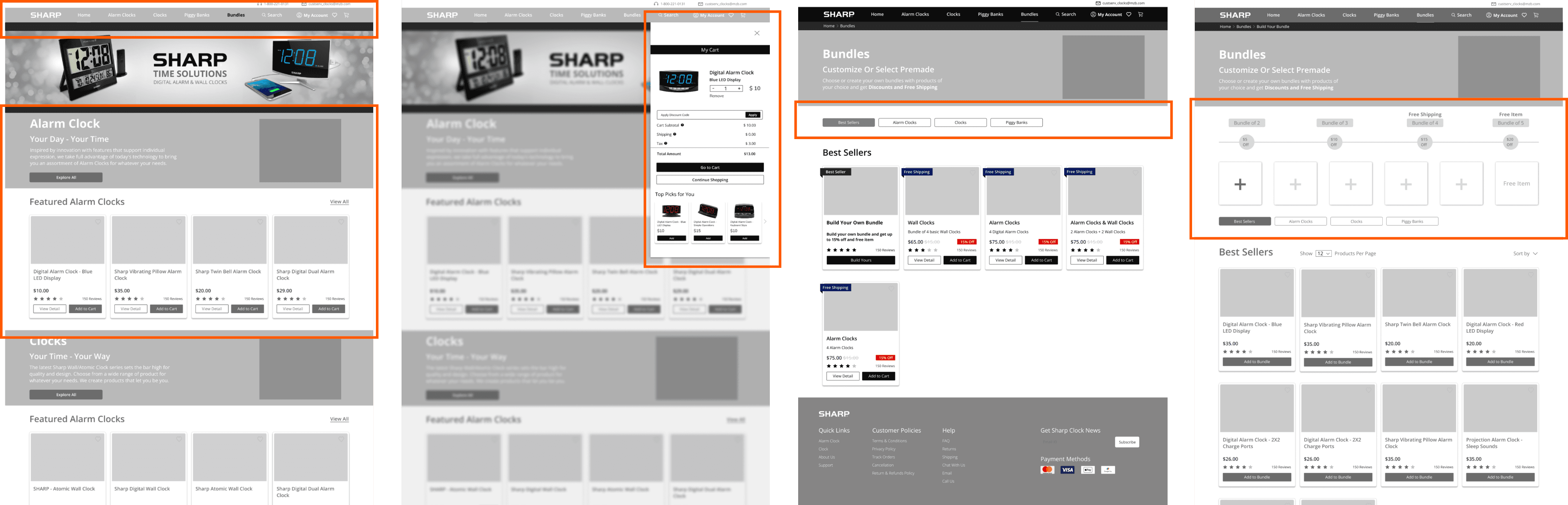
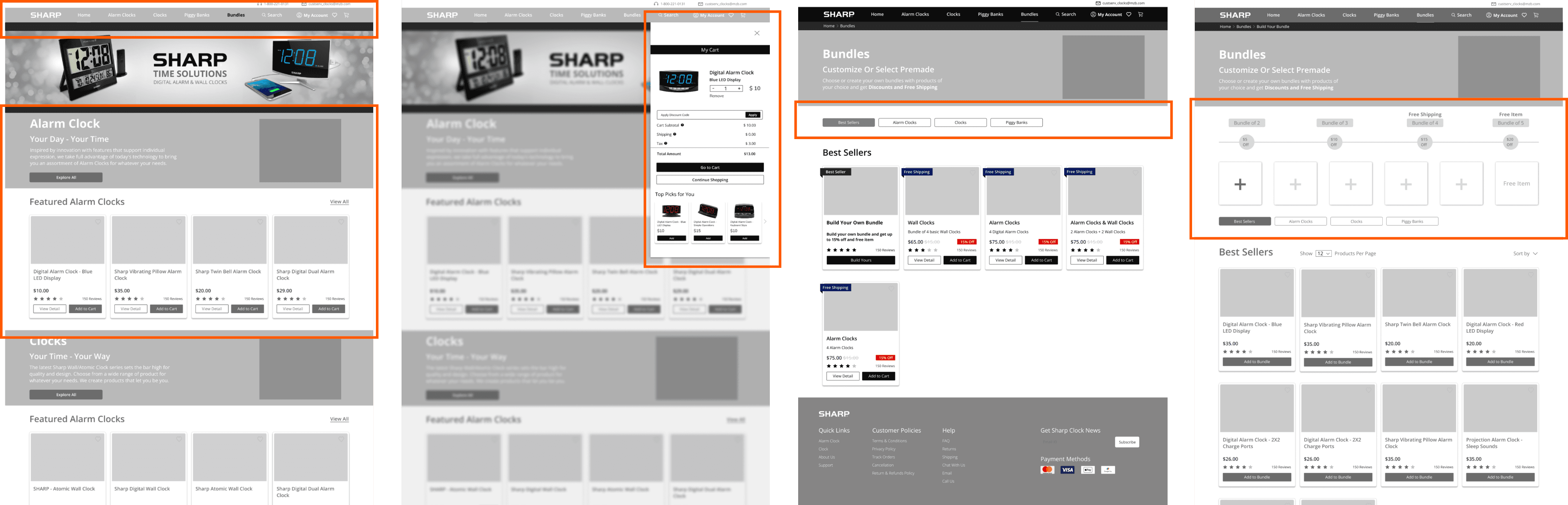
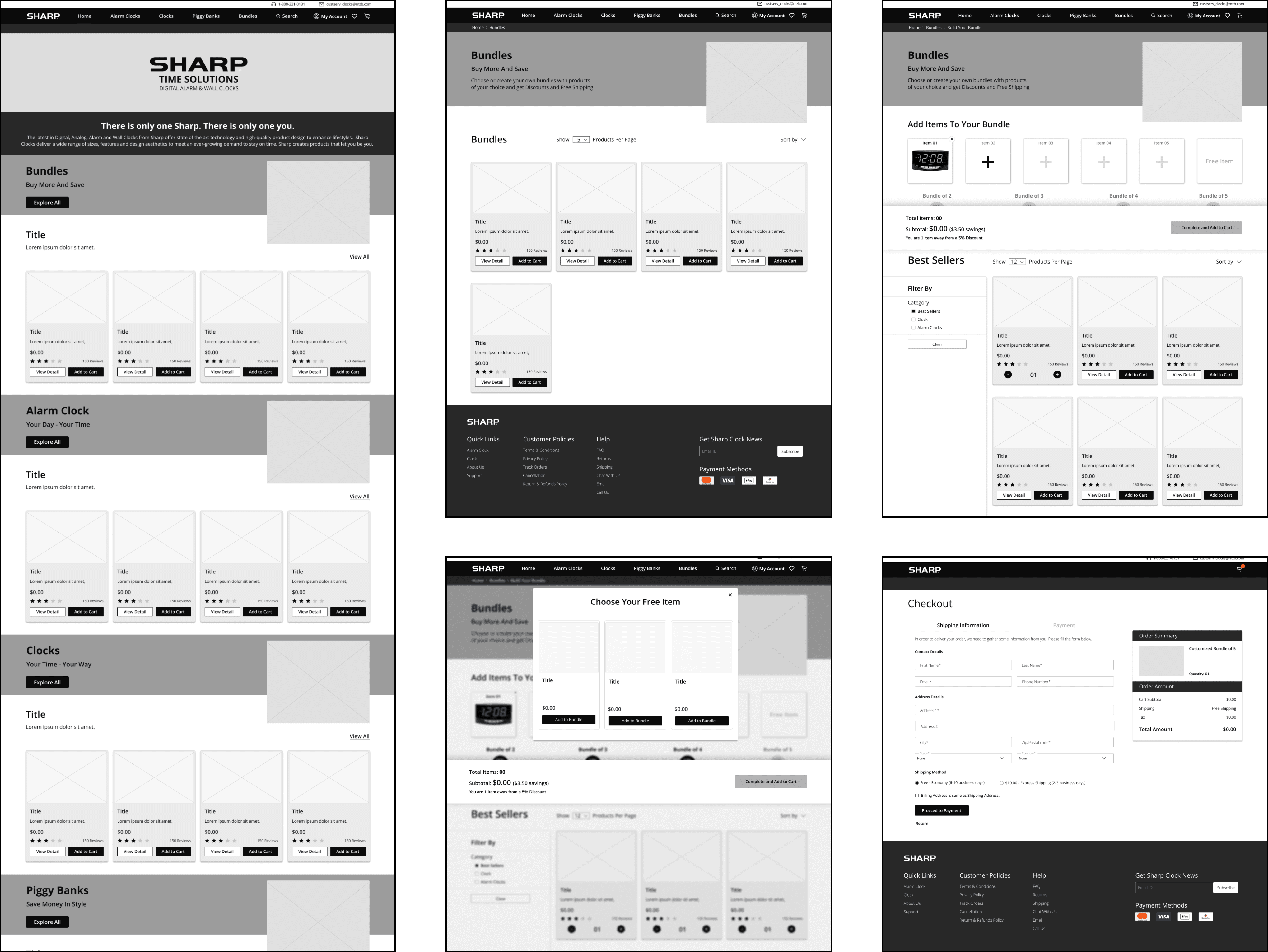
Mid-Fidelity Wire framing (After Iteration)
Observations
Users selected the buy in bundle feature as their first selection to find items
Users found the total amount and discount information very helpful on the create your own bundle page
The cart provided detailed information about the items available in the bundles and the total amount of savings made on that order
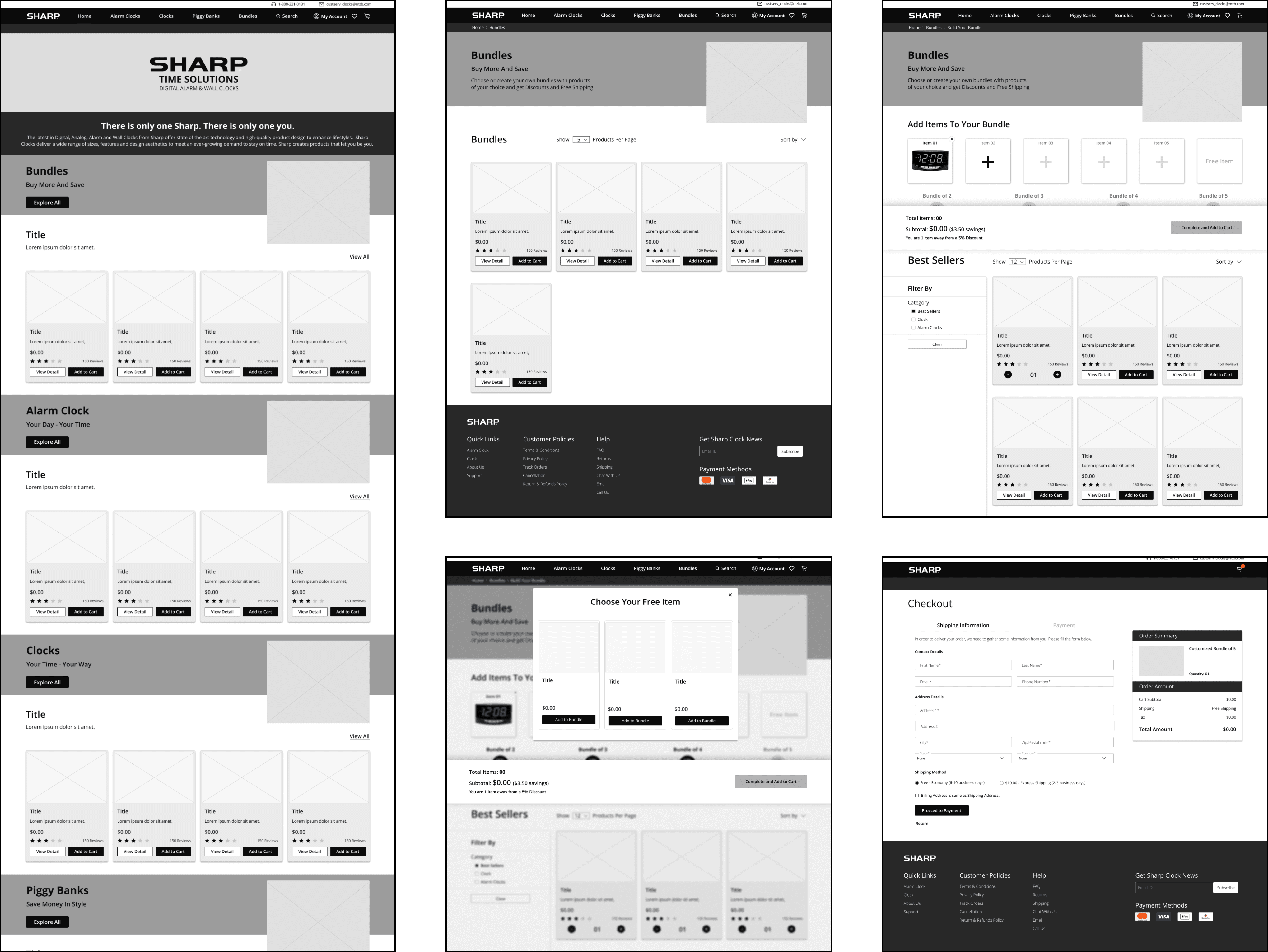
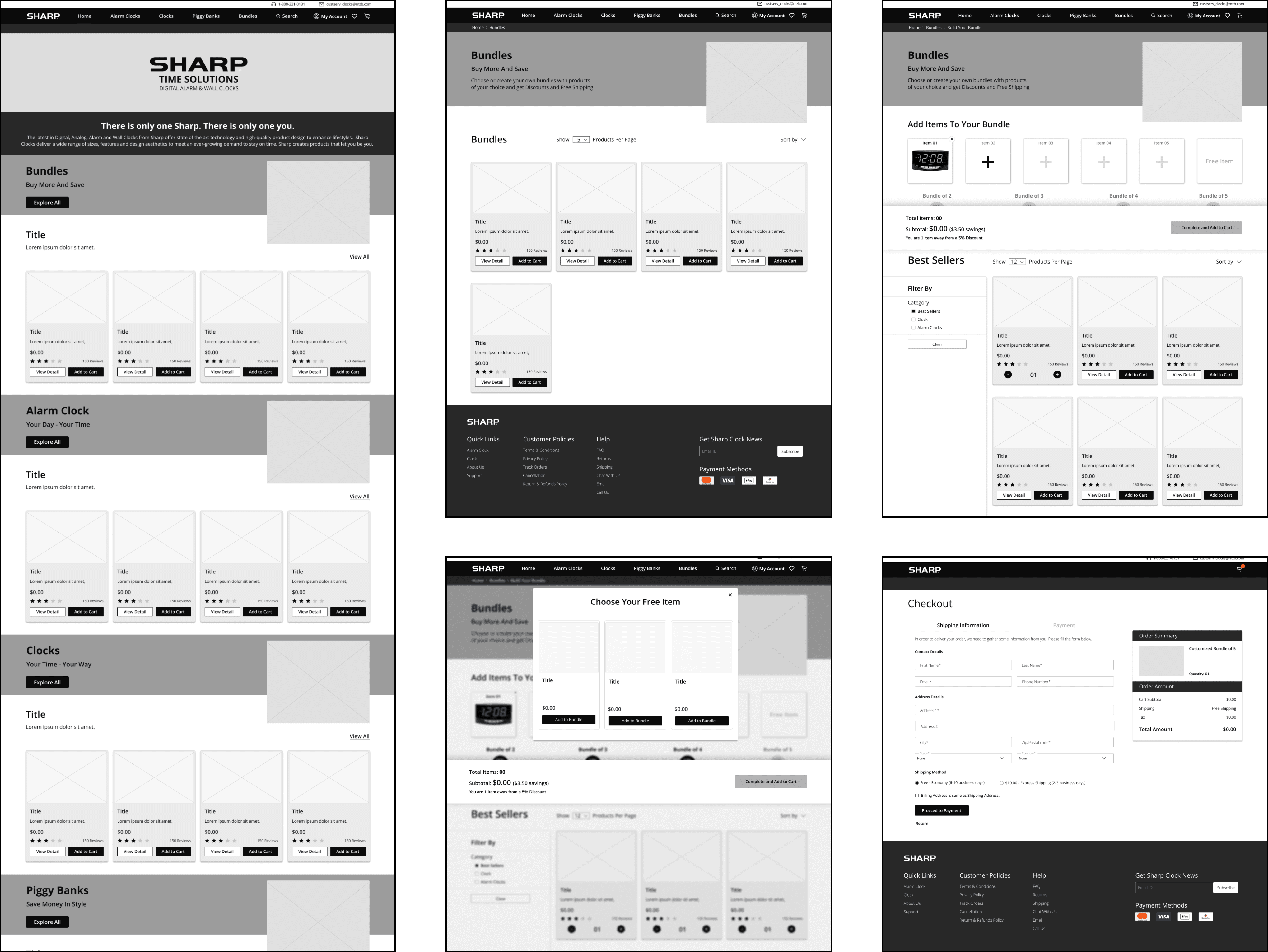
Website


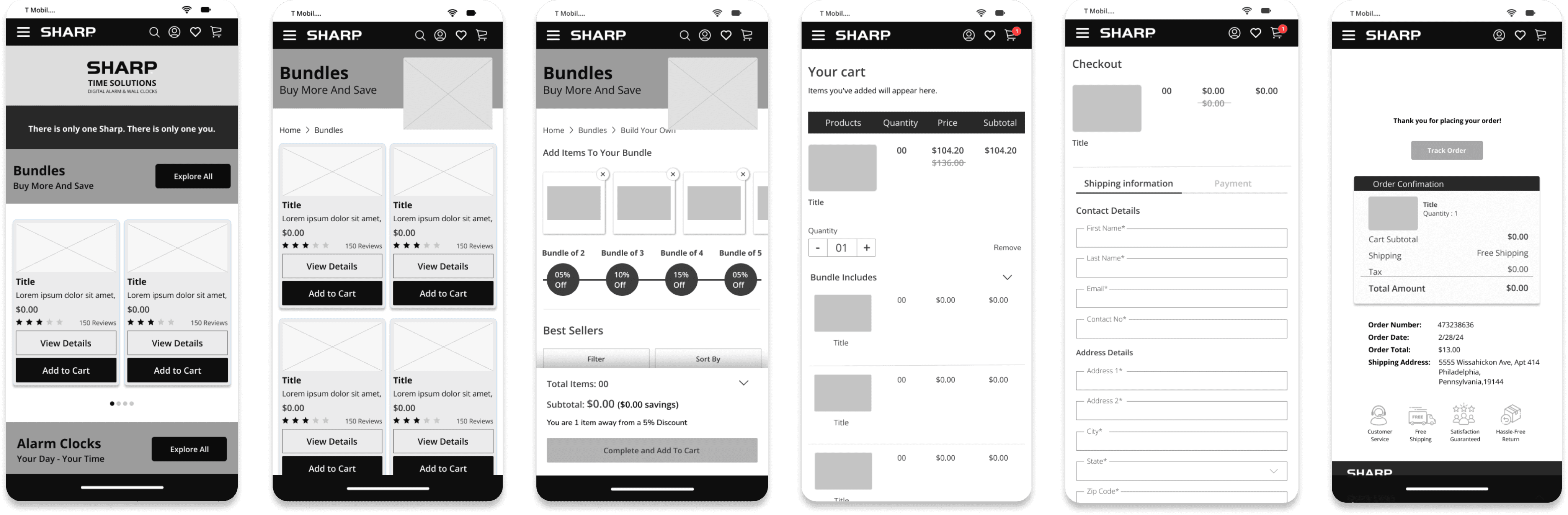
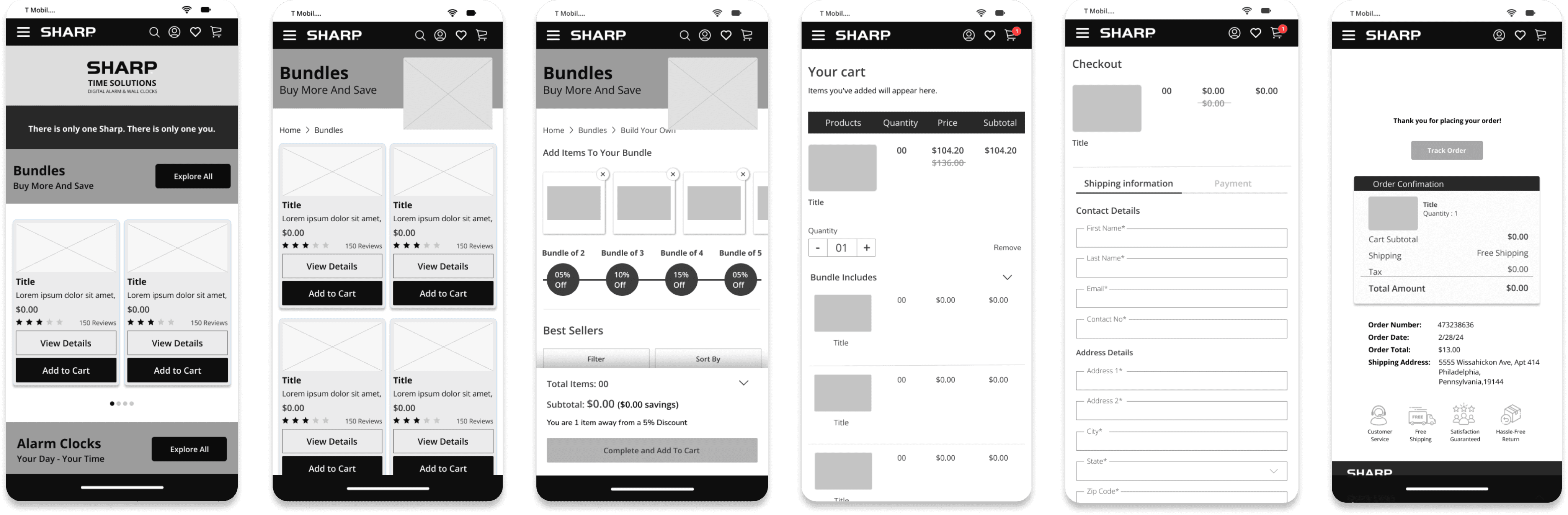
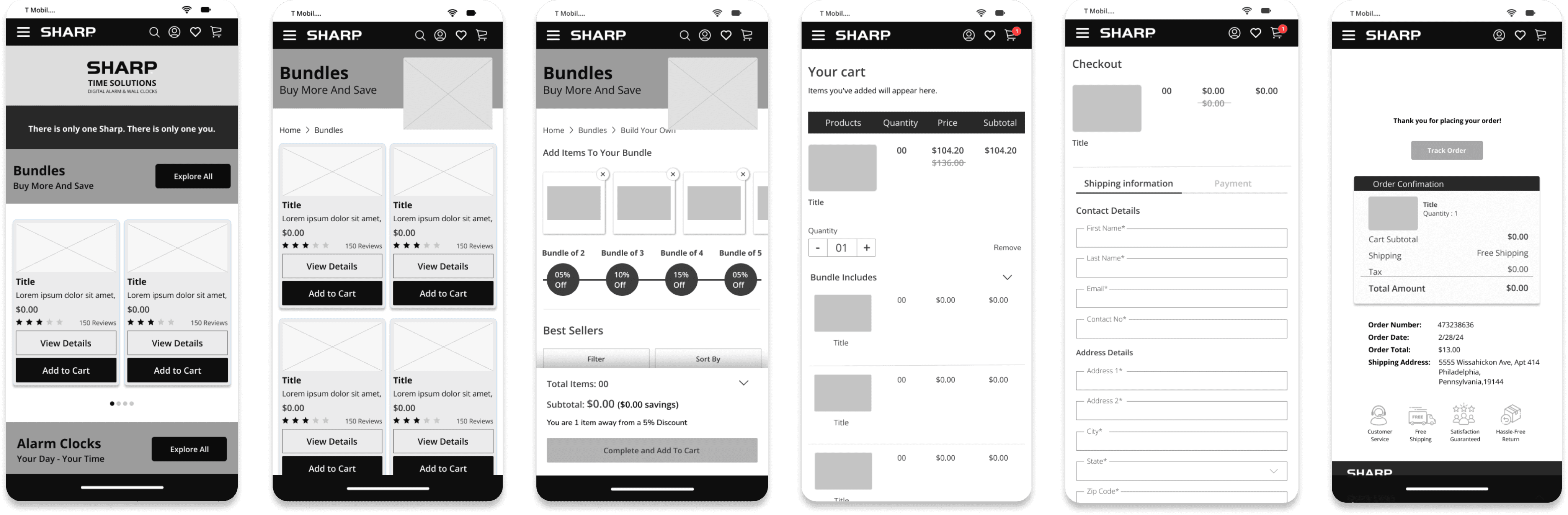
Mobile


Define
Secondary Research
Our initial step was to gain a deeper understanding of the existing website. To identify the core issues, we examined the product and services, as well as the user-friendliness of the current site. Analyzing user behaviour patterns within the e-commerce sector helped us pinpoint common pain points and expectations.
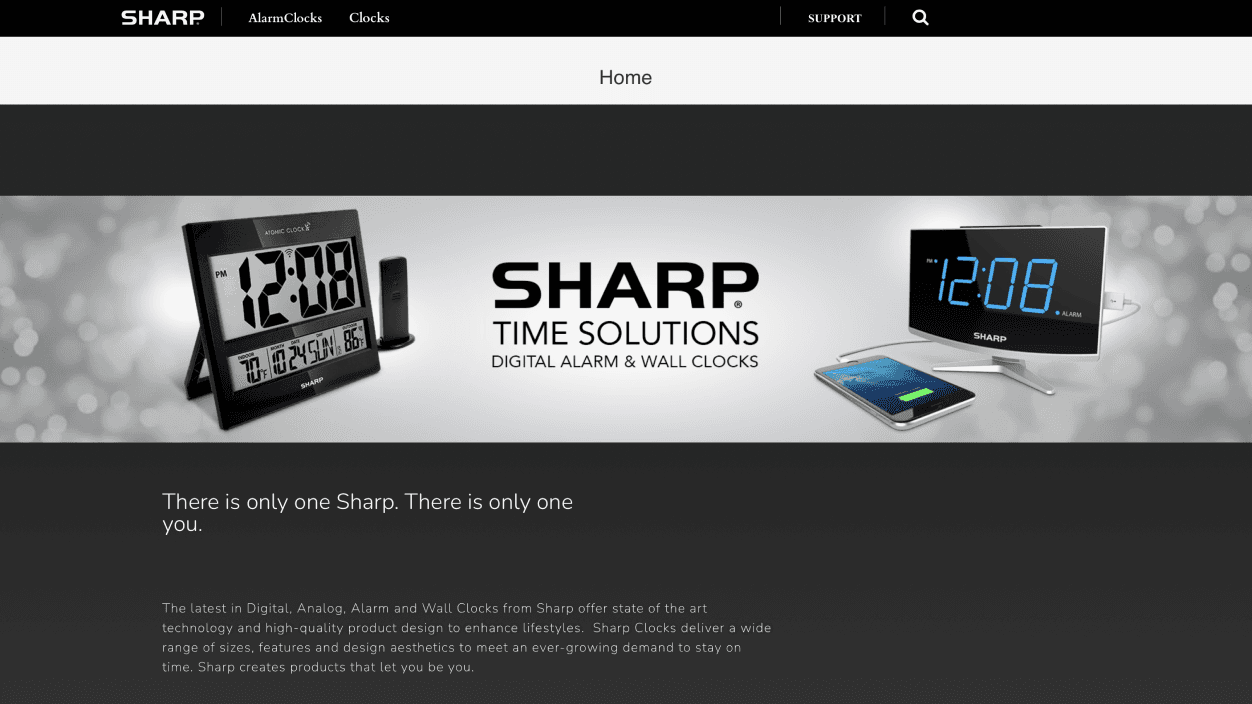
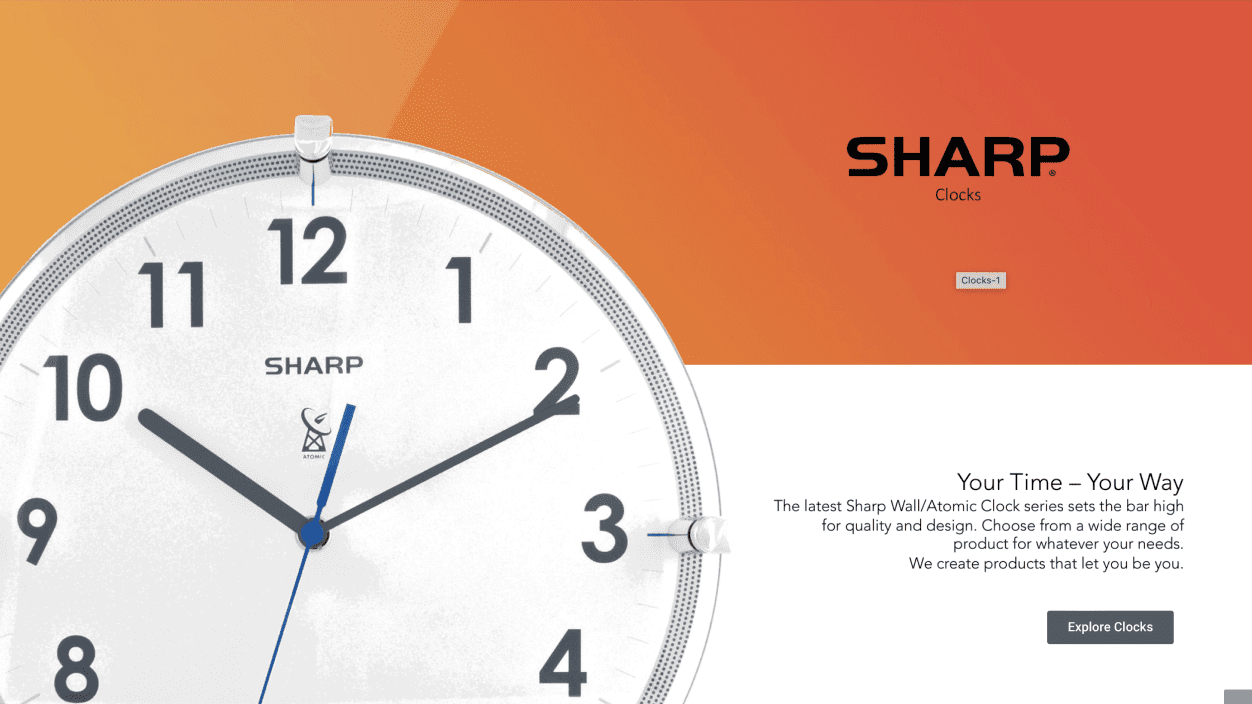
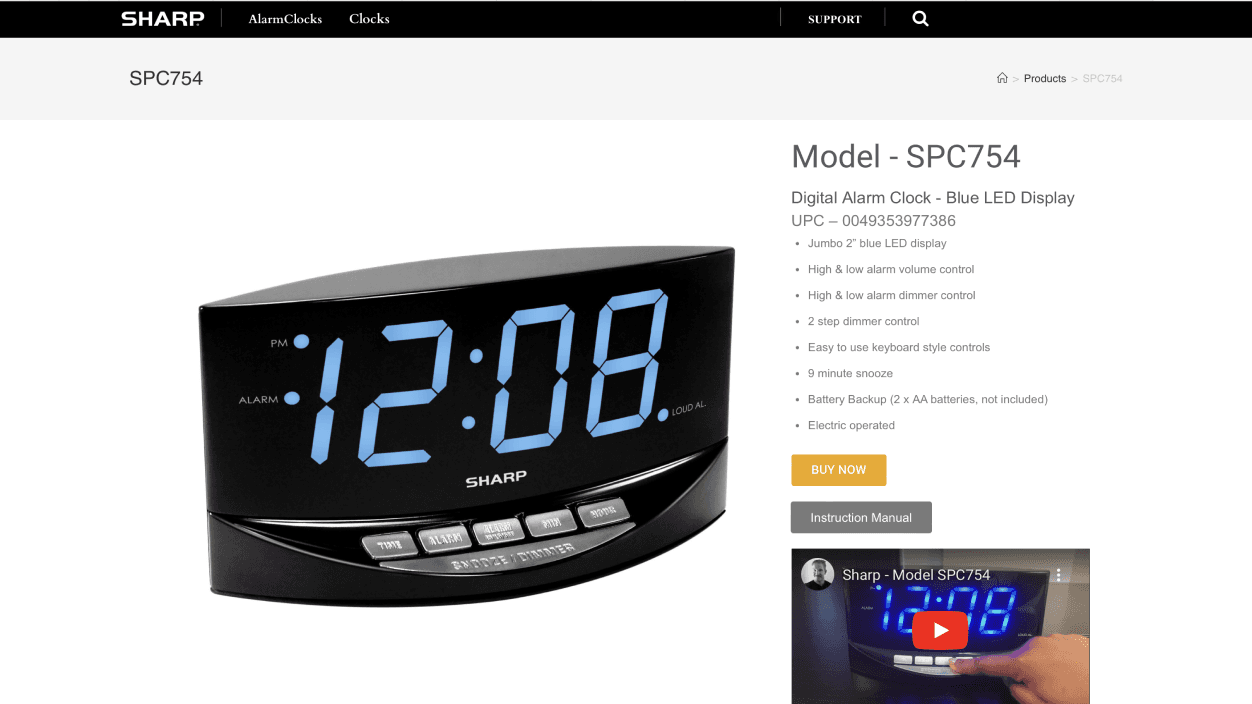
Existing Website












Observations
No e-Commerce Integration
Buy now option redirects to amazon
Inconsistency in design pattern
Mobile Version of the website is not created
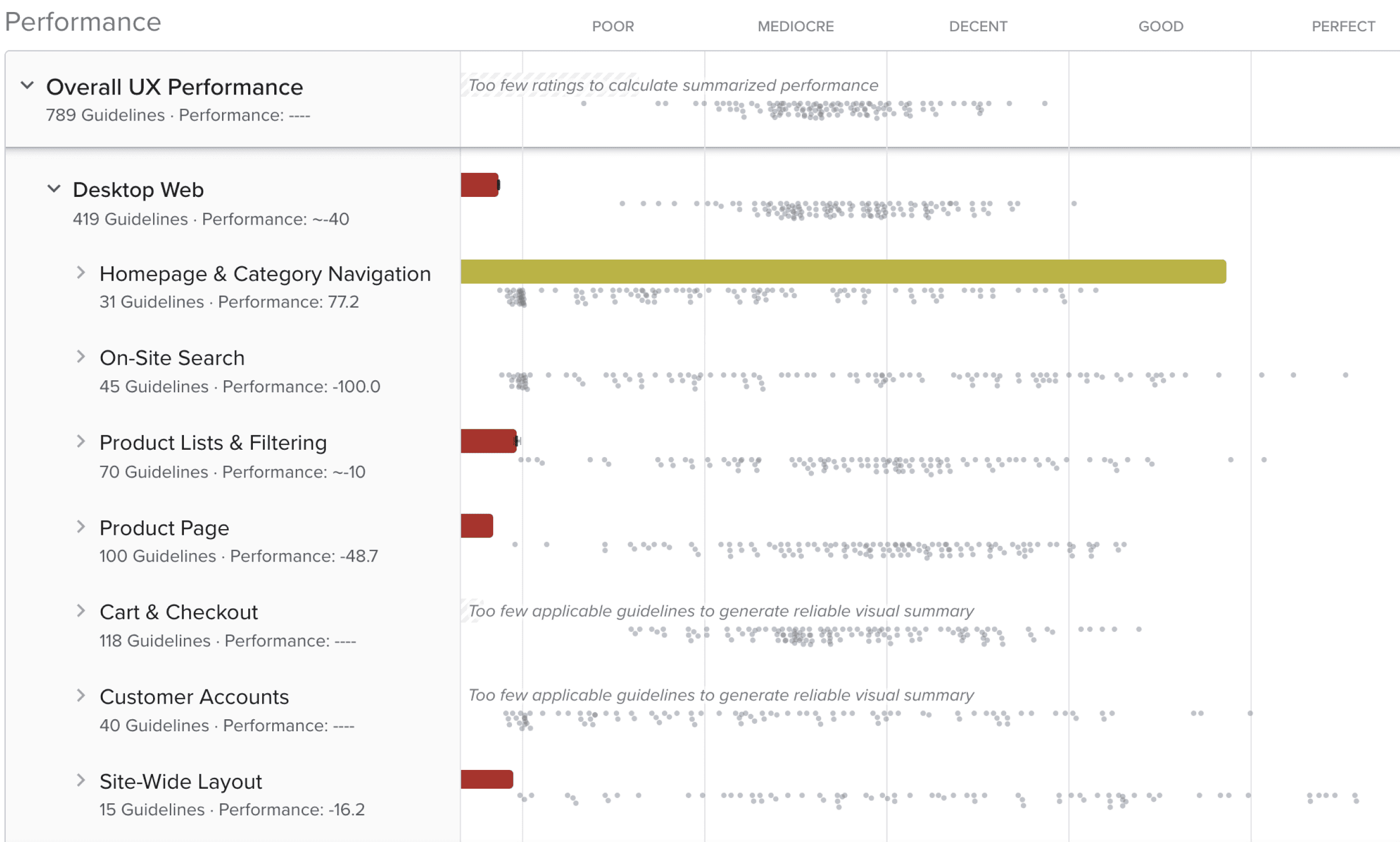
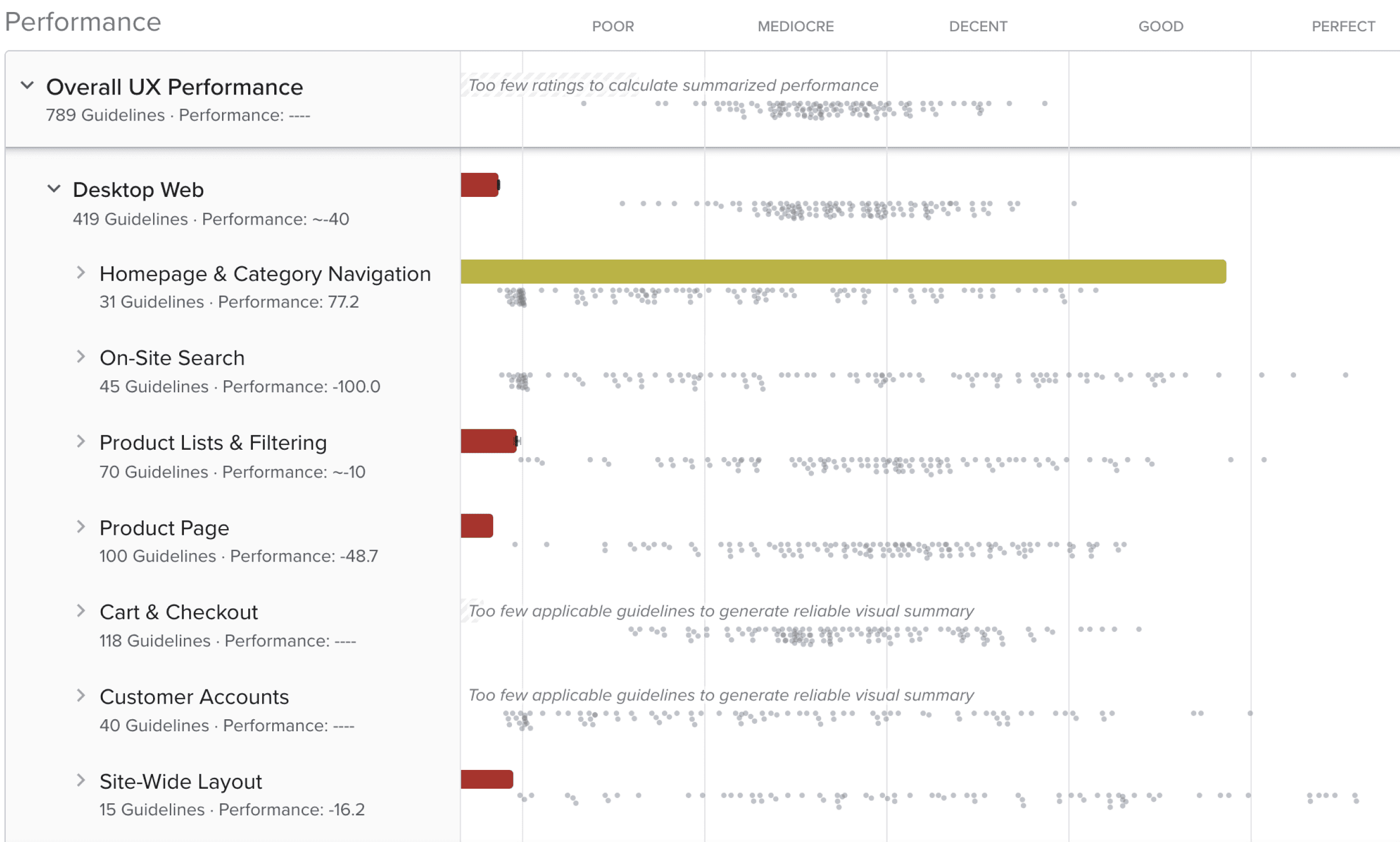
Heuristic Evaluation
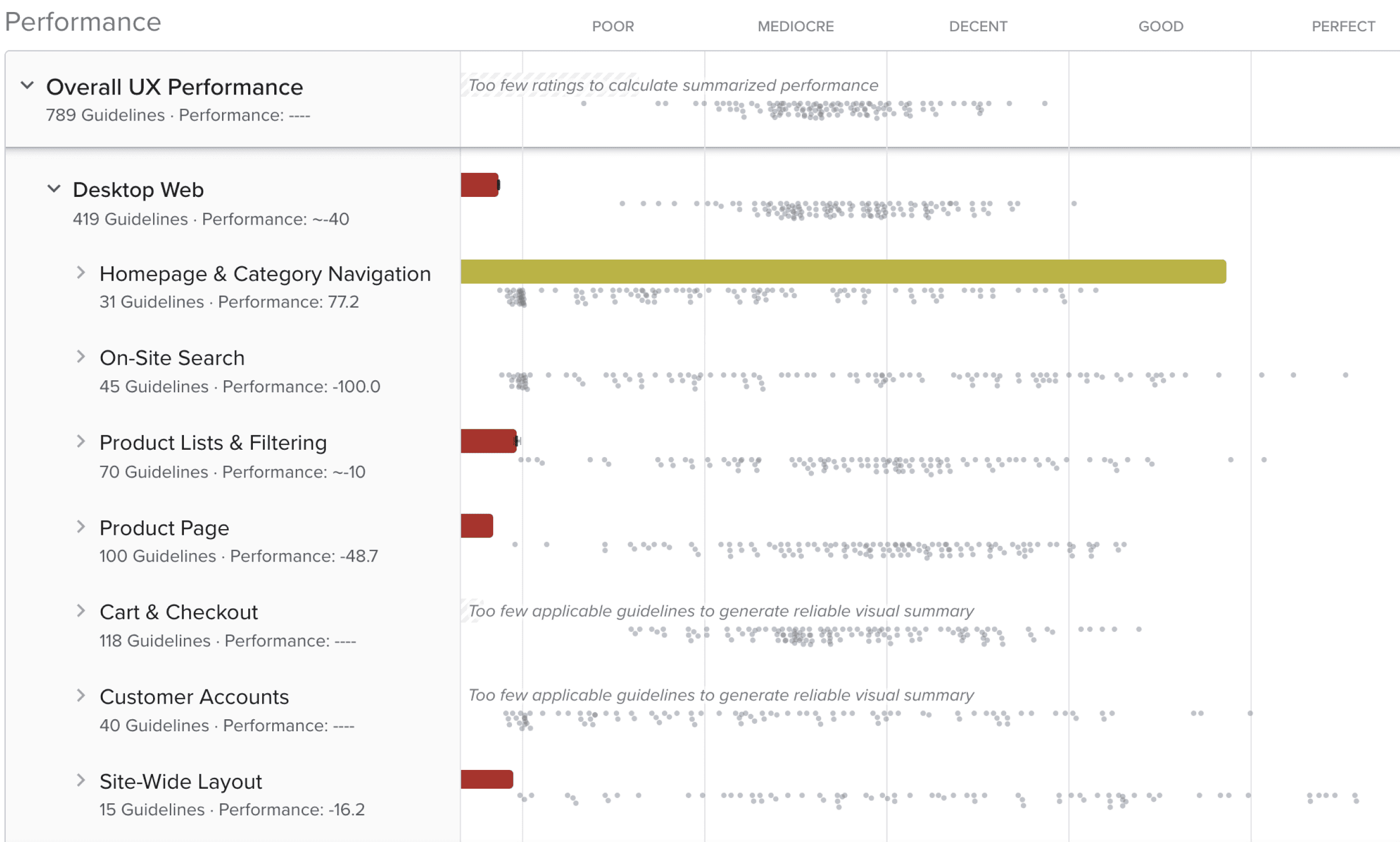
Baymard Analysis (Before redesign)
A heuristic evaluation conducted by the Baymard Institute revealed that the existing website received a performance score of -40, significantly below the standard.
The evaluation identified specific areas responsible for the low score, which we then decided to address and improve.


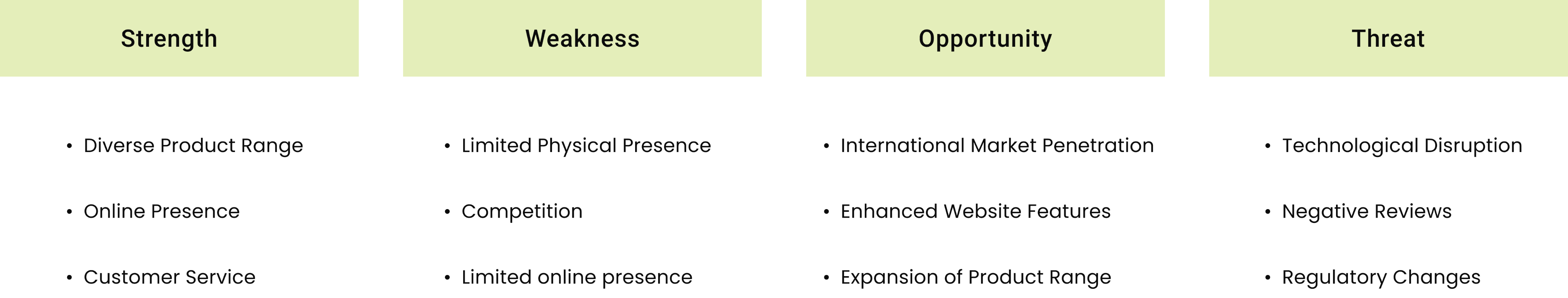
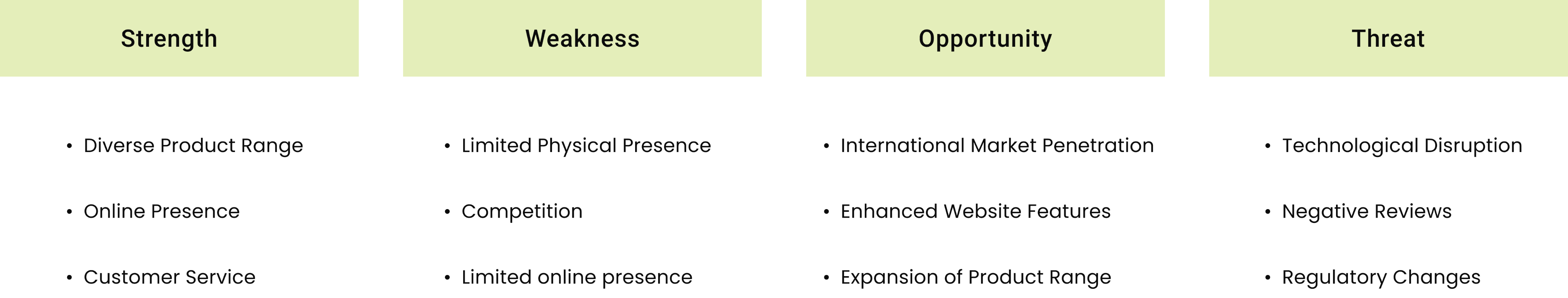
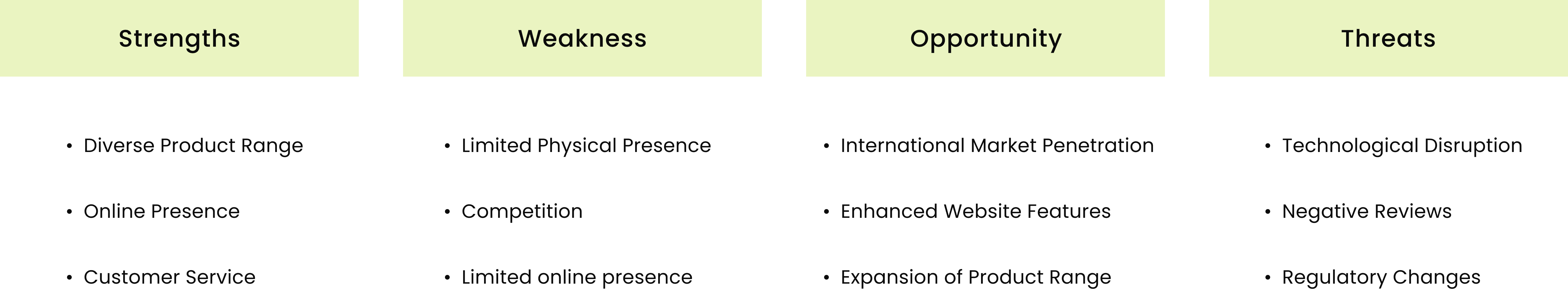
SWOT Analysis
To gain a deeper understanding of the website, we conducted a SWOT analysis, which yielded the following results.


Opportunity And Solution
An e-Commerce Integration for the Sharp Website along with an innovation to increase the sales
This enables users to buy items directly from the Sharp website.
An innovative feature offering an option to buy multiple items together can increase sales and profits.
Additionally, addressing any issues customers have with their orders is facilitated.


Shortlisting features for e-Commerce integration
To ensure a great shopping experience and precise e-commerce integration, I created a list of all the primary and secondary features that needed to be added to the new design.
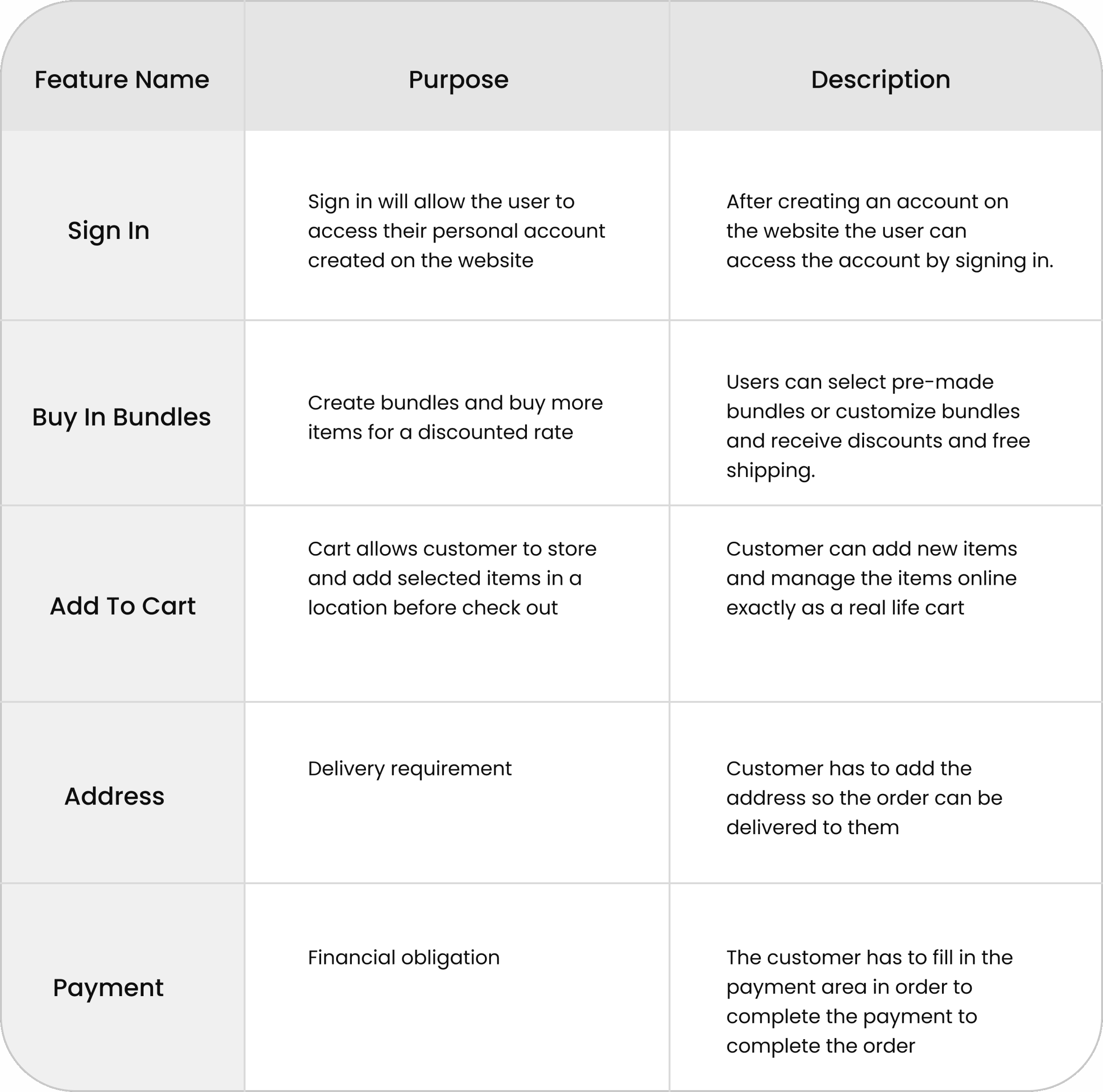
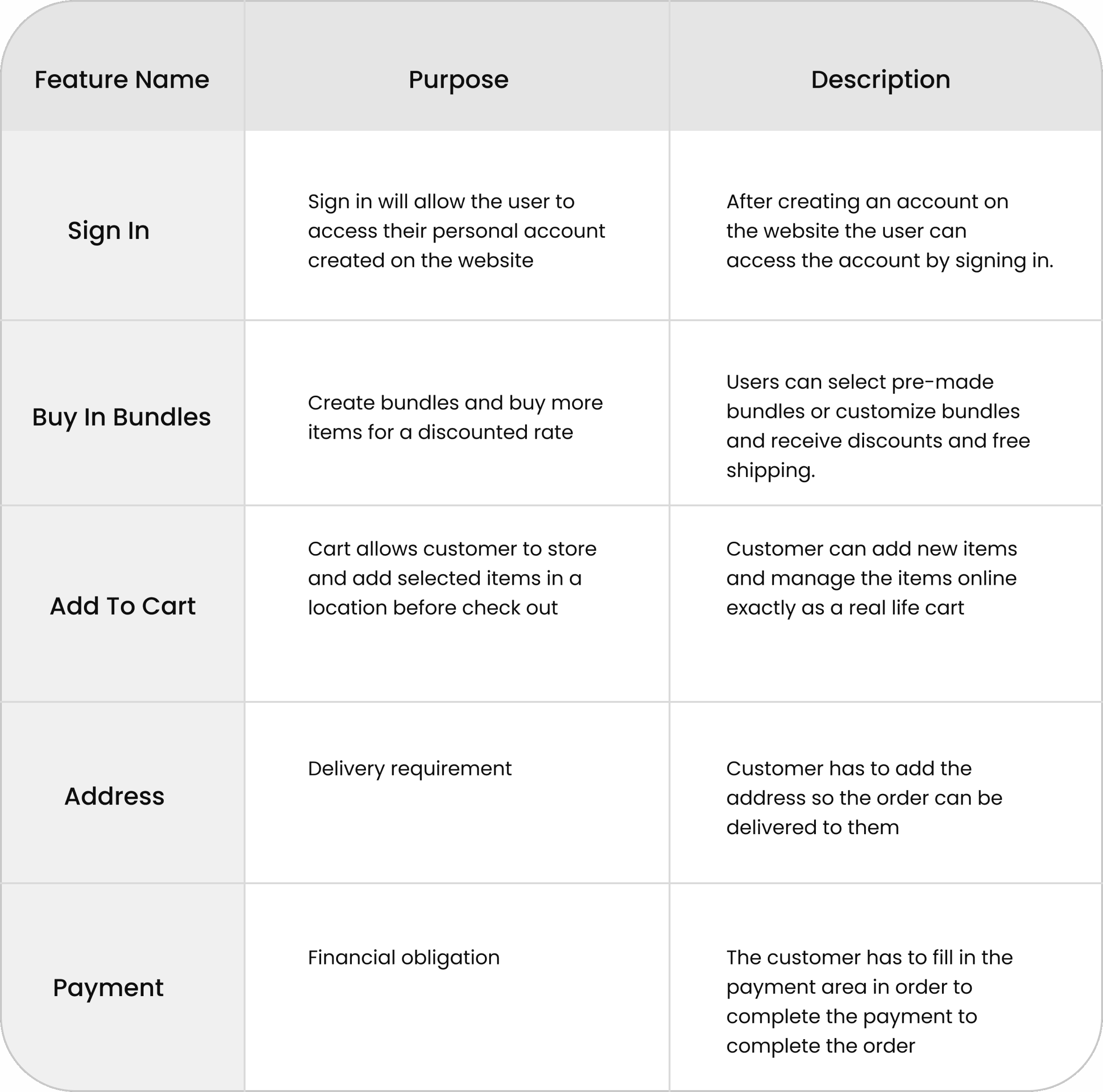
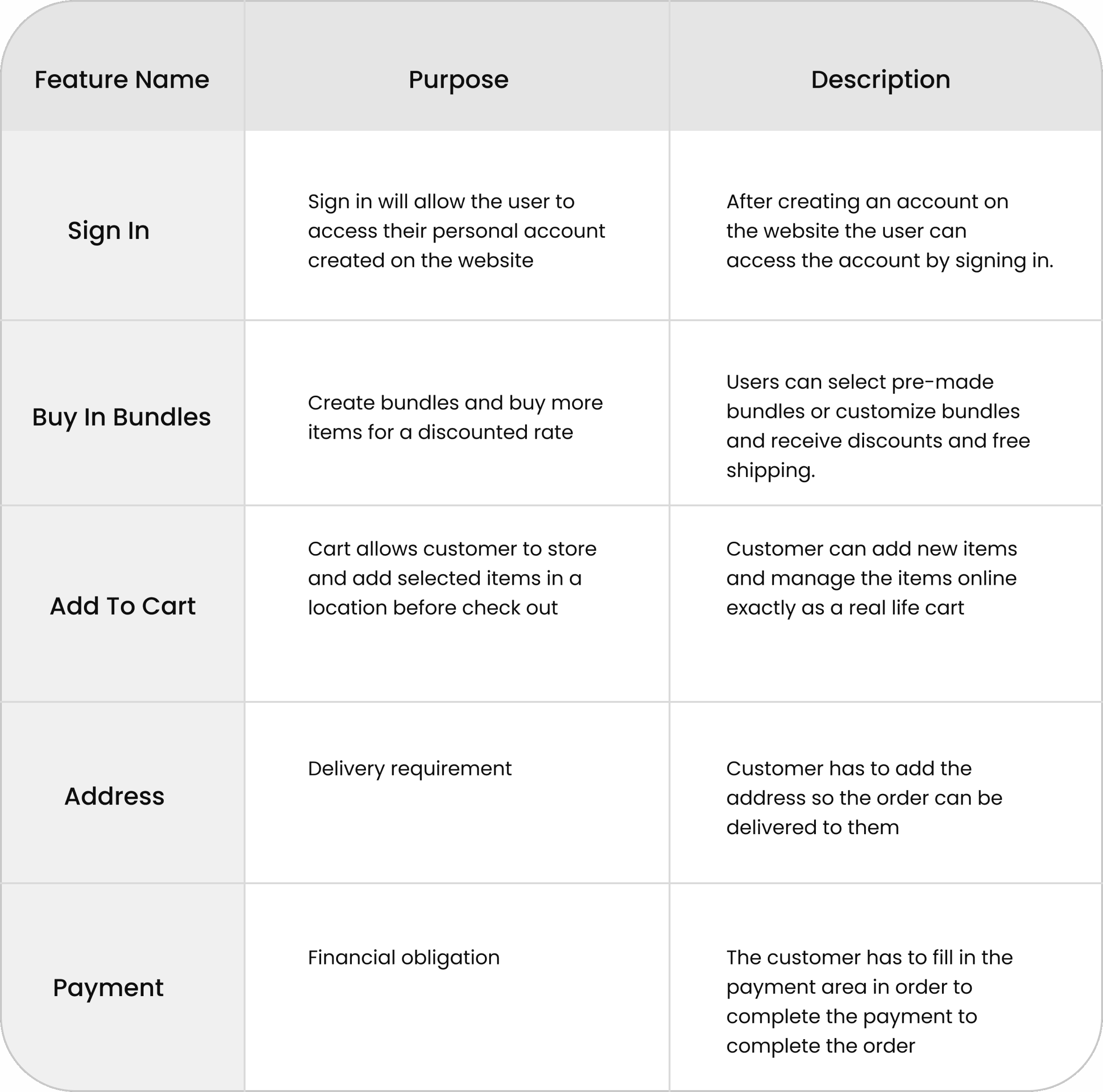
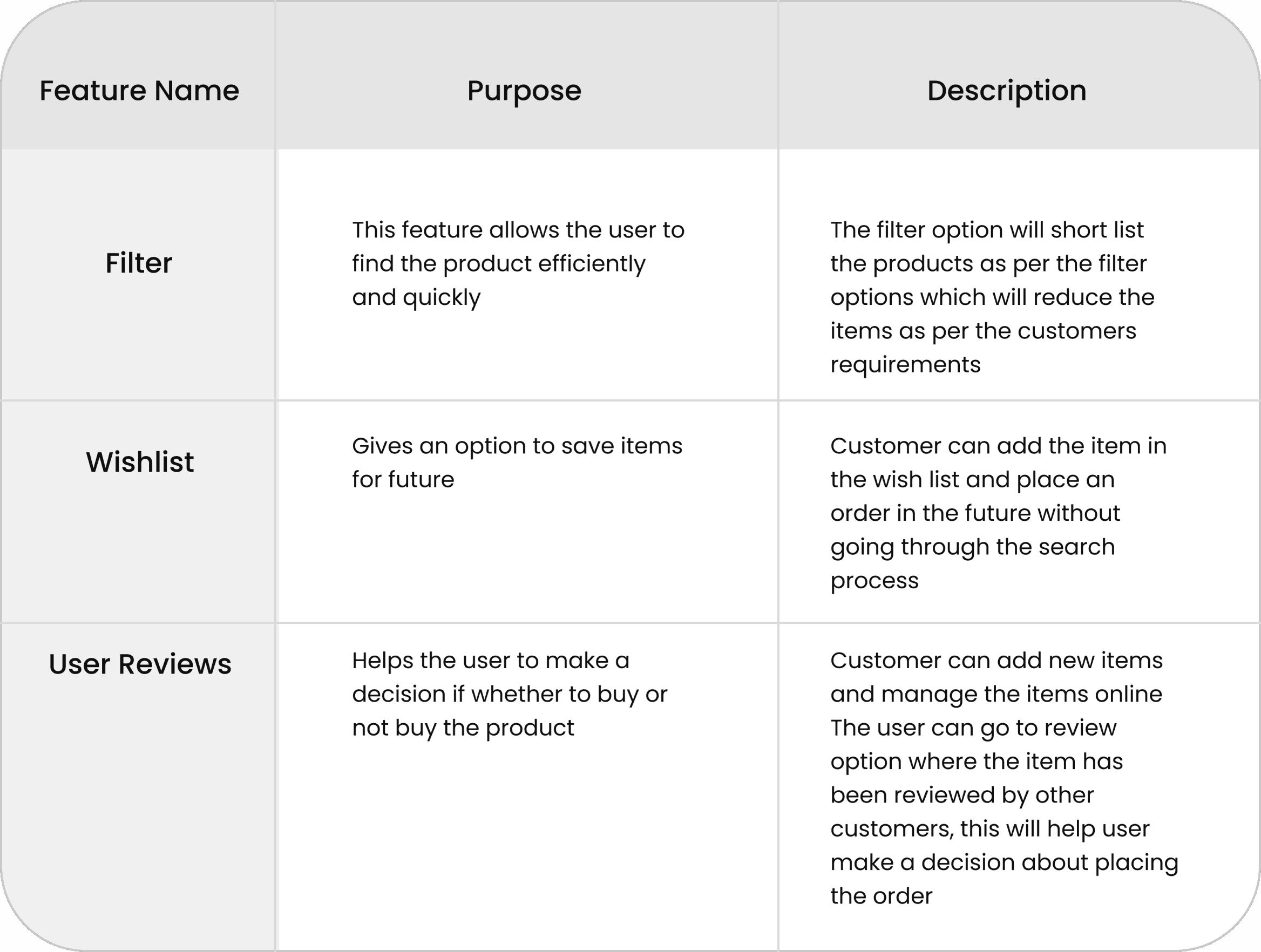
Primary Features


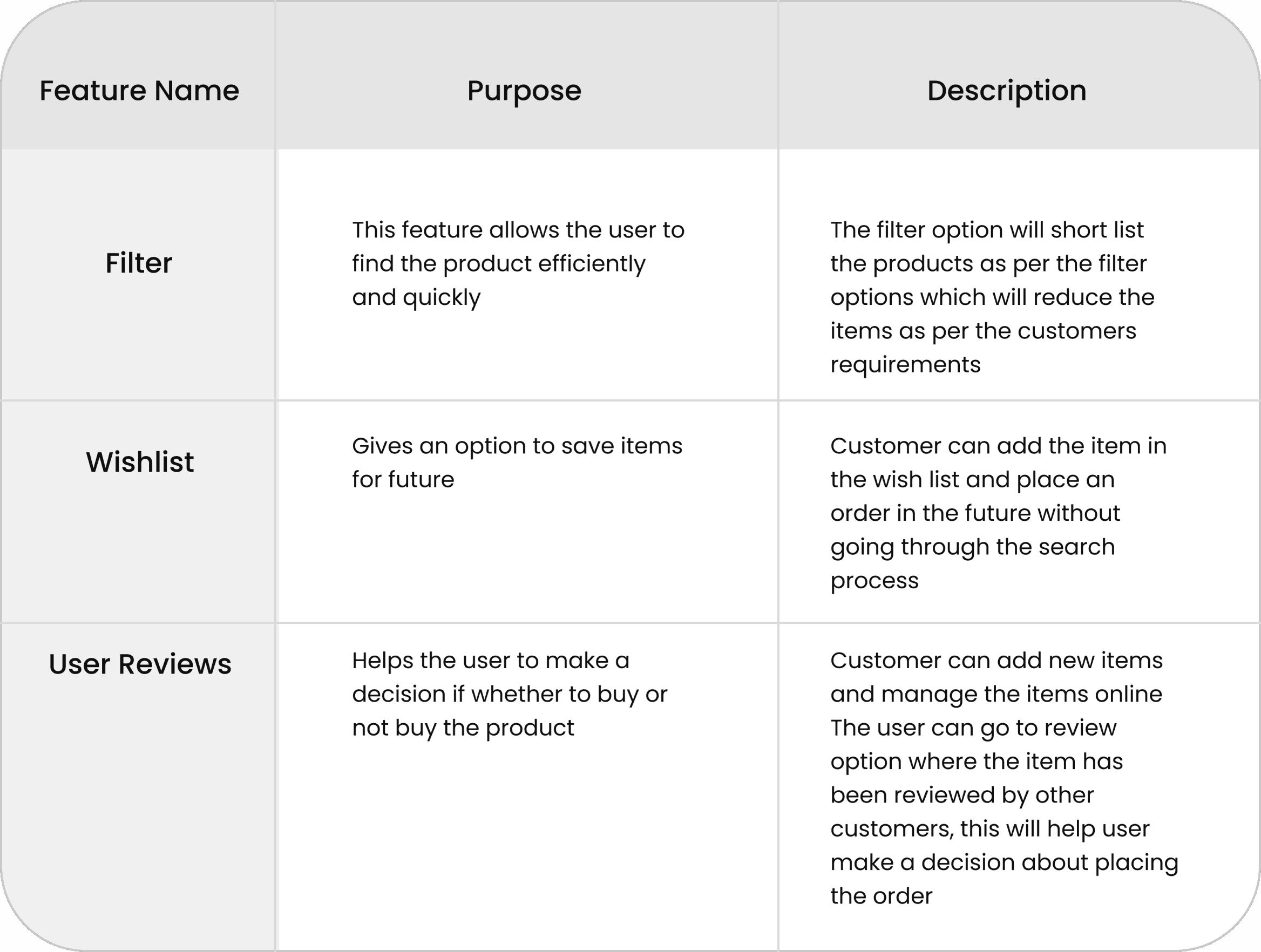
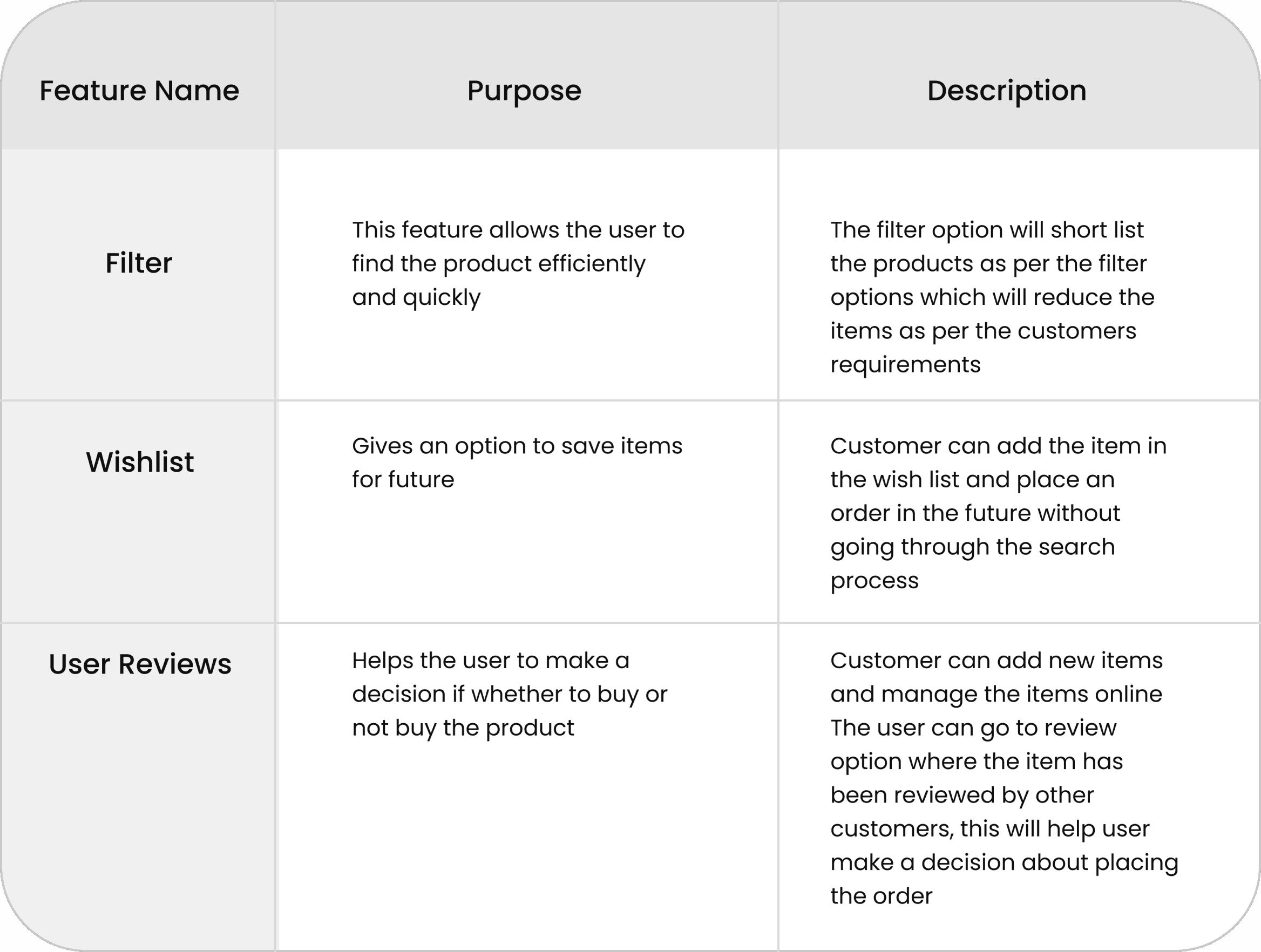
Secondary Features


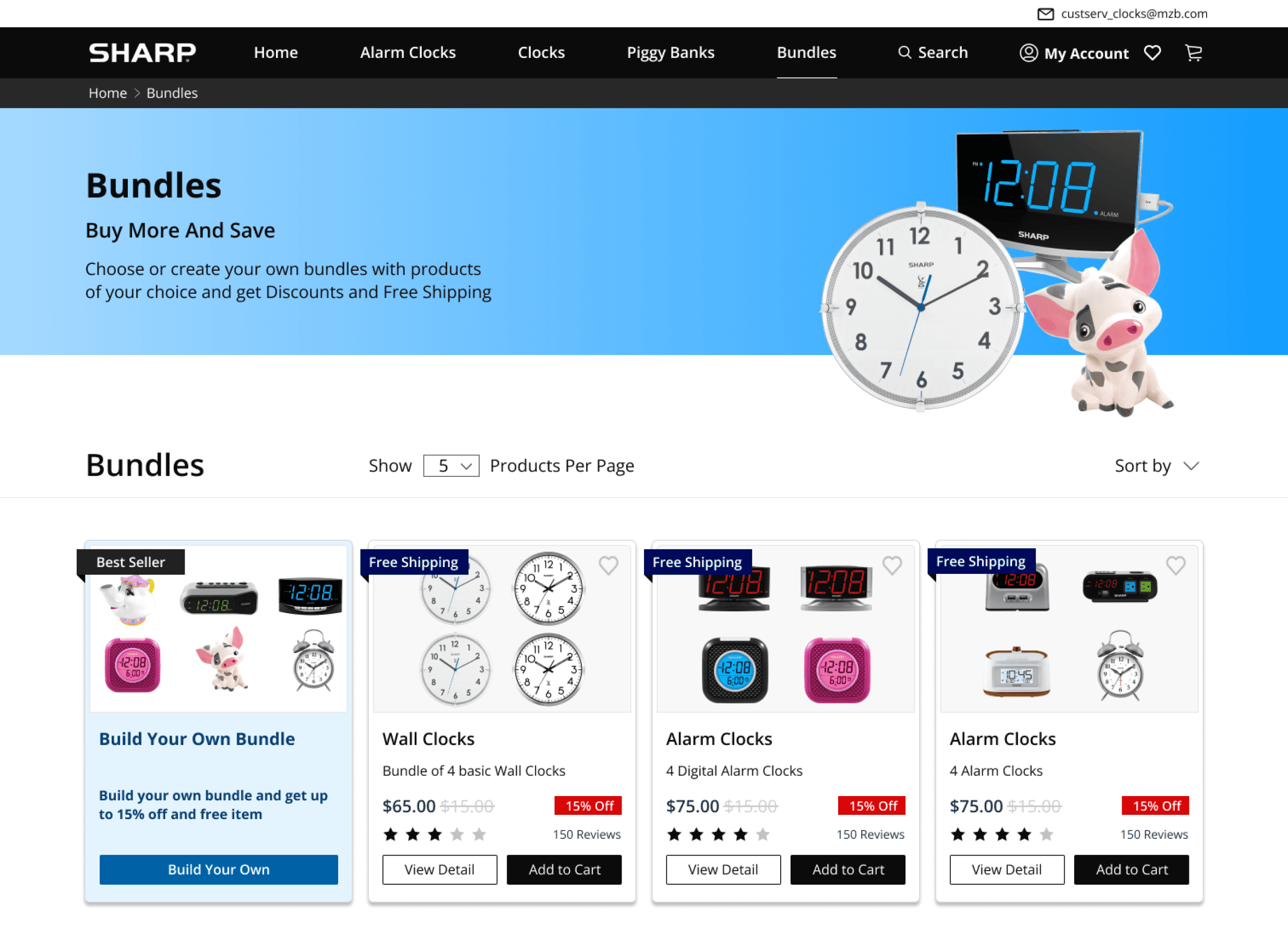
Introduction of an Innovative feature (Buy in Bundles)
With a limited product line on the website and a need to boost sales, I introduced a new feature: "Buy in Bundles."
Buy in Bundles will help homeowners and business owners who want to decorate their walls and rooms affordably with clocks by providing an option to choose from pre-made bundles or customize their own for a discounted rate.


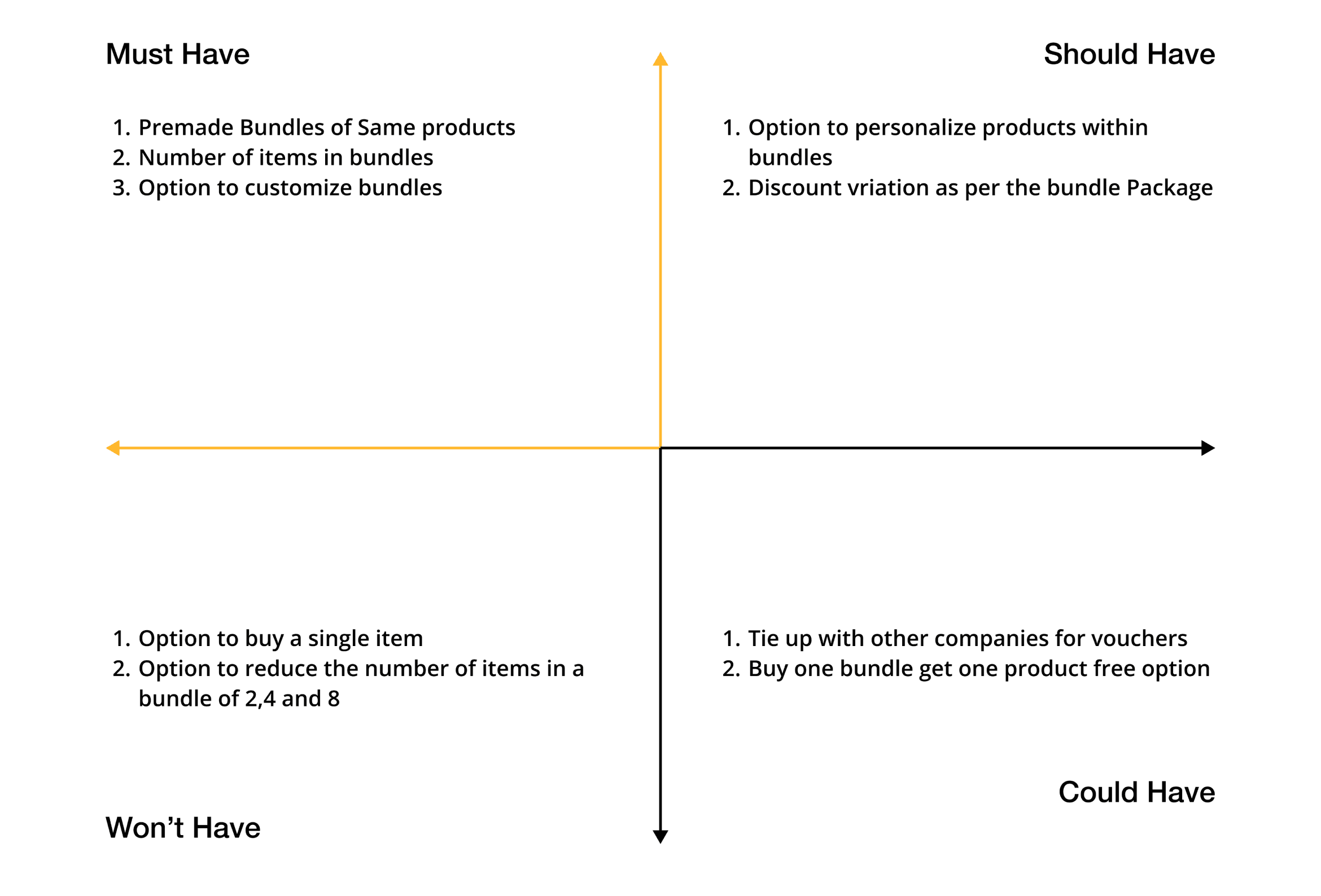
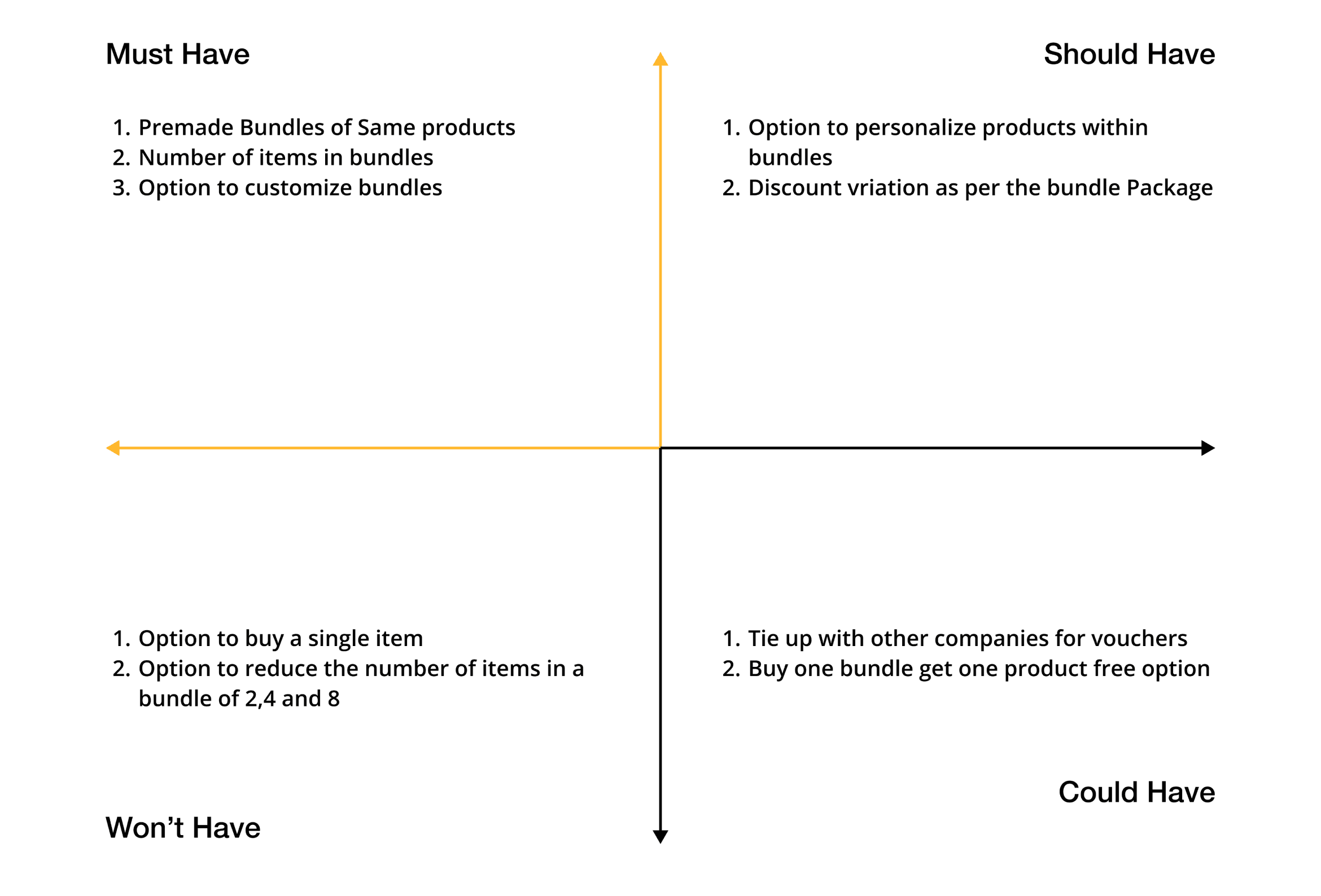
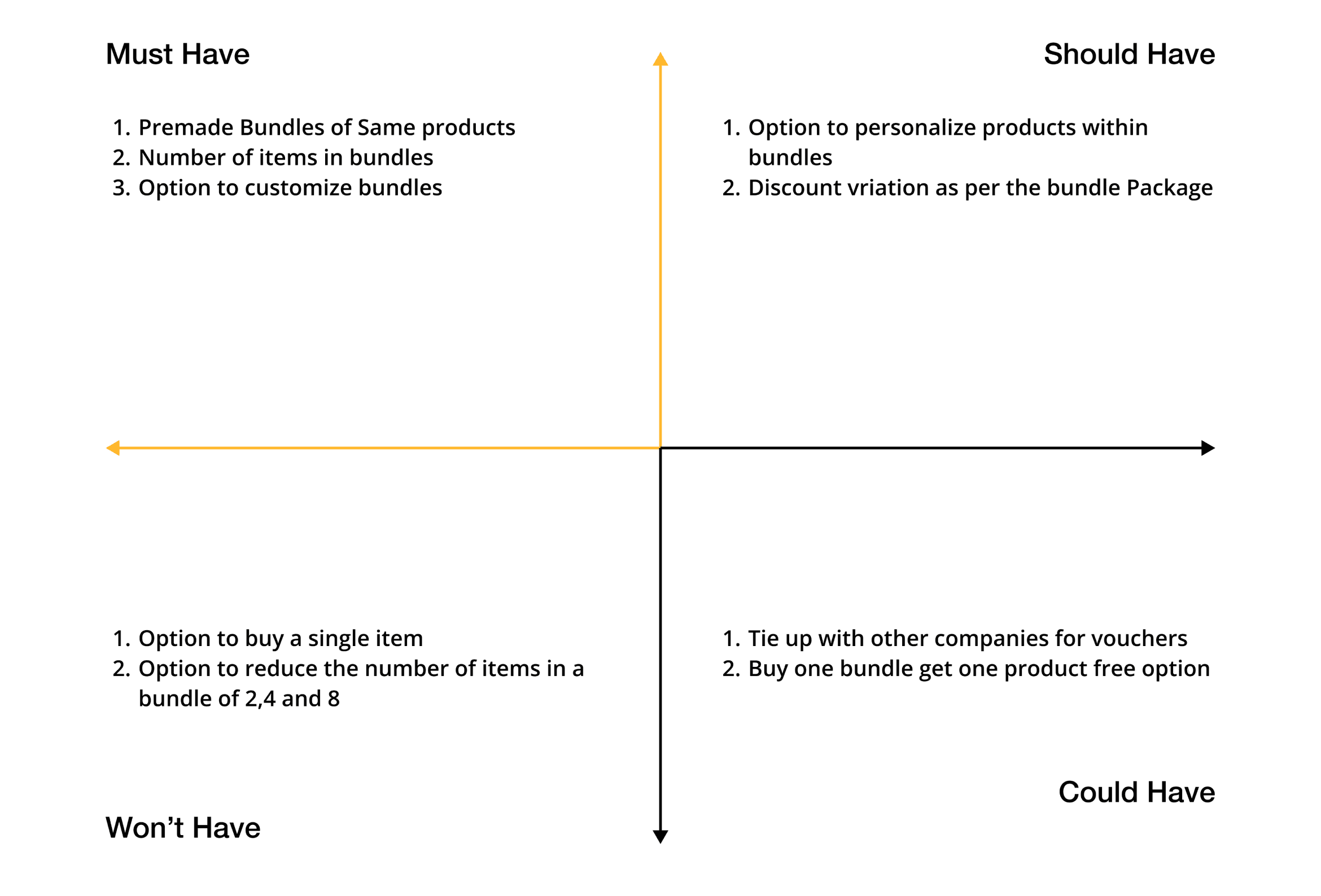
Shortlisting features for innovation
To ensure the innovation achieves its purpose, I conducted an exercise to identify the features it must have, should have, could have, and won’t have. This approach aimed to provide a smooth user experience and help users reach their goals with minimal friction.


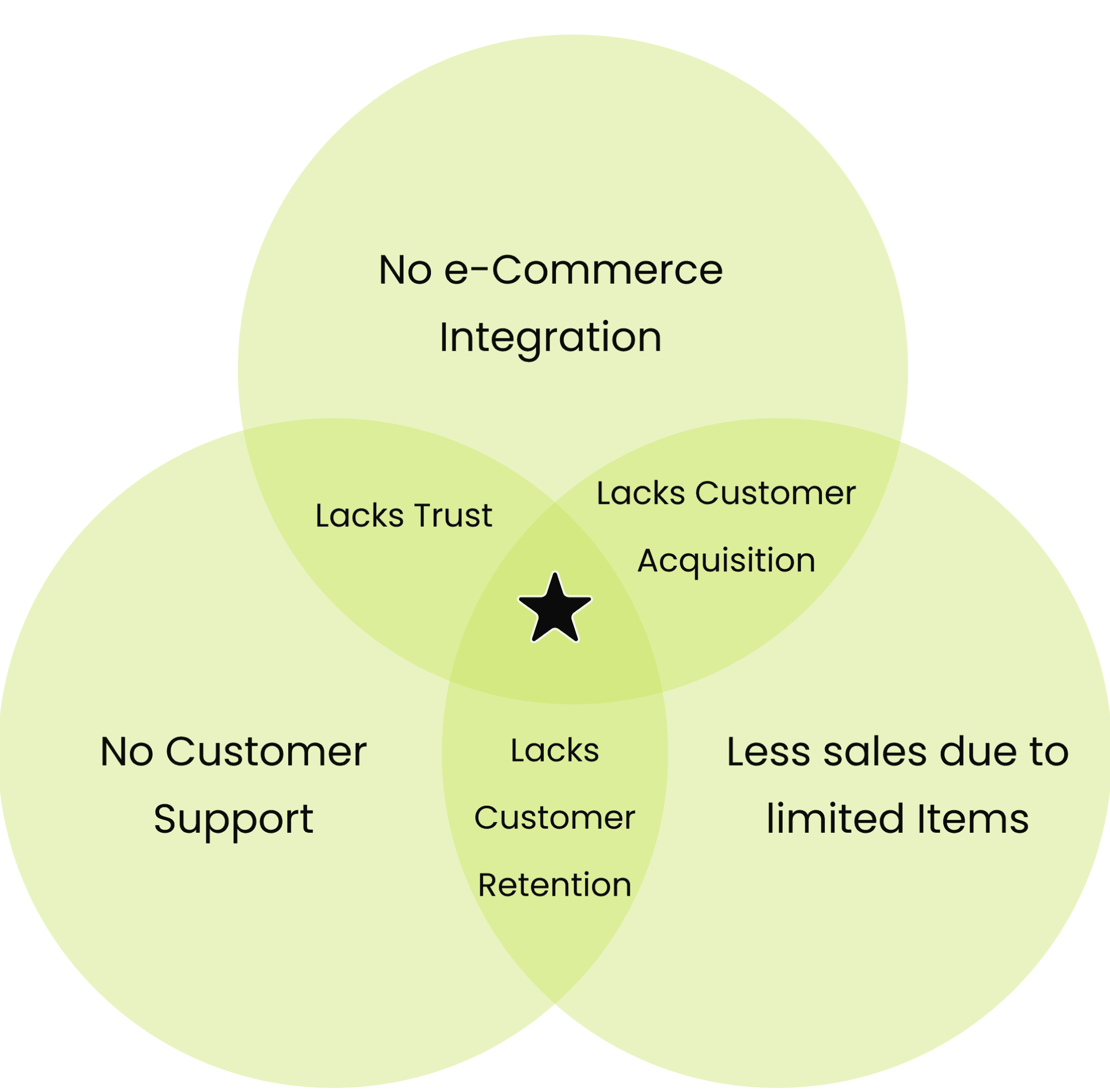
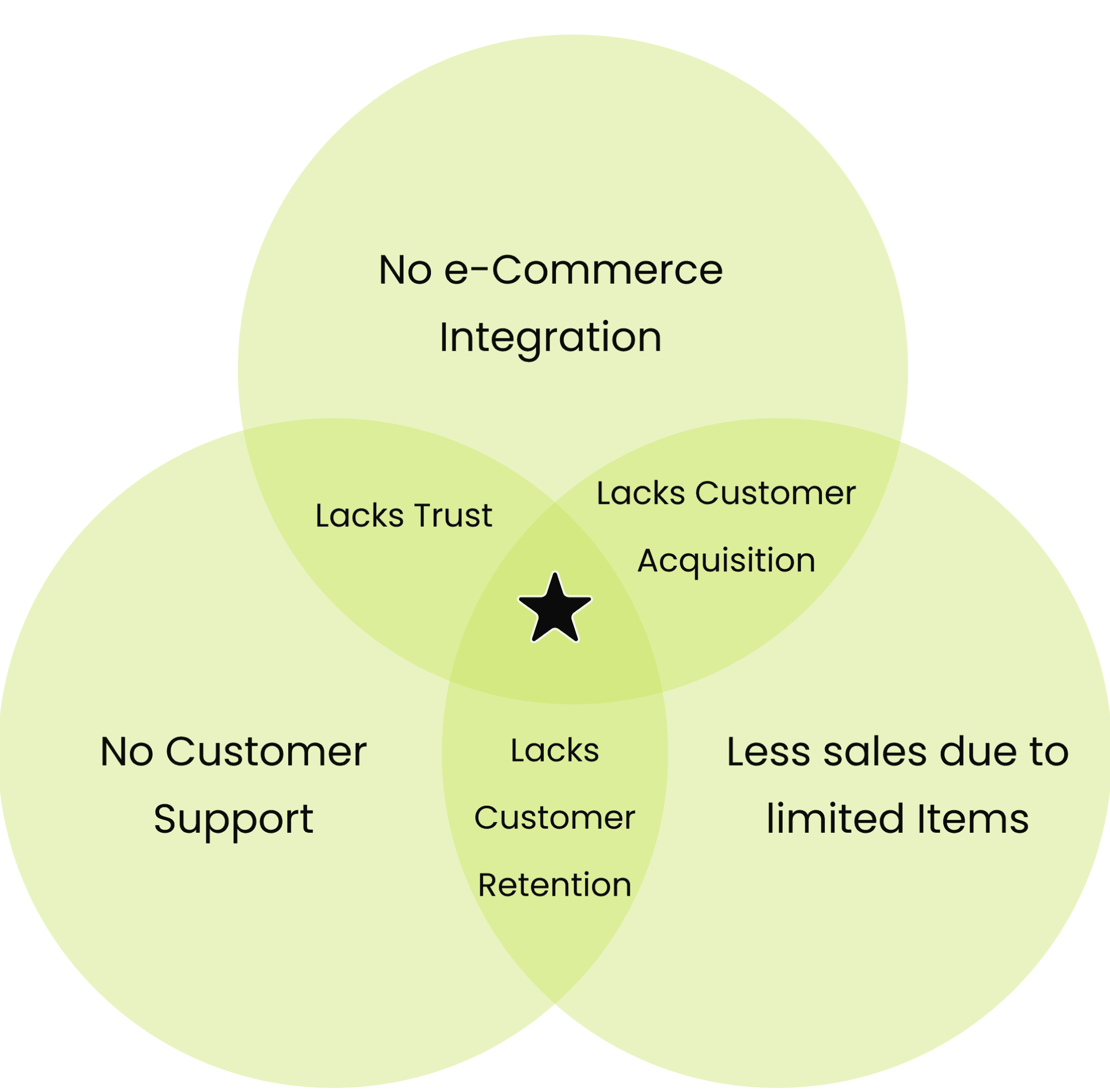
The Problem
The current website relies on other companies for product sales due to the lack of an e-commerce platform.
Additionally, sales are limited to one-time purchases because the products are clocks and alarm clocks.
Additionally, access to customer service is insufficient and unsatisfactory.
The Challenge
How can we enhance online product sales and streamline the browsing experience for users, by encouraging them to explore and purchase multiple items more efficiently, in order to increase sales and provide customer with a great e-commerce experience
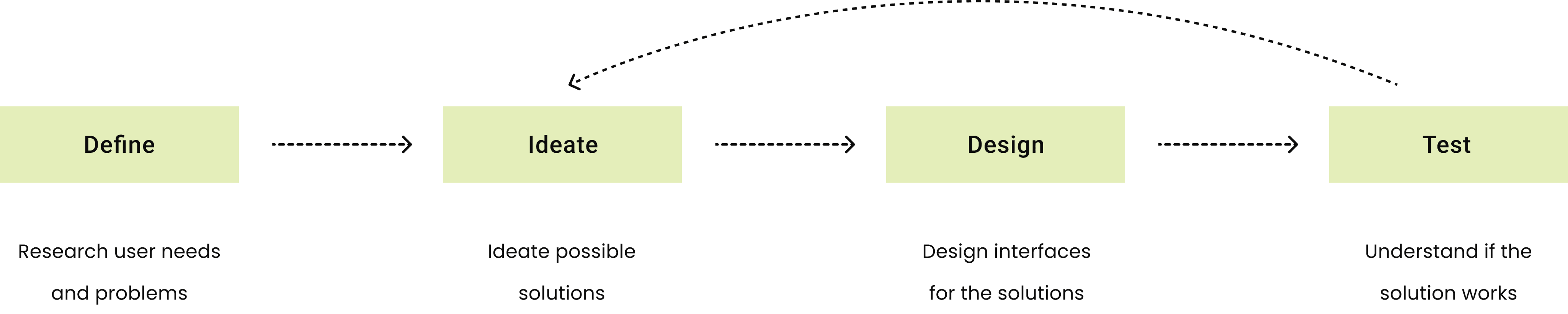
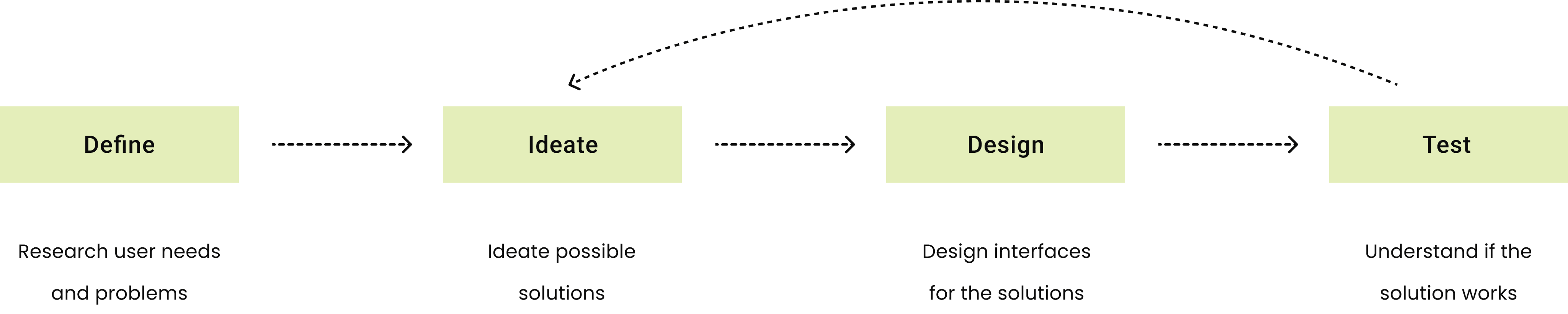
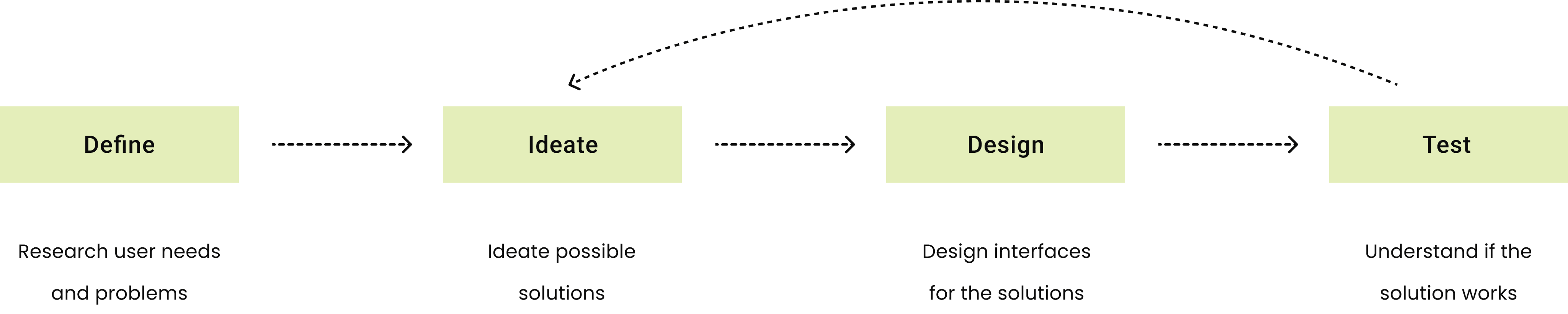
Design Process




Sharp Website redesign
This project involves redesigning the Sharp website, specializing in clocks and alarm clocks, by integrating e-commerce functionality, developing a SaaS solution, and introducing a feature to enhance customer loyalty and attract new customers
Timeline
Jan 24 - Apr 24
Role
UX Designer
Project
Academic
What I did
User Research, User Interviews, Wire-framing, Web Designing, User Testing, Style Guide, Affinity, Mapping, Secondary Research, Competitive Analysis, High fidelity UI designs and prototypes
Sharp Website redesign
This project involves redesigning the Sharp website, specializing in clocks and alarm clocks, by integrating e-commerce functionality, developing a SaaS solution, and introducing a feature to enhance customer loyalty and attract new customers
Duration
11 Weeks
Timeline
Jan 24 - Apr 24
Role
UX Designer
Project
Academic
What I did
User Research, User Interviews, Wire-framing, Web Designing
User Testing, Style Guide, Affinity Mapping, Secondary Research
Competitive Analysis, High fidelity UI designs and prototypes

The Problem
• The current website relies on other companies for product sales due to the lack of an e-commerce platform.
• Additionally, sales are limited to one-time purchases because the products are clocks and alarm clocks.
• Additionally, access to customer service is insufficient and unsatisfactory.
The Challenge
How can we enhance online product sales and streamline the browsing experience for users, by encouraging them to explore and purchase multiple items more efficiently, in order to increase sales and provide customer with a great e-commerce experience
Design Process

Define
Secondary Research
Our initial step was to gain a deeper understanding of the existing website. To identify the core issues, we examined the product and services, as well as the user-friendliness of the current site. Analyzing user behaviour patterns within the e-commerce sector helped us pinpoint common pain points and expectations.
Observations
• No e-Commerce Integration
• Buy now option redirects to Amazon
• Inconsistency in design patterns
• Mobile Version of the website is not created
Existing Website







Heuristic Evaluation
Baymard Analysis (Before redesign)
A heuristic evaluation conducted by the Baymard Institute revealed that the existing website received a performance score of -40, significantly below the standard.
The evaluation identified specific areas responsible for the low score, which we then decided to address and improve.
SWOT Analysis
To gain a deeper understanding of the website, we conducted a SWOT analysis, which yielded the following results.

Opportunity And Solution
As a solution my goal was to include an e-Commerce Integration for the Sharp Website along with an innovative feature to increase the sales
• The e-Commerce integration helps the users to place an order directly on the website instead of depending on third party companies like Amazon, Target, etc.
• An innovative feature will offer an option to buy multiple items together that can increase sales and profits.
• Additionally a contact us SAAS platform will help in addressing any issues customers have with their orders is facilitated helping in retaining the customers

Shortlisting features for e-Commerce integration
To ensure a great shopping experience and precise e-commerce integration, I created a list of all the primary and secondary features that needed to be added to the new design.
Primary Features

Secondary Features

Introduction of an Innovative feature (Buy in Bundles)
With a limited product line on the website and a need to boost sales, I introduced a new feature: "Buy in Bundles."
Buy in Bundles will help homeowners and business owners who want to decorate their walls and rooms affordably with clocks by providing an option to choose from pre-made bundles or customize their own for a discounted rate.

Shortlisting features for innovation
To ensure the innovation achieves its purpose, I conducted an exercise to identify the features it must have, should have, could have, and won’t have.
This approach helped me prioritize the features that would offer the best user experience when purchasing items in a bundle.

Ideation
Site Map
I added a site map to visualize the structure and organization of the new website design, which has multiple interconnected features and pages. This was crucial to planning navigation, identifying relationships between pages, and ensuring a smooth and efficient user flow for shopping and browsing.


Low-Fidelity Wire framing
I began ideating the new website design by sketching ideas to find the best solution.
Mid-Fidelity Wire framing and User Testing
After sketching the idea, I began designing mid-fidelity wireframes and conducted user testing to identify pain points and assess what works well.
I assigned users a task to search for four products—two clocks and two alarm clocks—and complete the checkout process.
User Testing Goal
My goal was to observe whether users chose items using the innovative "Buy in Bundle" feature and to evaluate their experience throughout the checkout process while using this feature.

Observations
Most users missed the "Buy in Bundle" option because there was only one CTA, located in the navigation bar
Users found the "Customize the Bundle" page unclear, as it lacked important details like the total amount and discount amount.
The cart page did not display complete product details, which was inconvenient for many users.
Mid-Fidelity Wire framing (After Iteration)
Observations
Users selected the buy in bundle feature as their first selection to find items
Users found the total amount and discount information very helpful on the create your own bundle page
The cart provided detailed information about the items available in the bundles and the total amount of savings made on that order
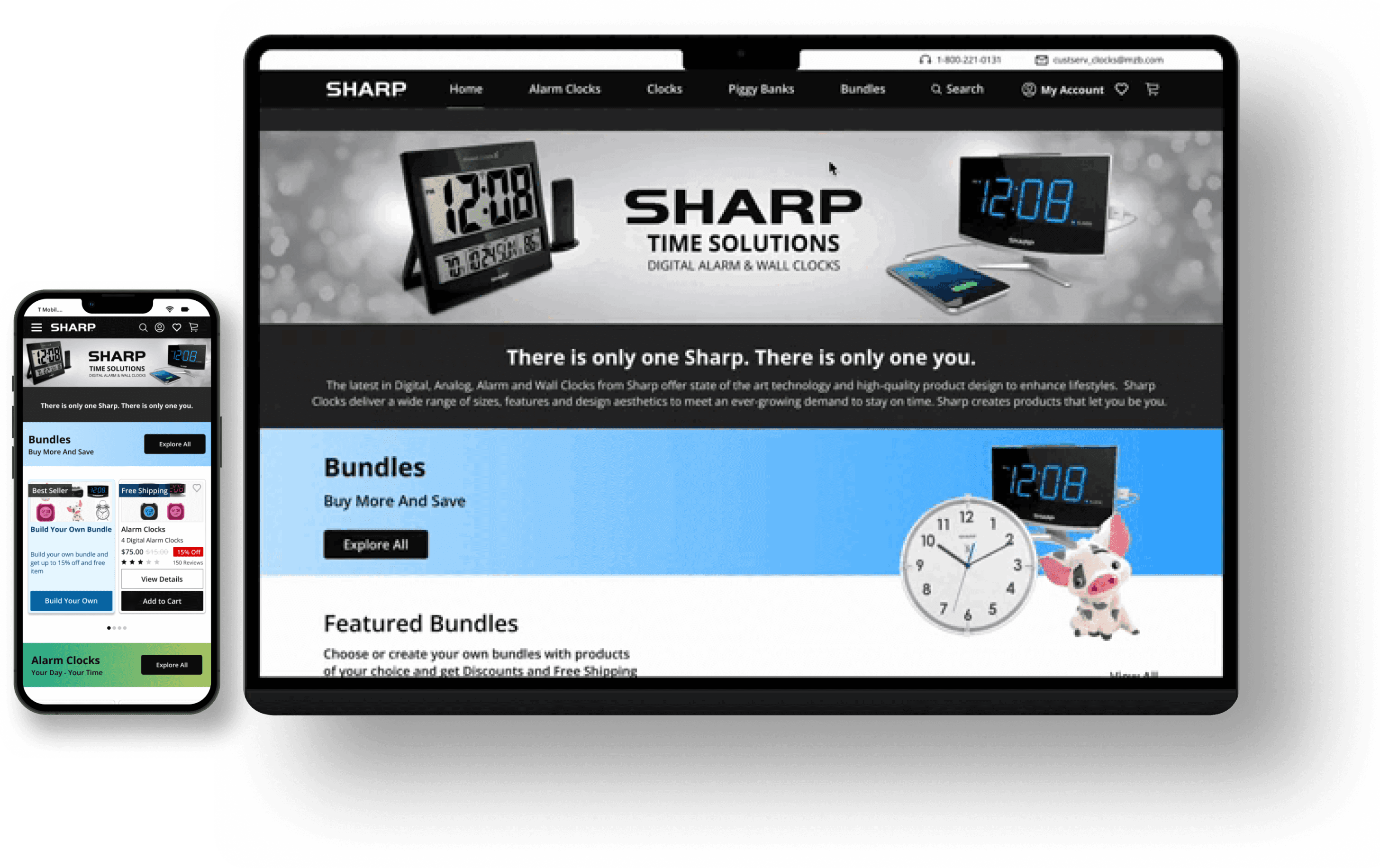
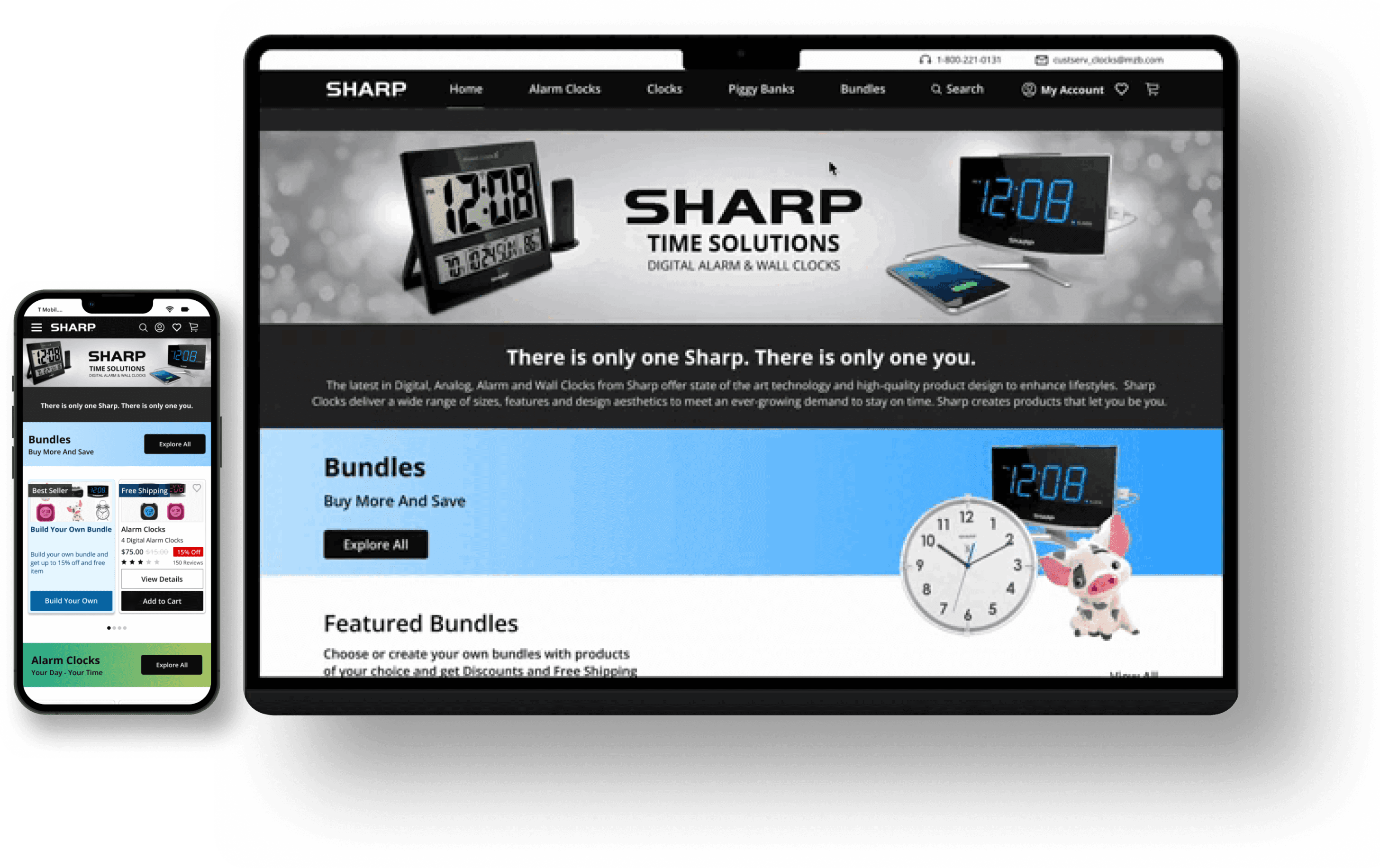
Website

Mobile

Design Outcomes
A. Integration of e-Commerce Platform
• Helps the Customer to buy the products from the brand website
• Pages are well organized as per the products to reduce confusion
• Provides a safe check out process
• Provides a customized and personalized shopping experience
B. Sharp website mobile version
Helps the Customer to buy the products from the brand website
Pages are well organized as per the products to reduce confusion
Provides a safe check out process
Provides a customized and personalized shopping experience
C. SAAS Solution (Help Desk)
• The Help Desk retains customers with product and service issues.
• It provides information on returns, shipping, and FAQs.
• Customers can contact support via the Help Desk.
D. Innovative feature - Buy in Bundles
Users can buy multiple items together in bundles for a discounted rate
The feature will result in increased sales of the products
Suggested premade bundles will help the customer to save time of searching products
Conclusion

Baymard Analysis (After redesign)
A final heuristic evaluation was conducted by the Baymard Institute.
After integrating e-commerce, I updated our work by referencing Baymard Institute's list of essential features for a successful e-commerce website. When we evaluated our new design against these criteria, the performance score improved significantly, rising to 75 from the original -40—a substantial enhancement.
Reflections
This project offered valuable experience using a structured framework to handle both the UX research and design aspects of the process.
• We learned that using various methods, such as user interviews, data studies, and competitive analysis, helped us understand the core problem, enabling us to decide on an effective solution
• Ideating new features improved my problem-solving skills by requiring me to understand and empathize with the issues, ultimately creating website features that would retain existing customers and attract new ones.
• Working and collaborating as a team taught me the importance of managing both time and people to achieve our desired goals and solutions.
Other Projects
Academic Project
Research

Gen-Ai for academic research
Research shows AI boosts pharmacy research. Universities should integrate AI into curricula and programs.
Hackathon competition
B2C
Mobile Application

Nourish (Hackathon)
Designed a map-based application to connect people in need of food with those who want to donate.

© 2024 Designed By Vishal Thakkar
